
Katerina23
-
Posts
75 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Katerina23
-
-
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.

Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
-
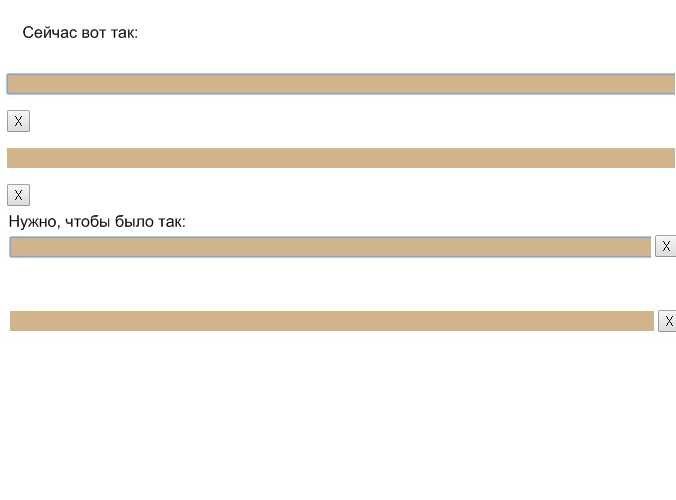
Здравствуйте, вот два блока div "class=block1" и "class=block2", как их расположить вместе?
<div class="test"> <div class="block1" style="background-color: rgb(210, 180, 140);"> <p contenteditable="true"><br></p> </div> <div class="block2"> <button class="delete">X</button> </div> </div> <div class="test"> <div class="block1" style="background-color: rgb(210, 180, 140);"> <p contenteditable="true"><br></p> </div> <div class="block2"> <button class="delete">X</button> </div> </div>
Пример ниже:
-
Я решила полностью отказатьс от label и создала классы для ссылок и к ним применила, стили.
-
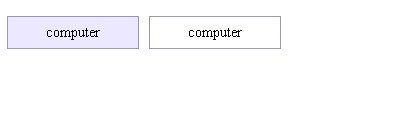
Мне из ссылки нужно сделать такие кнопки как на картинке.
Соответственно нужно получить две ссылки одна активная подсвечивается определенным цветом, вторая не активная прозрачная не подсвечивается.

Значит здесь нужно применить два стиля. Наведение мышкой не подходит, так как, эти ссылки будут менять в зависимости от перехода на страницу.
Вот код примера здесь сделано на input’ах мне нужно тоже самое только на ссылках.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <div id="test"> <form> <p id="step1"> <input name="tech" type="radio" value="computer" id="computer" checked> <label for="computer">computer</label> </p> <p id="step2"> <input name="tech" type="radio" value="xbox2" id="xbox"> <label for="xbox">xbox</label> </p> <p id="step3"> <input name="tech" type="radio" value="playstation" id="playstation"> <label for="playstation">playstation</label> </p> <p id="step4"> <input name="tech" type="radio" value="Game" id="game"> <label for="game">Game</label> </p> <p id="step5"> <input name="tech" type="radio" value="TV" id="tv"> <label for="tv">TV</label> </p> </form> </div> </body> </html>
Стили:
input{ display: none; } input + label{ font-size: 14px; border: #9c94bb 1px solid; width: 130px; background-color: #ffffff; transition: background-color .3s; color: #000000; text-align: center; padding: 7px 0; display: inline-block; margin-right: 10px; } input:checked + label{ background: #ece8ff; } form{ display: flex; }
-
Я сделала примерно вот так:
.contect2 .text{ letter-spacing:1px; position:relative; z-index:2; margin:0 26px; padding:5px 0; min-height:480px; height:auto !important; height:580px; } .contect2 .text img{ width:760px; height:auto; }
Там все изображение подгоняется под 800 пикселей, даже то которое было 540px. Поэтому пришлось исправить css.
.contect2 .text{ letter-spacing:1px; position:relative; z-index:2; margin:0 26px; padding:5px 0; min-height:480px; width: 90%; height: 90%; } .contect2 .text img{ height: 100%; width: auto; max-width: 100%; } -
Здравствуйте, некоторые картинки большого размера существенно выходят за границы контейнера. Как это исправить с помощью стилей, например чтобы они оставались в границах 800 пикселей? Только нужно соблюдать условия.
