-
Posts
273 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by alleclf
-
-
01.08.2022 в 14:18, Switch74 сказал:
flex-wrap: wrap;
Не совсем работает. Если количество картинок не кратно числу в одной строке то последние произвольно растягиваются. Например, в одном рядке 4 элемента, всего элементов 9. То первые 8 элементов правильно распределятся в 2 рядка а в третьем будет один элемент размером на весь рядок.
-
Не могу понять можно ли как-то во флексах реализовать перенос ниже элементов которые не влезают в выделенную область.
Вот пример:
https://jsfiddle.net/xostfzj6/1/
В область влезает ровно 4 элемента. Как сделать чтобы остальные размещались ниже? В 2 или больше строк (смотря сколько картинок).
-

Скажите пожалуйста, можно ли создать такой макет?
Все что я сумел сделать это выстроить 4 блока - https://jsfiddle.net/nczm2aps/
а вот как сделать вертикальные разделения? Флекс во флексе?
-
03.07.2022 в 04:40, Igor Schnaider сказал:
Воспользуйтесь свойством
object-fit: https://jsfiddle.net/xzs1bv7k/Спасибо, то что надо.
Ещё хотел узнать, можно ли сделать что бы картинки помещались целиком в заданную область (в квадрат). То есть, у вертикальных изображений отступы слева-справа картинка в центре, у горизонтальный изображений отступы сверху-снизу картинка в центре.
-
Есть несколько изображений, как горизонтальные так и вертикальные. Как их можно выстроить в ряд так, что бы все они стали квадратными. То есть, растянуть картинку меньшей стороной по размеру блока, а та часть что вылазит из блока - скрыть. Вместо продолговатой картинки отобразить только ее середину в форме квадрата.
Вот пример, но это не совсем то, надо чтобы картинки масштабировались а там просто отображается верхний угол - https://jsfiddle.net/jk8todrq/
-
9 минут назад, Igor Schnaider сказал:
Большое спасибо. Это универсальное решение? Десктопы, мобильные, все корректно работают с flex'ом?
-
Помогите пожалуйста разобраться с макетом, не пойму как это реализовать.
Пример на картинке. Необходимо чтобы центральный блок был фиксированного размера, а боковые растягивались по бокам до краев экрана и вниз по высоте центрального блока. При этом, фон страницы желтый, а в боковых блоках в качестве фона используется изображение с прозрачностью которое в результате должно оказаться на том, нижнем, желтом цвете.
Тут заготовка которая не работает (блоки стоят друг на друге) - https://jsfiddle.net/26fen5mk/1/

