
musulman
-
Posts
279 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by musulman
-
-
Добрый день, гуру верстальщики

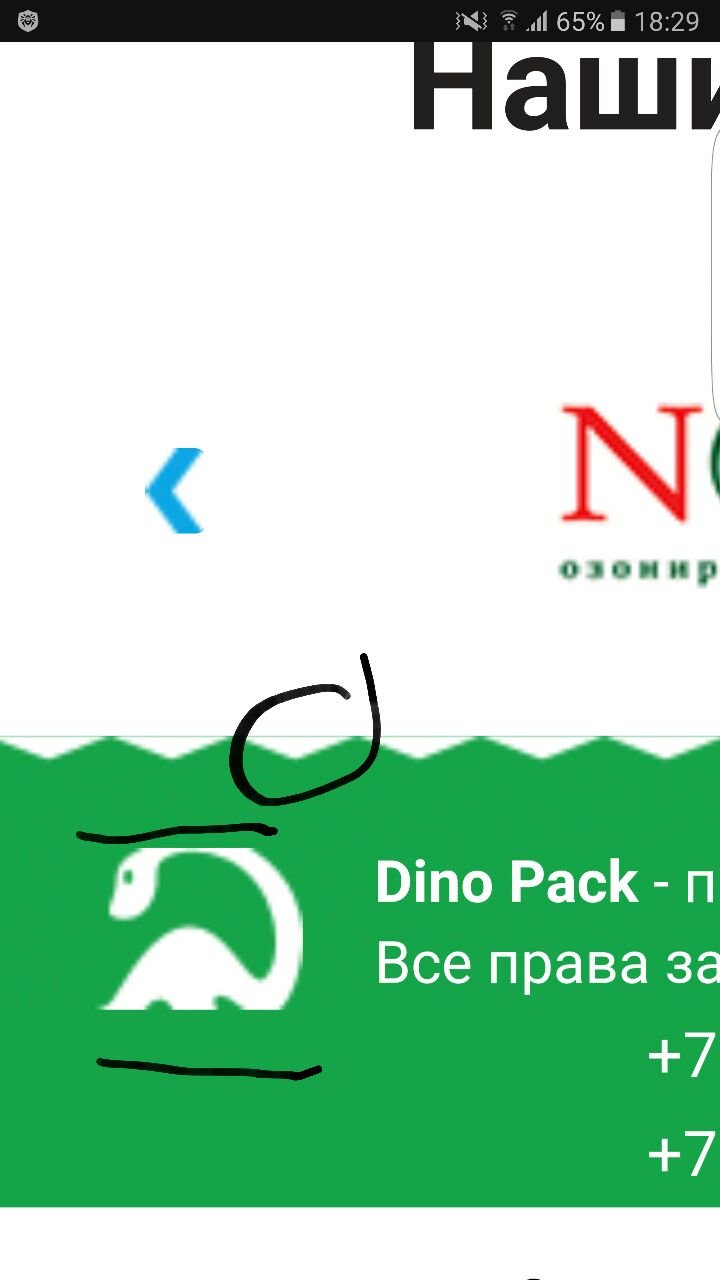
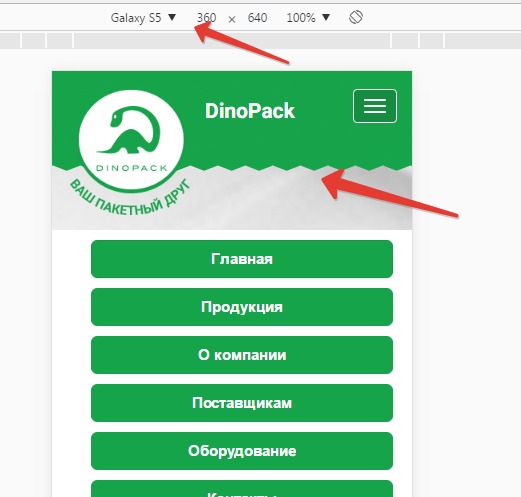
Намучился с непонятным багом с которым столкнулся впервые. Есть две проблемы в шапке и подвале к фону добавляется линия. В начале подумал у boostrapа рамки, но оказалось нет все равно по отключал (boorder:none !important;) но не помогло. Через компьютер нормально, через телефон galaxy s6 стандартный браузер "Интернет" появляется линия.
Собственно сами косячки:
Отключаю фон, соответственно и линия пропадает, так я понял что дело в фоне. После думал что вырезал косячно сам элемент, но и тут все норм нарезал разных вариантов jpg, png без разницы все равно не пропадает. сам сайт dpk . kz буду очень признателен если кто подскажет как убрать.
ps: давно не пользовался форумом, так как обычно сам устранял баги, но в этот раз прям не знаю и куда копать. сразу вспомнил про великий и могучий htmlbook и его отзывчивых форумчан