- Если картинка маленького размера например 600 пикселей, то она не должна растягиваться и подгоняться под 800 пикселей.
- Должны сохраняться пропорции по высоте и ширине, иначе если стили применятся только к ширине, а высота останется прежней, то картинка получится квадратной и приплюснутой.
- В качестве контейнера где нужно примениться стили будет div с классом text. Примерно так, <div class="text"></div>. В общем ко всем картинкам контейнера div класса “text” нужно применить стили, соответственно исключением являются только маленькие картинки.
- Разумеется, это масштабирование пригодится для телефонов, чтобы при просмотре на смартфоне происходило автоматическое сжатие.
Под цифрой 1. на рисунке показаны, как картинки, выходит за пределы границы. Под цифрой 2 указана в каких приделах она должна быть. Примерно 800 пикселей.
https://i.ibb.co/gdbTPC4/img3.jpg
Как исправить мою проблему, подскажите пожалуйста?
-
Все поняла, спасибо, что помогли разобраться.
-
Вроде все работает, но я не могу понять как? Разве не нужно перечислять какие классы контейнеры игнорировать для выделения “p” пунктиром?
-
У меня еще будут внутренние контейнеры с именами классов ex1 shortcodestyle и ex2 shortcodestyle. Можно сделать так, чтобы пунктирная линия применялась только к контейнеру “your-container”, а внутренние контейнеры (ex1 shortcodestyle и ex2 shortcodestyle) игнорировались и в них “p”, оставалась без пунктирной линии?
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <style> #your-container p {border: 1px dashed #000;} </style> </head> <body> <div id="your-container"> <p>Пример 1</p> <div class="ex1 shortcodestyle"> <p>Пример 2 </p> </div> <div class="ex2 shortcodestyle"> <p>Пример 3</p> </div> </div> </body> </html>
-
Здравствуйте, есть контейнер с id, мне нужно через стили выделить границы у всех параграфов “p”, которые встречаются в этом контейнере (пунктирной линией). Как это сделать?
-
С помощью математических функцию удается сделать вращение квадрата состоящий из moveTo и lineTo. Как сделать тоже самое для картинки используя drawImage и transform?
Мне нужно получить вот это пример анимация gif (только с drawImage).

Вот пример кода анимации выше (чтобы запустить анимацию нужно удерживать любую кнопку на клавиатуре)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Square 3D</title> </head> <body> <header> </header> <canvas id="canvas" width="400" height="400"></canvas> <script> function Point3d (x, y, z) { this.x = (x === undefined) ? 0 : x; this.y = (y === undefined) ? 0 : y; this.z = (z === undefined) ? 0 : z; this.fl = 250; this.vpX = 0; this.vpY = 0; this.cX = 0; this.cY = 0; this.cZ = 0; } Point3d.prototype.setVanishingPoint = function (vpX, vpY) { this.vpX = vpX; this.vpY = vpY; }; Point3d.prototype.setCenter = function (cX, cY, cZ) { this.cX = cX; this.cY = cY; this.cZ = cZ; }; Point3d.prototype.rotateX = function (angleX) { var cosX = Math.cos(angleX), sinX = Math.sin(angleX), y1 = this.y * cosX - this.z * sinX, z1 = this.z * cosX + this.y * sinX; this.y = y1; this.z = z1; }; Point3d.prototype.rotateY = function (angleY) { var cosY = Math.cos(angleY), sinY = Math.sin(angleY); var x1 = this.x * cosY - this.z * sinY, z1 = this.z * cosY + this.x * sinY; this.x = x1; this.z = z1; }; Point3d.prototype.rotateZ = function (angleZ) { var cosZ = Math.cos(angleZ), sinZ = Math.sin(angleZ), x1 = this.x * cosZ - this.y * sinZ, y1 = this.y * cosZ + this.x * sinZ; this.x = x1; this.y = y1; }; Point3d.prototype.getScreenX = function () { var scale = 0.7415770228276052; return this.vpX + (this.cX + this.x) * scale; }; Point3d.prototype.getScreenY = function () { var scale = 0.7415770228276052; return this.vpY + (this.cY + this.y) * scale; }; window.onload = function () { var canvas=document.getElementById('canvas'), context= canvas.getContext('2d'), BB = canvas.getBoundingClientRect(), points = [], fl = 250, vpX = canvas.width / 2, vpY = canvas.height / 2, angleX, angleY mouse = {x:0,y:0}; var offsetX=BB.left; var offsetY=BB.top; var img = new Image(); img.src="./img1.jpg"; img.width = 150; points[0] = new Point3d(-100, -100, 0); points[1] = new Point3d( 100, -100, 0); points[2] = new Point3d( 100, 100, 0); points[3] = new Point3d(-100, 100, 0); points[0].setVanishingPoint(vpX, vpY); points[1].setVanishingPoint(vpX, vpY); points[2].setVanishingPoint(vpX, vpY); points[3].setVanishingPoint(vpX, vpY); function myMove(e){ e.preventDefault(); e.stopPropagation(); var mx=parseInt(e.clientX-offsetX); var my=parseInt(e.clientY-offsetY); mouse={x:mx,y:my}; } function init() { canvas.onmousemove = myMove; } init(); document.addEventListener("keydown",function(evt) { drawFrame (); }); function drawFrame () { context.clearRect(0, 0, canvas.width, canvas.height); angleX = (392 - vpY) * 0.0005; angleY = (256 - vpX) * 0.0005; points[0].rotateX(angleX); points[0].rotateY(angleY); points[1].rotateX(angleX); points[1].rotateY(angleY); points[2].rotateX(angleX); points[2].rotateY(angleY); points[3].rotateX(angleX); points[3].rotateY(angleY); context.beginPath(); context.fillStyle = "rgba(255,0,0,0.5)"; context.lineTo(points[0].getScreenX(), points[0].getScreenY()); context.lineTo(points[1].getScreenX(), points[1].getScreenY()); context.lineTo(points[2].getScreenX(), points[2].getScreenY()); context.lineTo(points[3].getScreenX(), points[3].getScreenY()); // context.transform(points[0].getScreenX(), points[0].getScreenY(), -points[1].getScreenX(), points[1].getScreenY(), 1,-1); // context.drawImage(img, points[0].getScreenX(), points[0].getScreenY(), 150, 150); context.fill(); context.closePath(); context.stroke(); } }; </script> </body> </html>
-
Как посмотреть все мои вопросы оставленные за все время. Там есть ответ где мне ссылку оставили на один онлайн сервис, который умеет делать шифровку кода.
-
Как зашифровать код на javascript, мне нужен сервис, чтобы сделать код js не читаемым и не возможным скопировать. Есть какой-нибудь онлайн шифровальщик?
P.S. Этот вопрос возможно я уже здесь задавала но не могу его найти.
-
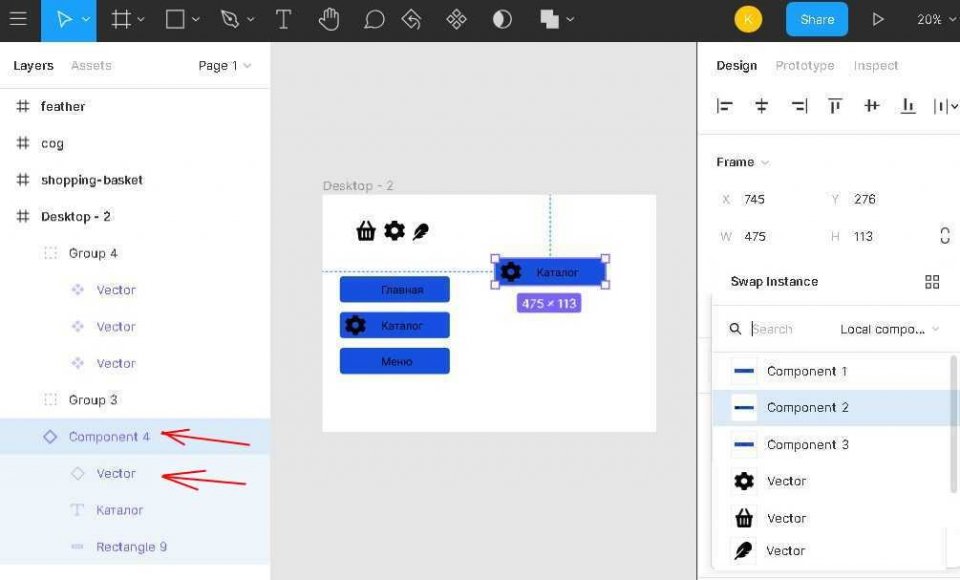
Здравствуйте, сейчас изучаю фигма и столкнулось с такой проблемой у меня несколько компонентов два из них были созданы дубликаты. Первый – это кнопки с надписями которые можно менять, вторая это иконка её тоже можно менять, иконки были прикреплен к одной кнопке компоненту, т.е. задумка такая все кнопки обычные, кроме одной, когда её выбираешь, то там так же можно поменять, три иконки, корзина, перо и шестеренку. Вот в чем проблема, когда я хочу сделать изменения с кнопками, то почему, то там присутствуют дополнительные иконки и кнопки можно поменять на иконки пример на картинки.
