-
Posts
58 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by chocolate_moles
-
-
17 минут назад, AlexZaw сказал:
Понятно, тогда вот:
-
9 минут назад, AlexZaw сказал:
Эммм так в чем проблема то? Вы не знаете как сделать резиновый блок, или не умеете пользоваться медиа запросами?
Да вроде умею, только у меня не получается, поэтому я и задал этот вопрос.
-
5 минут назад, AlexZaw сказал:
Как-то так:
2 часа назад, chocolate_moles сказал:адаптивный блок
-
-
12 минут назад, AlexZaw сказал:
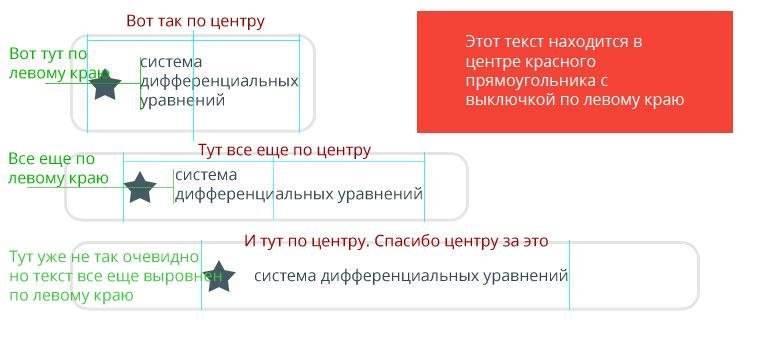
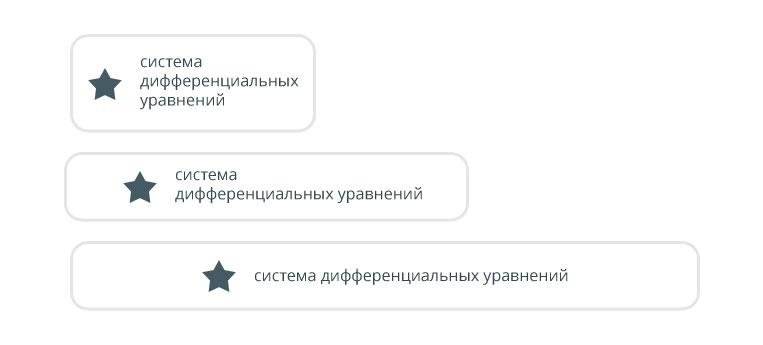
Так в центре или все-таки по левому краю?
В центре и все-таки по левому краю. Вместе, сразу, одновременно
-
-
-
-
5 минут назад, AlexZaw сказал:
Да это понятно, просто указал на такое поведение. Причем если с шириной все понятно, то откуда берется высота не совсем ясно

