
Katerina23
-
Posts
75 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Katerina23
-
-
Собираюсь pagespeed увеличить до 100 % на компьютере. Для этого в начале нужно удалить в html лишние пробелы. Нашла сайт где написано про программу gulpjs. Подскажите можно ли сначала эту программу на тестовом сайте протестировать, установленный на denwer?
-
Я сейчас проверила, через Speed Page от гугл, там есть два режима "Для мобильных" и "Для компьютеров", так вот мои стили сработали для мобильных устройств.Оказывается я не знала, что параметр max-width: 600px означает, что меню будет исчезать только когда размер экрана будет меньше 600px. На тестовом сайте достаточно увеличить окно браузера, чтобы увидеть результат. До этого я окно не увеличивала поэтому результата не было.
-
Цитата
все работает http://jsfiddle.net/hrqgwjay/
возможно у вас есть еще какие-то стили или скрипты которые это меню показываютНе знаю, что вы пытались показать, на том сайте. Но у меня в правом нижнем углу отображается пустой холст, не зависимо использую я браузер Chrome по умолчанию или же браузер для Android.
-
Установила программу для chrome, позволяет просматривать в браузере как бы выглядел сайт на телефоне и у меня не получается прописать стили, чтобы спрятать боковое меню?
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ....
в стилях style.css
@media screen and (max-width: 600px) { .menu-niz-1{ display: none; } }меню которое надо убрать
<div class='menu-niz-1'> <!--здесь меню--> </div>
-
Проверила оба варианта, работают. Только вот у меня генерирующаяся сетка, то есть может быть 9x9 или 16x16. Можно как-нибудь код ниже добавить в javascript, а вместо 4n подставлять переменную например 3. Ведь в javascript можно указывать имя класса (className) и стили (style), может и это можно как-то записать?
.table tr:nth-child(4n) td { border-bottom-width: 4px; border-bottom-color: #424242; } .table td:nth-child(4n) { border-right-width: 4px; border-right-color: #424242; } -
Если таблицы нельзя разделить линиями, то может это можно сделать как-нибудь с помощью div'ов, т.е. создать таблицу из div контейнеров, потом эту таблицу разделить линиями.
-
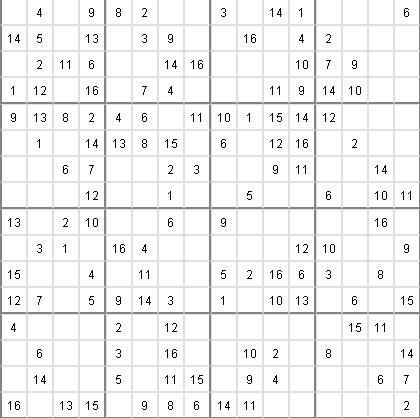
Я пишу игру судоку на javascript,использую для этого таблицу table. Как разделить ячейки таблицы линиями на сектора как в судоку. Допустим таблица 16x16 ячеек как провести линии каждые четыре ячейки.
Вот код:
<!DOCTYPE HTML> <html> <head> <title>Судоку</title> <style> .game-board { border: 0; border-spacing: 0; border-collapse: collapse; background: #fff; } .game-board td { width: 25px; height: 25px; line-height: 20px; text-align: center; border: #9cb0ca 1px solid; } </style> </head> <body> <script> var board; function Sudoku() { this.W = 16; this.H = 16; this.init(); } Sudoku.prototype.init = function() { board = this.createGrid(); board.cellSpacing = 0; board.style = "margin: 0px"; board.className = 'game-board'; document.body.appendChild(board); } Sudoku.prototype.createGrid = function() { var table = document.createElement('table'); for (var i = 0; i < this.W; i++) { var r = table.insertRow(i); for (var j = 0; j < this.H; j++) { var c = r.insertCell(j); c.num = 0; c.index = [i, j]; c.addEventListener("mousedown", this.clickHandler); } } return table; } Sudoku.prototype.clickHandler = function(e) { } var Sudoku = new Sudoku(); </script> </body> </html>
Пример, то что я хочу получить
-
Спасибо за помощь, пришлось не много текст исправить, теперь всё должно работать.
-
Как поставить "ёлочки" и "лапки", а то для написания текста я использую английский кавычки?
-
В общем не работает, как не экранируй, всё равно выдаёт ошибку.