Два дубликата компонентов отмечены стрелками, а справа во вкладке Design можно заметить как выбор происходит из общей кучи, хотя должно быть раздельно.
Тоже самое касается иконок, когда их хочу поменять, то там можно так же подставить и основные кнопки. Можно как-то разделить кнопки, чтобы отдельно подбирались, когда выпадала кнопка с иконками, то при выборе иконок, там кнопки не встречались? Надеюсь понятно объяснила суть проблемы.
-
У меня есть тег <p>. В теге <p> размещена кнопка и поле. Можно добавить новый тег <p> c полем и кнопкой. Как при нажатии кнопки удалить тег p с содержимом. Работает только первая кнопка, при создании новых тегов и нажатии кнопки, они не удаляются. Вот код:
<html> <head> <script src="http://code.jquery.com/jquery-1.9.1.js"></script> </head> <body> <button id="removeAll">Удалить всё</button> <button id="addLine">Новая линия</button> <div id="orderForm"> <p class="orderLine" width="90%"> <input name="field1" type="text" id="field1"> <button id="removeLine">Удалить</button> </p> </div> </body> <script type="text/javascript"> $("#removeLine").click(function () { $(this).closest('.orderLine').remove(); }); $("#removeAll").click(function () { $('.orderLine').remove(); }); $("#addLine").click(function () { $('#orderForm').append('<p class="orderLine" width="90%"><input name="field1" type="text"><button id="removeLine">Удалить</button></p>'); }); </script> </html>
-
Мне как раз это и надо было, я просто не знала как правильно записать стили. Спасибо, за помощь. Я отредактировала код https://codepen.io/Smith37/pen/ZEGbLEO
-
В общем я сделала с помощью обычных стилей. Я разместила пример как просили в посте выше (по ссылке) https://codepen.io/Smith37/pen/ZEGbLEO. Подсветка работает но всё равно не то, у меня подсвечивается весь блок вместе с сообщением, а я хочу, чтобы подсвечивалась только поле input, в случае ошибки (красным) и правильно введенного значения (зелёным) как здесь. https://jqueryvalidation.org/files/demo/bootstrap/index.html
-
Нашла примеры для Bootstrap 4 https://mdbootstrap.com/docs/jquery/forms/validation/, только они какие-то странные попыталась сделать не получилось, то что я хочу . Мне не нужны никакие крестики и галочки (в случае error или success) в поле input, мне надо вот так. https://jqueryvalidation.org/files/demo/bootstrap/index.html Чтобы поле подсвечивалось если неправильно заполнено красным или же если правильно то зелёным цветом.
-
Блин я ошиблась, это из других стилей. На самом деле не help-warrior, а help-block.
-
Я использовала старую версию bootstrap 3.3.5 сейчас я подключила Bootstrap v4.3.1. и вот этот код больше не работает.
errorPlacement: function ( error, element ) { error.addClass( "help-warrior" ); if ( element.prop( "type" ) === "checkbox" ) { error.insertAfter( element.parent( "label" ) ); } else { error.insertAfter( element ); } }, highlight: function ( element, errorClass, validClass ) { $( element ).parents( ".form-group" ).addClass( "has-error" ).removeClass( "has-success" ); $( element ).next( "span" ).addClass( "glyphicon-remove" ).removeClass( "glyphicon-ok" ); }, unhighlight: function ( element, errorClass, validClass ) { $( element ).parents( ".form-group" ).addClass( "has-success" ).removeClass( "has-error" ); $( element ).next( "span" ).addClass( "glyphicon-ok" ).removeClass( "glyphicon-remove" ); }, submitHandler: function() { alert("Submitted, thanks!"); }
Как сделать в новой версии bootstrap подсвечивание?