-
Здравствуйте.
Хочу сделать что то вроде селекта
Выбор параметра
- Параметр 1
- Параметр 2
- Параметр 3
При выборе "Параметра" он появляется ниже выборки.
Примерно как это должно работать показываю на скрине.

Покопался в нете, но увы нечего путного не нашел. Может кто поможет или уже видел, что то подобное.
- Параметр 1
-
Выше приложил скриншот с проблемой! Никто незнает как это исправить?
-
Этого не может быть. В ИЕ7-8 нет проблем с пнг, если только на нах маска не наложена. Это раз, а два - это то, что у нас у всех всё отлично отображается. Значит проблема у тебя.
что за маска? да и нетольо у меня проблема.
-

вот В общем что у меня
-
Здравствуйте.
Столкнулся с такой проблемой в ие непервой sharmel.su png в ие7-8 отличаются фоном, хоть и одинаковые.
Раньше решал проблему с переводов в гиф формат. Сейчас же решил разобратся.
-
overflow:hidden; на родители задан ?
Забубьте вообще что есть что то помимо выше указаного.
-
пусть оба будут float:left, а родительский div какой ширины?
100% - резина.
Я ищу решение именно этой проблемы.
-
Приветствую всех.
Начал верстать свой сайт и столкнулся с такой проблемой.
HTML
<div class="left">Left block</div>
<div class="right">Rightblock</div>CSS
.left {float:left;width:200px;}
.right {float:right;width:200px;}Проблема что блок .right опускается ниже на высоту блока .left
Раньше я решал проблему так:
<div class="right">Rightblock</div>
<div class="left">Left block</div>Понимаю, что логически это неправильно, поэтому и озадчился этим вопросом. Спасибо
-
Не ожидал увидеть marquee

а что в этом плохого?
-
Ну так как сайт не стоит на месте, хочется развивается и развивается. Да и знаю, что тут есть люди которые могут подкинуть дельных советов

Мне сейчас больше интересно мнение по поводу шапки, как ее можно переделать вот например убрать курсы, погоду, температуру, фотоконкурсы.
ps простите если кому глаза мозолю

-
А ещё я могу чинить телевизоры, но это не означает что я ТВ-мастер.
Нет, верстальщиком я себя не считаю, у меня более широкий профиль

Рад за вас
 а что по теме можете сказать? Буду очень признателен.1. Оценку конкурентоспособности
а что по теме можете сказать? Буду очень признателен.1. Оценку конкурентоспособностиВы работаете на регион? Тогда оценку может дать только человек из вашего региона
2. Корректности индексации страниц топовыми поисковиками
Поставьте Яндекс Вебмастер и Google для web мастеров - они вам все расскажут о корректности
3. Большой интерес к юзабилити сайта
Оно у вас есть? Если да, то покажите guidelines по использованию "фирстиля" или оформлению блоков на сайте или хотя бы макетную сетку покажите.
4. Загрузка сайта ( с этим были большие проблемы, сейчас вроде поняли в чем проблема )
Проблем по моему еще много:
PAGE SPEED:
Leverage browser caching
Minify CSS
Parallelize downloads across hostnames
Combine images into CSS sprites
Combine external CSS
Combine external JavaScript
Optimize images
Put CSS in the document head
Serve static content from a cookieless domain
Specify a Vary: Accept-Encoding header
Remove unused CSS
Use efficient CSS selectors
YSLOW
Make fewer HTTP requests
Use a Content Delivery Network (CDN)
Add Expires headers
Put CSS at top
Compress components with gzip
Ах да вам еще тут много на что укажут: http://validator.w3.org/
arez
Вы работаете на регион? Тогда оценку может дать только человек из вашего регионаУ нас региональная газета так, что думаю траф нужен региональный.
Поставьте Яндекс Вебмастер и Google для web мастеров - они вам все расскажут о корректностиСпасибо учту, пока что у меня только метрика от яндекса.
Даже незнаю, как реагировать на это. От куда данная информация?
-
Решил создать тут тему. В надежде услышать какие то советы