<script> str = "Описание: \"машина\""; cell.innerHTML = "<div onMouseOver=\"toolTip('"+str+"')\" onMouseOut=\"toolTip()\" style=\"width:"+width+"px; height:"+height+"px; word-break:break-all;\">"+img+"</div>"; </script>
-
Мне нужно изменить вид всплывающей подсказки и я на сайте нашла статью как это можно сделать: Можно ли изменить вид всплывающей подсказки?. Теперь у меня вопрос как передать кавычки через функцию toolTip. Например -Это рисунок: "Машины". Когда я передаю текст с кавычками у меня выдаёт ошибку:
Uncaught SyntaxError: Unexpected token ILLEGAL
-
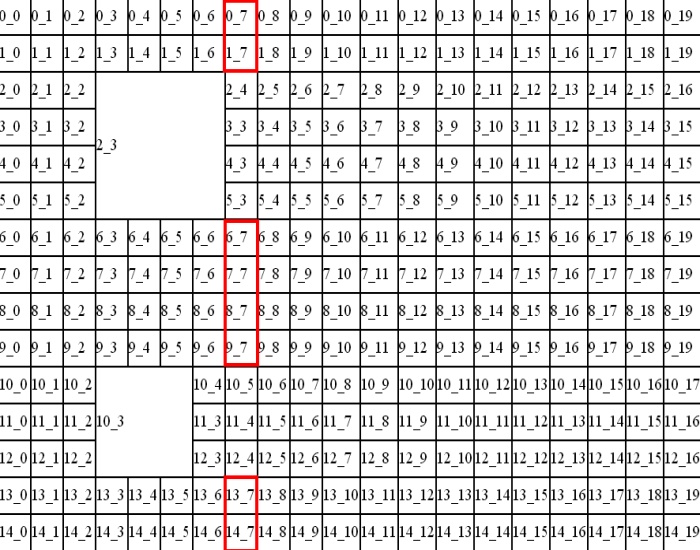
Мой скрипт создает таблицу с некоторыми объединенными ячейками. Но если в эти ячейки вывести идентификаторы строк самих ячеек, то будет видно что ячейка объединенная colspan считается как одна и поэтому подсчет идет так например (предыдущая ячейка - 1_1), (colspan="3" - 1_2), (следующая ячейка - 1_3). А должно быть вот так (предыдущая ячейка - 1_1), (colspan="3" - 1_2,1_3,1_4),(следующая ячейка 1_5). Если взять например rowspan то он как раз считает как надо.
Вот пример скриншота, красным выделено правильный подсчет ячеек (нужно смотреть на последнюю цифру после черточки). Если смотреть на rowspan, то он изначально все правильно считает. Как мне сделать, чтобы цифры одинаково отображались то есть если 7 ячейка, то она 7 для всех независимо от colspan?
P.S. Надеюсь я понятно разъяснила суть проблемы. Ниже находится код.

А вот сам код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ширина таблицы</title> <script> function tableCreate(hRow, hColumn) { var body = document.body, tbl = document.createElement('table'); var arr = [[2,3,4,4],[10,3,3,3]] tbl.style.border = '1px solid black'; tbl.cellSpacing = 0; let jMode = (i, r, w, h) => { if (i == r) return w - 1; if (i > r && i < (r + h)) return w; return 0; }; for (var i = 0; i < 15; i++) { var tr = tbl.insertRow(); for (var j = 0; j < 20; j++) { if(j < 20 - jMode(i, arr[0][0], arr[0][2], arr[0][3]) && j < 20 - jMode(i, arr[1][0], arr[1][2], arr[1][3])) { var td = tr.insertCell(); td.style.border = '1px solid black '; td.width = "50px"; td.height = "50px"; td.style.fontSize = "24px"; td.innerHTML = i+"_"+j; for(var ii = 0; ii < arr.length; ii++) { if (i == arr[ii][0] && j == arr[ii][1]) { td.setAttribute('rowSpan', arr[ii][2]); td.setAttribute('colSpan', arr[ii][3]); } } } } } body.appendChild(tbl); } </script> </head> <body onload="tableCreate()"> </body> </html>
-
Как передать текст из одного фрейма в другой. Вот у меня две страницы page1.html и page2.html. Как передать текст smile с page2.html, в input page1.html. Мой код работает только когда input и ссылка smile находится на одной странице. Вот сам код:
<!-- Главная страница объединяющие фреймы--> <!doctype html> <html lang="en"> <head> <title>Тест</title> </head> <body> <iframe src="page1.html" width="600px" height="800px"></iframe> <iframe src="page2.html" width="200px" height="800px"></iframe> </body> </html> <!-- page1.html--> <!doctype html> <html lang="en"> <head> <title>Page1</title> <script src="index.js"></script> </head> <body> <input type="text" id="text"> </body> </html> <!-- page2.html--> <!doctype html> <html lang="en"> <head> <title>Page2</title> <script src="index.js"></script> </head> <body> <!-- Просто так добавила, чтобы проверить как работает <input type="text" id="text">--> <font id="smile"></font> </body> </html> <!-- файл js index --> function smile() { document.getElementById("smile").innerHTML="<a href=\"javascript:smile2(':(')\">Смайл</a><br>"; } function smile2(sm) { document.getElementById("text").value = sm; } setTimeout(smile,50);
