
stasN1
-
Posts
1 -
Joined
-
Last visited

We have placed cookies on your device to help make this website better. You can adjust your cookie settings, otherwise we'll assume you're okay to continue. See more about our Guidelines and Privacy Policy
Background не работает
in HTML Coding
Posted · Edited by stasN1
ошибка
Мне нужен такой результат :
Не понимаю почему background не применяется вокруг иконок:
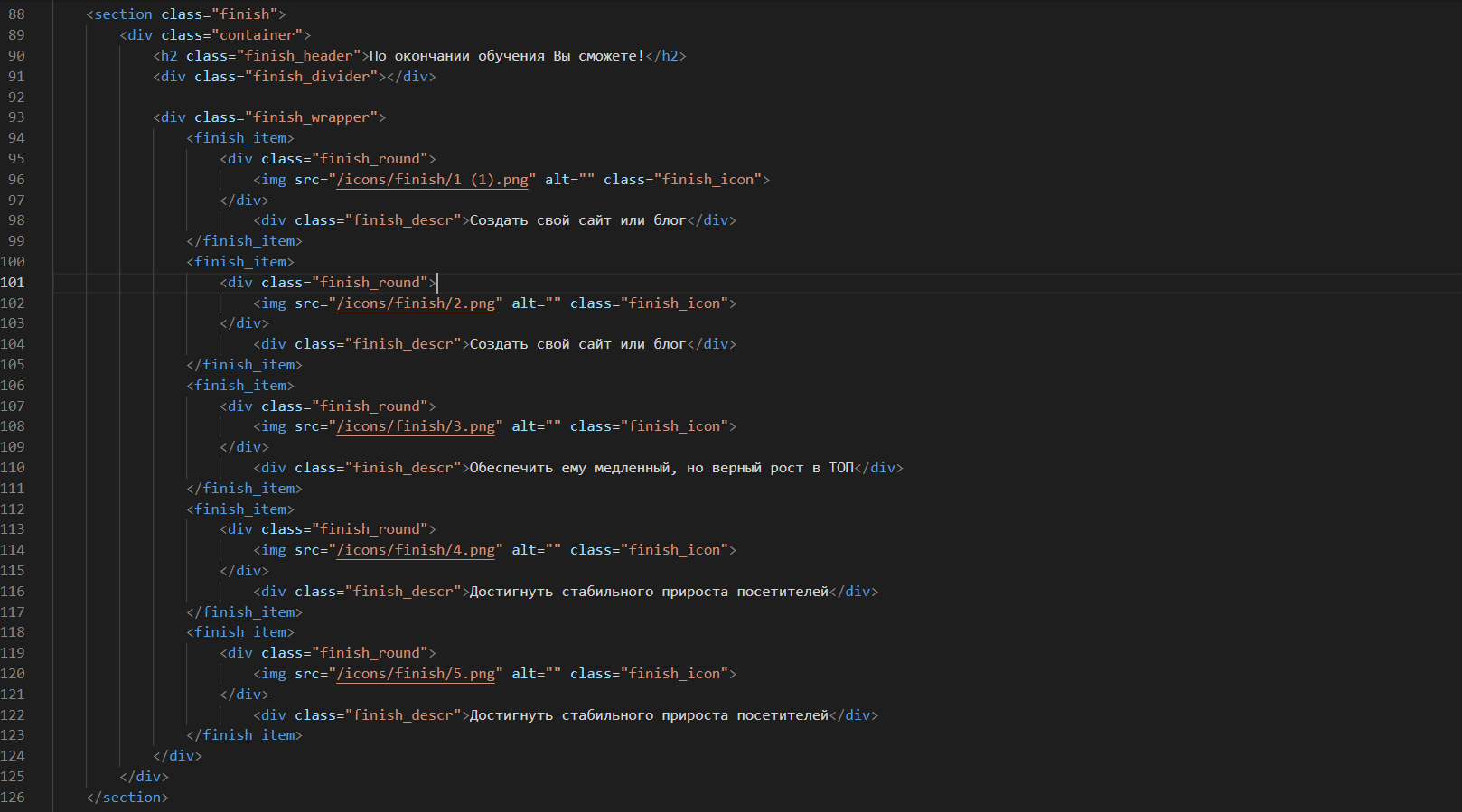
Сам код:
Html:
css:
Html:
Css:
.finish .finish_wrapper { margin-top: 41px; display: flex; justify-content: space-between; } .finish .finish_wrapper .finish_item { width: 204px; } .finish .finish_wrapper .finish_item .finish_round { width: 115px; height: 115px; background-color: #b4e2ff; border-radius: 8px; } .finish_descr { font-family: Roboto; font-size: 17px; line-height: 20px; font-weight: 300; color: #efefef;Спасибо!
Уже решил, спасибо!
У меня CSS селектор вида:
.finish .finish_wrapper .finish_item .finish_round
А должен быть:
.finish .finish_wrapper finish_item .finish_round
Т.е. без точки перед finish_item, так как это не класс, а элемент