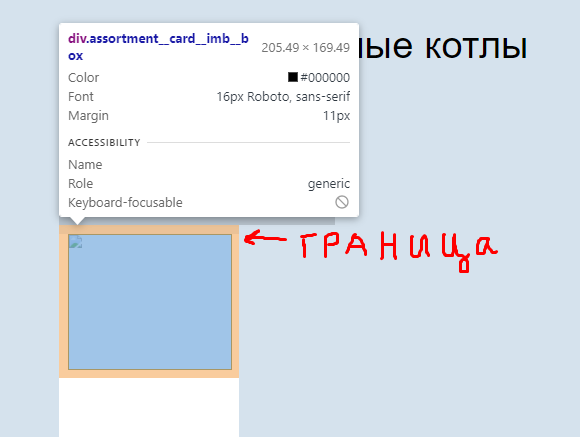
У меня есть элемент-родитель - div белый прямоугольник, внутри него вставляю картинку, прописываю ей margin, с левой стороны оно передвигается нормально, а сверху не хочет..
Если посмотреть через инструмент разработчика, то видно, что margin есть, но оно выходит за границу div - родителя. Не понимаю, в чем проблема..причем проблема не только здесь, но и еще в некоторых местах. С таким сталкиваюсь впервые.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
Gonqi
У меня есть элемент-родитель - div белый прямоугольник, внутри него вставляю картинку, прописываю ей margin, с левой стороны оно передвигается нормально, а сверху не хочет..
Если посмотреть через инструмент разработчика, то видно, что margin есть, но оно выходит за границу div - родителя. Не понимаю, в чем проблема..причем проблема не только здесь, но и еще в некоторых местах. С таким сталкиваюсь впервые.
Link to comment
Share on other sites
3 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.