-
У меня есть несколько объектов которые можно переместить с помощью мышкой. Как сделать так, чтобы при перемещении объект оказывался поверх остальных. В flash это делается с помощью setChildIndex и swapChildren который меняет глубину объектов. Я знаю что глубина задается во время прорисовки тот объект который рисуется последним отображается поверх всех остальных. Значит при выборе объекта мышкой он должен автоматически прорисовываться последним. Теоретически это понятно, а вот на практике реализовать не получилось. Вот код:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Move</title> </head> <body> <script> var canvas, ctx, num = 0; var box=[]; var dragok = false; var startX; var startY; var offsetX = 10; var offsetY = 10; function main() { canvas = document.createElement("canvas"); ctx = canvas.getContext("2d"); canvas.width = 300; canvas.height = 300; canvas.style.background = "#444444"; document.body.appendChild(canvas); box.push({x:30,y:100,width:30,height:30,fill:"#4CFF00",isDragging:false}); box.push({x:70,y:100,width:30,height:30,fill:"#ff550d",isDragging:false}); box.push({x:110,y:100,width:30,height:30,fill:"#FFE347",isDragging:false}); box.push({x:150,y:100,width:30,height:30,fill:"#23FFCB",isDragging:false}); draw(); canvas.onmousedown = myDown; canvas.onmouseup = myUp; canvas.onmousemove = myMove; } function myMove(e){ if (dragok) { var mx=parseInt(e.clientX-offsetX); var my=parseInt(e.clientY-offsetY); var dx=mx-startX; var dy=my-startY; for(var i=0;i<box.length;i++) { if(box[i].isDragging==true) { box[i].x+=dx; box[i].y+=dy; } } draw(); startX=mx; startY=my; } } function myUp(e) { dragok = false; for(var i=0;i<box.length;i++){ box[i].isDragging=false; } } function myDown(e){ var mx=parseInt(e.clientX-offsetX); var my=parseInt(e.clientY-offsetY); dragok=true; for(var i=0;i<box.length;i++){ if(mx>box[i].x && mx<box[i].x+box[i].width && my>box[i].y && my<box[i].y+box[i].height) { box[i].isDragging=true; } } startX=mx; startY=my; } function rect(r) { ctx.fillStyle=r.fill; ctx.fillRect(r.x,r.y,r.width,r.height); } function draw() { ctx.clearRect(0, 0, canvas.width, canvas.height); for(var i=0;i<box.length;i++) { rect(box[i]); } } main(); </script> </body> </html>
-
А есть ли способ взять картинку разрезать её и сохранить кусочки в папку например image1.jpg, image2.jpg, image3.jpg и т.д.?
-
А если например мне нужно вырезать изображения круглой формы используя метод arc. Или же треугольной использую три линии lineTo. То стандартный набор свойств drawImage мне не поможет. Во flash все было проще, используешь функцию setMask и применяешь маску любой формы, какой захочешь.
P.S. globalCompositeOperation не сработал если изображение спрятать друг от друга то когда они будут находится рядом то одно изображение будет отображаться на другом.
-
Вот так работает, правда притормаживает. В любом случае этот способ вряд ли пригодится, если один объект тормозит, что будет с остальными их может быть сотни на холсте.
function draw() { clear(); ctx.globalCompositeOperation = "source-over"; ctx.drawImage(img, x, y, 300, 200); ctx.globalCompositeOperation = "destination-in"; ctx.beginPath(); ctx.moveTo(x,y); ctx.lineTo(x+50,y); ctx.lineTo(x+50,y+50); ctx.lineTo(x,y+50); ctx.lineTo(x,y); ctx.fillStyle = "white"; ctx.fill(); ctx.closePath(); }P.S. Прочитала про get/putImageData., правда их еще не использовала. Пишут что они очень ресурсоемкие и без надобности их лучше не использовать.
-
-
Теперь хочу сделать перемещение с помощью мыши. Но функция rect не перемещается а просто очищает указанную область.