Ну вот вы верстальщик можете дать например советы по верстке. Если конечно сочтете нужным.
-
Приветствую.
Занимаюсь сайтом lada.kz, в принципе неплохо, но всегда хочется идти вперед.
И хочу услышать советы по:
1. Оценку конкурентоспособности
2. Корректности индексации страниц топовыми поисковиками
3. Большой интерес к юзабилити сайта
4. Загрузка сайта ( с этим были большие проблемы, сейчас вроде поняли в чем проблема )
и т.д. буду рад любому совету.
Спасибо.
-
Из описания UMI у них на сайте создалось впечатление, что только одну технологию кэширования можно использовать сразу.
Сейчас с одним оптимизатором пытаюсь ковырять его вот тут http://lada.kz.emom.ru/
-
Помогите разобратся с rus98.ru /auto-news/ верстка поплыла, а я что то немогу разобратся где именно допустил ошибку.
-
Подробнее куда смотреть

-
Тем неменее, плывет!
Надо бы его на локалку поставить и там уже соединять их.
Ну да согласен, если наплывет большое количество пользователей хана будет.
-
объединить в один файл CSS
все поплыло В общем стилей получилось на 150кб. а скрипты даже и нестал сгрупирорывать.
-
Verder спасибо. Ну мы очень хотим сделать его еще более качественным.
+ доработать заявленный функционал(который сейчас к сожалению неработает).
Vlad
Текущее состояние кеша Файловая системаИз видов кеша пока что только "Файловая система"
чуть позже буду тестить такие вариантов кеша как: apc, eaccelerator, xcache и memcached. Если хотя бы один из перечисленных вариантов доступен на сервере, то он автоматически выбирается в качестве текущего бекэнда.
Есть еще такая тема "Настройки статического кеширования" пока ее невключал, так как человек работающий с UMI.CMS сказал лучше ее нетрогать.
Пояснение от движки:
Настройки статического кэшированияДля ускорения работы сайта при высоких нагрузках мы разработали систему файлового кеширования. Ее суть вкратце такова: при первом обращении пользователя к странице ее содержимое сохраняется в файле, после чего при следующем обращении к этой странице происходит запрос не к базе данных, а к этому файлу. Это, как правило, значительно уменьшает время отображения страниц.
Внимание: внесение изменений в шаблоны дизайна не влияет на обновления кеша, для того, чтобы изменения проявились, необходимо отключить кеширование и очистить содержимое папки static. Также при включении кеширования возможна некорректная работа корзины Интернет-магазина и опросов для незарегистрированных пользователей.
В случае, если в системе будет создано больше 3500 объектов одного типа данных, на этой вкладке появится кнопка "Оптимизировать БД". При нажатии этой кнопку будет создана новая таблица в БД, куда будут перенесены эти объекты. Это позволит ускорить работу системы при большом количестве записей.
-
Влад, сейчас занимаюсь склеиванием css блин боюсь там стили сбьются. Верстальщик тут конечно так наверстал.
И еще вопрос например код вот такого типа
<!--link type="text/css" rel="stylesheet" href="/css/pt-sans-web/typography.css" /-->нечитайется браузером? значит его смело можно выбрасить из кода? Это к в html, и еще есть вот такой css
/**.colum .accordion .work{height:auto;}.colum .accordion .work div{width:100%; margin:0px; display:table; margin:0px 0px 10px 0px;}
.colum .accordion .work div a{float:left; display:block; width:77px; height:23px; margin-right:10px; text-align:center; font:11px Arial, Helvetica, sans-serif; color:#111; text-decoration:none; padding-top:1px;}
.colum .accordion .work div a span{border-bottom:1px dashed #111;}
.colum .accordion .work .active, .colum .accordion .work div a:hover{background:url(../img/index/work_active.jpg) no-repeat; color:#FFF; font:bold 12px Arial, Helvetica, sans-serif;}
.colum .accordion .work .active span, .colum .accordion .work div a:hover span{border:none;}
.colum .accordion .work ul{margin:0px 0px 20px 0px; padding:0px;}
.colum .accordion .work ul li{margin:0px; padding:0px; list-style:none; padding:15px 0px; border-bottom:1px solid #E6E6E6; font:11px Arial, Helvetica, sans-serif; color:#111;overflow: hidden; max-height: 7em;}