-
16 часов назад, AlexZaw сказал:
Действительно, про то что можно отменить обтекание с одной стороны, я как то не подумал.
ps.только наблюдается один забавный эффект, если убрать фон у блоков 1-3, и назначить фон для блока 4, то у всех блоков будет фон четвертого блока, так как он растягивается на весь контейнер, так что решение хоть и неплохое, но с глюками
Так не надо задавать фон для этого блока, он является лишь элементом сетки, а для фона и собственно самого контента есть вложенный div
-
2 часа назад, AlexZaw сказал:
Странно, а какого решения вы ждете с учетом того что js использовать нельзя? Тем более что другого варианта все равно нет
-
 1
1
-
-
6 часов назад, AlexZaw сказал:
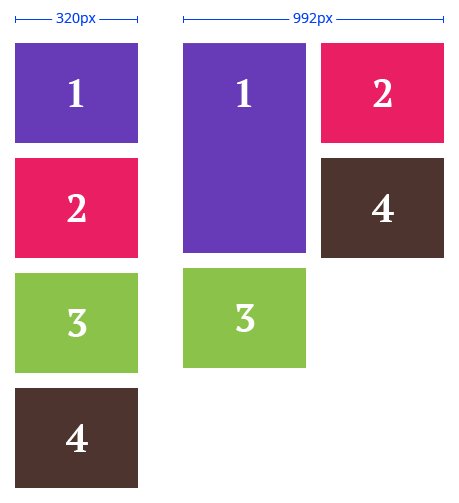
Разбейте на две колонки на широком экране, и всех делов.
Спасибо, все оказалось действительно так просто, а я столько времени потратил на анимацию, кубики нарисовал, в разный цвет покрасил, цифры поставил.
-
3 минуты назад, AbaGardon сказал:
Float & Flex ? 320px это мобильная 992px desctop или общая ширина сайта должна быть 1312px ?
float flex grid table, все что пожелаете, только без скриптов.
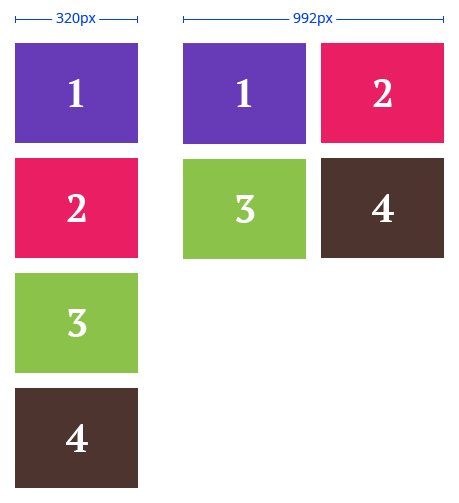
320 и 992 это для примера, ширина вообще не важна
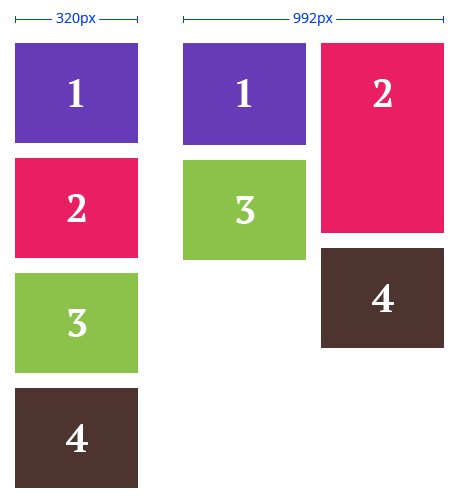
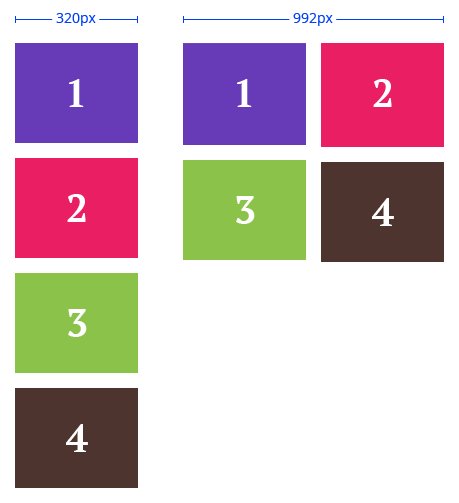
Задача превратить столбик из разноцветных кубиков слева, в плитку из тех же самых кубиков справа. Или наоборот
-
-
Натолкните на мысль, как лучше сделать такой "уголок" между блоками:

Верхний блок с паралаксом, нижний с градиентом, в обоих блоках есть контент. -
Спасибо, это именно тот ответ, которого я ждал создавая эту тему.Самому придумать?
Взять с реального магазина?
-
Где их взять
-
Подскажите пожалуйста, нужно заполнить интернет-магазин демо товарами, по тематике - одежда.
В любом формате, главное связка "название - фото"
Например http://catalogloader.com/demo-dannye-dlya-internet-magazina.html#download, только тут всего пяток товаров.
-
Если бы ты хоть немного напрягся и исследовал это тему, то узнал бы, что существует масса приложений и способов автоматической компиляции. От тебя только требуется изменить свойство и нажать ctrl + s, дернуться не успеешь как браузер обновится (если ты конечно в курсе о livereload). Нет разницы где править стили, в файле css или less с scss.
Вот я и напрягаюсь, исследую) Забейте на компиляцию, у меня другой вопрос стоит.
Стили я правлю в браузере, и я вижу как это выглядит. В случае с sass я не смогу сохранить в него стили из браузера.
-
Если не 100000 строк то не заметите как sass коипилится.
Я думал как раз для таких случаев и используют sass)
Но я не про то что это долго будет компилироваться, я про то что это не удобно каждый раз делать.
Например мне нужно добавить рамку/фон/отступ для 10 разных блоков на странице. Я привожу их к нужному виду в браузере, и сохраняю css файл.
В случае с sass мне нужно найти каждый из этих "блоков" и добавить новые свойства, а потом еще и компилировать его. По-моему это дроч.
-
Ребят, объясните. Вы стили пишите в *.scss потом компилируете в *.css, верно?
Я пишу стили в консоле хрома, и потом сохраняю в *.css файл. То-есть я вижу что и как выглядит.
А если использовать scss мне нужно будет каждый раз его компилировать чтобы подобрать ширину рамки?
-
Хороший специалист всегда в цене. Знания в двух областях явно не будут лишними. Если собираетесь заниматься фрилансом, мне кажется, найти заказ на "сверстать страничку" проще, чем "написать пару строк на php". Обычно всем нужны модули для разных cms, или парсить что-либо. Тоесть начинать работать с базовыми знаниями верстки проще.
-
Судя по вашей теме "Обратная связь", бэк энд это точно не ваше. Остается верстка. Есть примеры работ?
-
 1
1
-
-






Выровнять текст по центру и по левому краю
in HTML Coding
Posted · Edited by chocolate_moles
А так бы хотелось решать все проблемы через css(