Вот пример моего кода.
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Загрузка картинки</title> <script> var canvas, ctx, img; window.onload = function() { var img = new Image(); img.src = "img2.jpg"; var offsetX; var offsetY; var startX; var startY; var BB; var x = 50; var y = 50; var dragok = false; img.onload = function() { canvas = document.getElementById("drawingCanvas"); ctx = canvas.getContext("2d"); BB = canvas.getBoundingClientRect(); offsetX = BB.left; offsetY = BB.top; draw(); canvas.onmousedown = myDown; canvas.onmouseup = myUp; canvas.onmousemove = myMove; } function draw() { clear(); ctx.beginPath(); ctx.moveTo(x,y); ctx.lineTo(x+50,y); ctx.lineTo(x+50,y+50); ctx.lineTo(x,y+50); ctx.strokeStyle = "white"; ctx.stroke(); ctx.closePath(); ctx.clip(); ctx.drawImage(img, x, y, 300, 200); } function clear() { ctx.clearRect(0,0,canvas.width, canvas.height); } function myDown(e) { var mx = parseInt(e.clientX-offsetX); var my = parseInt(e.clientY-offsetY); dragok=false; if(mx>x && mx<x+50 && my > y && my < y+50) { dragok=true; } startX = mx; startY = my; } function myUp(e) { //Функция если кнопка мыши отпущена //.... } function myMove(e) { if(dragok) { var mx = parseInt(e.clientX-offsetX); var my = parseInt(e.clientY-offsetY); var dx = mx-startX; var dy = my-startY; x+=dx; y+=dy draw(); startX = mx; startY = my; } } } </script> </head> <body> <canvas id="drawingCanvas" style="background:#444444" width="400px" height="300px"></canvas><br> </body> </html>
-
Существует специальная функция которая рисует изображение drawImage и её перегруженный вариант которая делает обрезку изображения и принимает она 8 параметров.
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);Можно ли как ни-будь сделать обрезку изображения не таким способом, а с помощью линий (lineTo).
Вот сам код:<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Загрузка картинки</title> <script> var canvas, ctx, img; window.onload = function() { canvas = document.getElementById("drawingCanvas"); ctx = canvas.getContext("2d"); var img = new Image(); img.src = "img2.jpg"; img.onload = function() { ctx.drawImage(img, 50, 50, 300, 200); ctx.beginPath(); ctx.moveTo(50, 50); ctx.lineTo(150, 50); ctx.moveTo(150, 50); ctx.lineTo(150, 150); ctx.moveTo(150, 150); ctx.lineTo(50, 150); ctx.moveTo(50, 150); ctx.lineTo(50, 50); ctx.strokeStyle = "white"; ctx.stroke(); } } </script> </head> <body> <canvas id="drawingCanvas" style="background:#444444" width="400px" height="300px"></canvas><br> </body> </html>
В итоге получается вот, что

Надо всю картинку убрать и оставить только в прямоугольной области.
P.S. Подобный пример в ActionScript делается с помощью масок, а в html 5 масок нет по крайне мере я не нашла не одной статьи где упоминались маски в html 5.
-
4 часа назад, klierik сказал:
Так догадываться не требуется, достаточно отследить изменения через вкладку Timeline в devtools и тем самым узнать где расположен исходный код. Потом уже дебажить его.
Это для тех кто знает, а 90 % пользователей вообще не знают как это работает. А те кто знает я думаю сами смогут все написать.
-
А можно сделать так, записать весь код в одну строку и запихнуть его в jQuery библиотеку. Вряд ли кто догадается, что там мой код?
-
Спасибо, то что нужно даже нашла нужный сервис который делает "обфускацию javascript".
-
Пишу html 5 игру и собираюсь разместить у себя на сайте и возник вопрос как защитить игру от просмотра и от кражи. Например во flash даже если удастся взломать через декомпилятор, то не каждый будет копаться в as 3.0. коде. То здесь все наведу можно копировать и сохранять к себе на жесткий диск менять параметры и смотреть на результат. Я бы и дальше делала игры на flash AS 3.0. но он устарел и на телефонах больше не идет.


Загрузка данных в поле 1-ого фрейма, при нажатии на ссылку 2-ого фрейма
in HTML Coding
Posted
Мне нужно, чтобы при нажатии кнопки во втором фрейме, происходила загрузка в первом фрейме, но у меня вместо этого происходит ошибка.
index.html
page1.html
page2.html
frame.js
На всякий случай
test.rar