Я только начинаю учиться, поэтому интересует очень важный вопрос. Измеряю расстояние в макете от текста до верхней линии. Например он 50 пикселей. Когда задаю это в файле CSS все хорошо. Но когда захожу через гугл хром проверяю расстояние, во первых оно визуально больше. Во вторых наведя на блок с текстом будь это <p> либо <div> показывает дополнительное расстояние от текста до края этого блока. Внимание вопрос, как этого избежать? можно ли как-то убрать это внутреннее расстояние? или существуют какие-либо еще неведомые мне способы. Заранее спасибо. Если выразился непонятно, напишите залью сюда код и изображение.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
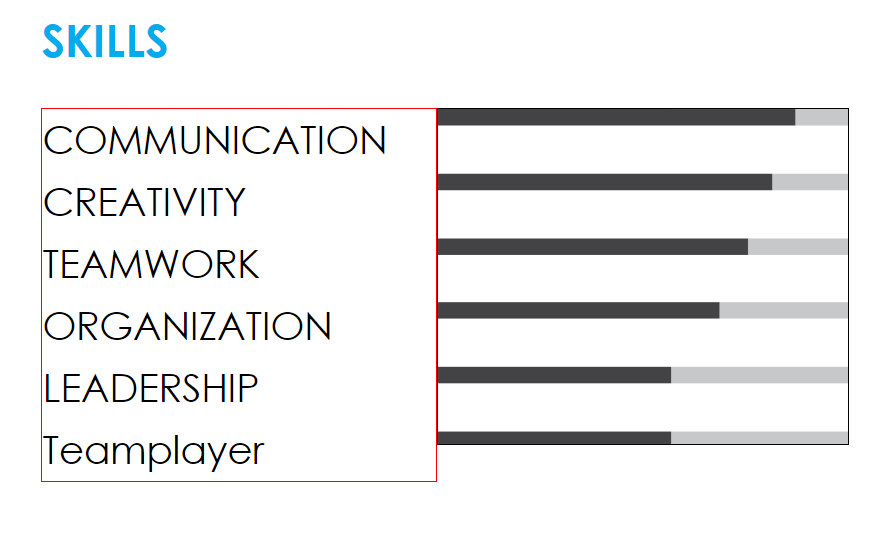
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
Firin
Я только начинаю учиться, поэтому интересует очень важный вопрос. Измеряю расстояние в макете от текста до верхней линии. Например он 50 пикселей. Когда задаю это в файле CSS все хорошо. Но когда захожу через гугл хром проверяю расстояние, во первых оно визуально больше. Во вторых наведя на блок с текстом будь это <p> либо <div> показывает дополнительное расстояние от текста до края этого блока. Внимание вопрос, как этого избежать? можно ли как-то убрать это внутреннее расстояние? или существуют какие-либо еще неведомые мне способы. Заранее спасибо. Если выразился непонятно, напишите залью сюда код и изображение.

Edited by FirinLink to comment
Share on other sites
7 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.