-
23 часа назад, Switch74 сказал:
Большое спасибо
-
А как можно передать в "span" маркер что именно эта вкладка активна?
Обычная вкладка:
<span class="address-link"
Активная вкладка:
<span class="address-link active"И при смене вкладке чтобы маркер перепрыгивал на новую вкладку (активную)
-
Помогите пожалуйста понять как создать вкладки с динамической подгрузкой данных. Причём, внутри вкладок должен быть iframe либо скрипт.
Всего должно быть 3 вкладки.
Нашел вот такое решение:
<span class="address-link" data-target-id="target-div-7">вкладка</span> <div id="target-div-7"></div>
Код скрипта:
$('.address-link').click(function(){ var targetId = $(this).data('target-id'); $('#' + targetId).html('<iframe код айфрейм></iframe>'); });
Решение рабочее, но это НЕ вкладки и этот код НЕ работает если вместо iframe использовать скрипт.
-
Здравствуйте.
Гугл недавно выдал "Проблема с CLS: значение показателя выше порогового (0,25). Устройство: мобильные устройства".
С десктопной версией все в общем понятно. Проблема как это исправить на мобильной версии. Все элементы такие как картинки и видео с ютюба подстраиваются под размер экрана и изначально их точные размеры не известны, только ширина в процентах.
Как можно в процентом представлении блоков определить их высоты и заранее зарезервировать место?
-
Здравствуйте.
Мне необходимо немного подправить БД.
В поле "xfields" значение "2018" изменить на "2019".
Вот мой код.
$xfrow = $db->super_query( "SELECT xfields FROM " . PREFIX . "_post WHERE id = '$id'" ); if ($xfrow != NULL) { $xfrowclr = str_replace("2018","2019",$xfrow); $db->query( "UPDATE " . PREFIX . "_post SET xfields='$xfrowclr' WHERE id='$id'" ); }
Если смотреть промежуточные варианты то он работает до момента записи исправленной информации в БД.
Скажите пожалуйста, что не так я делаю.
-
Работает. Большое спасибо.
-
Информация со скрипта вставляется в блок.
Вот так он выглядит в шаблоне:
ЦитатаЕсли трейлер найден
Цитата<div class="uitools" id="uitools" style="width: 100%; height: 450px; border: 0px none; margin: 0px; padding: 0px; overflow: hidden; position: relative; display: block;"><iframe id="my_iframe_uitools" allowfullscreen="allowfullscreen" style="width: 100%; height: 450px; border: 0px none; margin: 0px; padding: 0px; overflow: hidden; position: relative; display: block;" src="https://www.youtube.com/embed/NldJRFhvAlU?showinfo=0&rel=0" width="100%" height="450" frameborder="0"></iframe><ul id="uitools_buttons" style="right: -90px; width: 110px; padding-left: 0px;"><li class="uitools_active" date_url="https://www.youtube.com/embed/NldJRFhvAlU?showinfo=0&rel=0" onclick="changeIframeSrcuitools(this,'https://www.youtube.com/embed/NldJRFhvAlU?showinfo=0&rel=0');">1 ТРЕЙЛЕР</li></ul></div>
Если НЕТ остается как есть
Цитата<div class="uitools" id="uitools"></div>
-
Вот такой скрипт вставляю
Цитата<script> var dataTitle="Синяя бездна 2"; var my_script_play = document.createElement("script"); my_script_play.setAttribute("src","//pleer.uitools.space/get_player?w=100%&h=450&type=widget&name=&players=trailer&data_title="+dataTitle); my_script_play.async = true; document.head.appendChild(my_script_play); </script
Где тут что подправить не могу понять
-
скрипт на другом сайте и доступа к нему нет, я вижу только результат его работы
он либо добавляет блок с трейлером, либо оставляет пустой блок
-
Есть скрипт вставляющий на сайт трейлеры фильмов из своей базы. Проблема в том что не все трейлеры находятся и часто страница остается пустой.
В документации к скрипту указано:
ЦитатаЕсли данный фильм не найден ни в одной базе, то будет вызвана
Javascript функция hide_uitools();, иначе функция show_uitools();.Так вот, как отловить этот результат и в случае срабатывания hide_uitools() вывести свой блок?
-
Вот проблемный код:
<figure itemscope itemprop="image" itemtype="http://schema.org/ImageObject"> <picture> <img itemprop="url contentUrl" src="http://nebo.top/data/_index-block/bg-index.jpg" srcset="http://nebo.top/data/_index-block/bg-index.jpg" alt="небо" title="небо"> </picture> <meta itemprop="width" content="100"> <meta itemprop="height" content="100"> </figure>
Яндекс вебмастер выдаёт ошибку по всем картинкам в таком виде и не индексирует их:
ЦитатаФормат документа не поддерживается индексирующим роботом. Обратите внимание на корректность заголовка Content-Type и на содержимое документа.
Валидатор выдаёт вот такое сообщение по этому коду:
ЦитатаXML-файл не соответствует схеме.
Строка: 1 Позиция: 19
Подробнее
<detail>Attribute name "itemscope" associated with an element type "figure" must be followed by the ' = ' character.</detail>Помогите пожалуйста разобраться в чём тут проблема.
-
С заголовками проблем не было. Я постоянно сталкиваюсь с проблемой лишних отступов и обводками.
Может проблема в шрифтах...
-
3 часа назад, AlexZaw сказал:
Возможно поможет:
button { -webkit-appearance: none; -moz-appearance: none; appearance: none; }
Сработало! вместе с обнуленным padding и border.
Спасибо.
-
2 минуты назад, Igor Schnaider сказал:
padding: 0; border: 0;должно быть достаточно. Возможно, их другие стили перебивают.я в самом конце css-файла прописываю с !important, не должно перекрываться
Попробовал перейти на input type="button" - ещё хуже получилось, даже заокругленные угли не могу убрать
Мне кажется сам браузер перебивает мои стили.
Раньше не обращал на это внимания. Не важно было если кнопка внизу под формой немного меняла стиль. А сейчас это принципиально.
-
4 часа назад, Igor Schnaider сказал:
Она не съезжает, ей просто ширины не хватает.
точно, ей ширины не хватает. Но почему? Где берутся лишние отступы по бокам и как их убрать?
добавлял padding:0; margin:0 - даже с !important не помогает
-
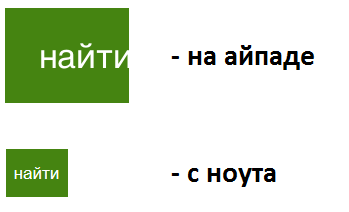
Некоторые кнопки на айпаде вроде как съезжают вправо. Причем, размер остается как нужно а то что внутри кнопки съезжает.
Вот пример - http://jsfiddle.net/n89amLps/2/
А вот что получается -

на размер не обращайте внимания - на планшете разрешение выше чем на ноутбуке
-
16 минут назад, Switch74 сказал:
foreach($_GET as $key=>$val){
спасибо, работает




Не получается отменить дефствие float
in HTML Coding
Posted
Не могу отменить действие свойства float.
Например, есть несколько элементов выстроенных в ряд флоатом. Как-то можно из сделать каждый с новой строки не убирая флоат?
Вот пример:
http://jsfiddle.net/yhkp3d15/