.colum .accordion .work ul li a{display:block; font:bold 11px Arial, Helvetica, sans-serif; color:#0054A6;}
#main-block {
min-width:1000px;
width:100%;
width: expression(document.body.clientWidth < 1000 ? "100%" : "1000px");
}
/**/
Это я так понял осталось от старого дизайна. Да и вообще подозрение такое, что многие пвсевдоклассы уже давно неиспользуются как это можпо проверить?
Касательно BOM тут вот какая штука, не знаю как в Dreamweaver (щас запустил его три минуты потыкал не увидел, где чего, но точно где-то было перекодирование), я пользуюсь notepad++ там все выглядит так:Что то я тоже ненашел.
Сейчас скачаю notepad++
-
Так вот к чему это я, когда я зашел на сайт я увидел несколько горизонтальных полосок с закругленными углами с матовым цветом, погоду, курс валюты и 3 картинки... Это все что я увидел у вас, по моему далеко от новостей...
Вот это да, борюсь с этим уже не первый месяц. Незнаю как директору объяснить, что температура воды, курсы валют и погода нестоль значительны. И вообще, очень трудно, что то менять. Прям ругачки целые на сабриние устраиваем с журналистами, что бы что то улучшить.
У вас там походу еще и BOM вылез, значит берите и проверяйте UTF-8 на BOMКак это проверить? я открываю в блокноте, dreaweare нечего невижу
 если вот эта информация верная "This page generated in 3.035568 secs" то действительно надо пытаться ускорять сайт, как его ускорить это надо копаться, смотреть запросы пытаться сократить их число, сделать таблицы по которым часто идет выборка индексированными и т.д. смотреть логику страниц...
если вот эта информация верная "This page generated in 3.035568 secs" то действительно надо пытаться ускорять сайт, как его ускорить это надо копаться, смотреть запросы пытаться сократить их число, сделать таблицы по которым часто идет выборка индексированными и т.д. смотреть логику страниц...Сейчас специалисты UMI.CMS вообще просто незнаю что сделать. Вчера ночью отключили все возможные модули и говорят сайт от этого быстрее нестал работать и оставили все как есть, видимо они непонимают, что это не ГавноСайт и нельзя так поступать, оставить сайт в убожественном виде и пойти спать. ППЦ это отдельное на что просто нерв нехватает. Да и еще этот параметр еще возрастает когда кол. пользователей приростает ( Среднее время ответа: 2853 мс )
Когда наводишь мышку на пункты "Готовим тему" "О газете" и еще ряд других то они анимируются как закладки, но сами не содержат не каких подразделов, так вот открывающаяся пустая полоска вызывает мысли "Раздел еще не сделан?"А что тут можно сделать?
-
И сколько, если не секрет, отдали за сайт на UMI?
На первый взгляд вроде нормально получилось, для газеты вполне. Хотя не вникал особо, просто беглый взгляд. Попозже надо повнимательней посмотреть.
Более 8 тыс. вечно зеленных. Еще столько переездов на разные хосты, вот как и сейчас стоит об этом вопрос. Из за очень медленной скорости сайта, хостеры утверждают что проблема в CMS (разработчики CMS проблему найти немогу, говорят что это из за кревых рук разработчиков сайта, разработчики же в свою очередь говорят, что с их стороны все было сделанно хорошо даже больше! и все возможные косяки только к UMI разработчикам).
Интересно услышать улучшения:
1. По дизайну
2. Как ускорить сайт.
3. С точки зрения юзабилия.
4. Что лишнее?
5. По продвижению, например новости в яндекс я запихал, а вот с гуглом и рамблером все тяжелее.
-
Доброе утро.
Заказали сайт вроде добротной студии black - fox.ru.
Сайт делался очень долго, конечно вина была и с нашей стороны из за неправильного написания ТЗ и всяких других факторов.
Как вы поняли сайт делался для местной газеты г,Актау. Сайт сделали на движки UMI.CMS я незнаю она такая туповатая или ее наши разработчики криво натянули.
Блин мучаюсь вообще только так. Кто, что может посоветовать может уже были опыты по раскрутки именно СМИ порталов.




Дополнительная линия у фона
in HTML Coding
Posted
Прикольно, как называется данная фишка и где за нее можно почитать?