-
Уже не надо, я использовала валидацию от jquery. Вот пример: https://codepen.io/Smith37/pen/QWweddB
-
Пытаюсь сделать пошаговую форму, чтобы при нажатии одна форма убиралась и появлялась другая, но дело в том что у меня есть часть формы где input'ы добавляются динамически при нажатии на кнопку "Добавить строку". Если делать валидацию на jquery, то её нужно привязывать к submit. К ней я привязать не могу так как её нету и она скрыта (откроется после нескольких щелчков "Следующая"). Можно как нибудь привязать валидацию к обычной кнопки? Она у меня уже создана. Как при правильном заполнении всех полей и нажатии кнопки выдавала для начало сообщение "Следующая"?
Вот весь код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="generator" content="" /> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.16.0/jquery.validate.min.js"></script> </head> <body> <script> $(document).ready(function () { $.validator.addMethod("mytst", function (value, element) { var flag = true; $("[name^=name_ct]").each(function (i, j) { $(this).parent('p').find('label.error').remove(); $(this).parent('p').find('label.error').remove(); if ($.trim($(this).val()) == '') { flag = false; $(this).parent('p').append('<label id="id_ct'+i+'-error" class="error">This field is required.</label>'); } }); return flag; }, ""); $("form").validate({ ignore: '', rules: { "name_ct[]": { mytst:true } }, submitHandler: function () { form.submit(); alert('successful submit'); return false; } }); var j = 1; $('#submit').click(function () { alert("Следующая"); }); $('#add').click(function () { $('form div').append('<p><input name="name_ct[]" id="id_ct' + j + '" type="text" class="form-control" placeholder="Add Variant ' + j + ' Name " ></p>'); j++; }); }); </script> <form> <div>Name: <p> <input name="name_ct[]" id="id_ct0" type="text" class="form-control" placeholder="Имя"> </p> </div> <input id="add" type="button" value="Добавить строку" /> <input id="submit" type="button" value="Следующая" /> </form> </body> </html>
-
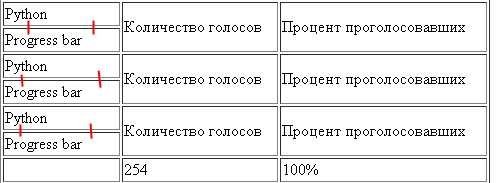
Мне нужно убрать бордер только между двумя ячейками, “названием языка программирования “и “progress bаr’ом” пример на скриншоте. Красными чёрточками выделен border, который мне нужно убрать,.
Так же всю таблицу сделать более яркой, чтобы название и progress bar, выделялись, и пользователь не запутался в результате голосование и видел какое название к какому progress bar’у относится.
Как это можно сделать?
А вот весь код:
<div id="poll"> <table width="98%" border="1"> <tr> <td> Python </td> <td rowspan="2"> Количество голосов </td> <td rowspan="2"> Процент проголосовавших </td> </tr> <tr> <td> Progress bar </td> </tr> <!--||||||||||||||||||||||||--> <tr> <td> Python </td> <td rowspan="2"> Количество голосов </td> <td rowspan="2"> Процент проголосовавших </td> </tr> <tr> <td> Progress bar </td> </tr> <!--||||||||||||||||||||||||--> <tr> <td> Python </td> <td rowspan="2"> Количество голосов </td> <td rowspan="2"> Процент проголосовавших </td> </tr> <tr> <td> Progress bar </td> </tr> <!--||||||||||||||||||||||||--> <tr><td>Проголосовал</td> <td>254</td> <td>100%</td></tr> </table> </div>
P.S. Прогресс бар я собираюсь использовать bootstrap.
-
Оказывается во всём был виноват кэш, он сохранил старую копию страницы и её показывал. Когда я обновила страницу несколько раз то вёрстка отобразилась как надо.




Какой тег использовать, чтобы увеличивать число кнопками вверх-вниз?
in Web-site Development
Posted
Да, подходит. Спасибо.