-
Posts
50 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Guesto
-
-
Попробуйте этот же код посмотреть здесь:
к сожалению ссылку на сайт дать не могу.
или здесь: http://www.mobilephoneemulator.com/
-
я бы рад следовать вашим советам но, мне дали такое задание и ее нужно решить!
Погуглим, почитаем может получиться как-то сделать таблицу
-
Всем спасибо за ответы, попробую сам решить эту задачку...
-
помогите пожалуйста решить это без лишних ответов...
Вы хотите ТАБЛИЦУ сделать с помощью дивов, я правильно понял?
Все верно, я сделал таблицу из дивов но, на мобильном отображается одним столбиком а на сайте все ок.
Извините, что выкладываю сюда код
<style type="text/css">
.table {
width: 100%;
margin: 0 auto;
border: 1px solid #2B2937;
border-collapse: collapse;
height: 150px;
display: table;
}
.tr {
display: table-row;
}
.td {
display: table-cell;
border: 1px solid #000;
}
</style>
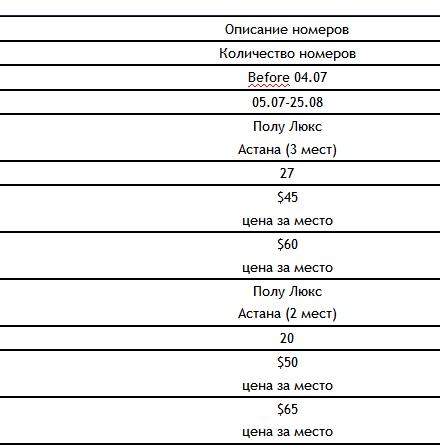
<div class="table">
<div class="tr">
<div class="td" >Описание номеров</div>
<div class="td" >Количество номеров</div>
<div class="td" >Before 04.07</div>
<div class="td" >05.07-25.08</div>
</div>
<div class="tr">
<div class="td" >Полу Люкс </br>Астана (3 мест)</div>
<div class="td" >27</div>
<div class="td" > $45 </br>цена за место</div>
<div class="td" > $60 </br>цена за место</div>
</div>
</div>
-
Ииии... что? При чём здесь эта ссылка-то?
Ускорьте загрузку своих страниц на всех устройствах.
@Guesto, Таблицы - только для табличных данных. Сейчас как раз такой случай. Проще и быстрее
Да, я это прекрасно знаю.
помогите пожалуйста решить это без лишних ответов...
-
-
Таблица из блоков Div на мобильном отображается 1 столбиком,

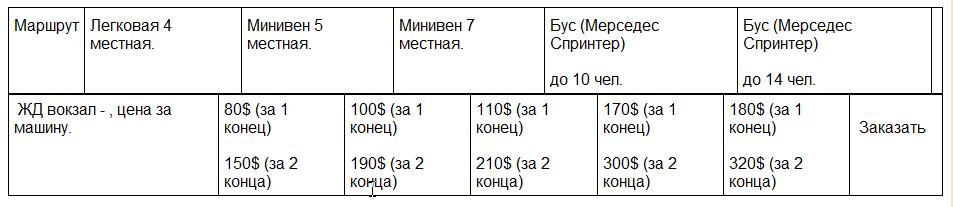
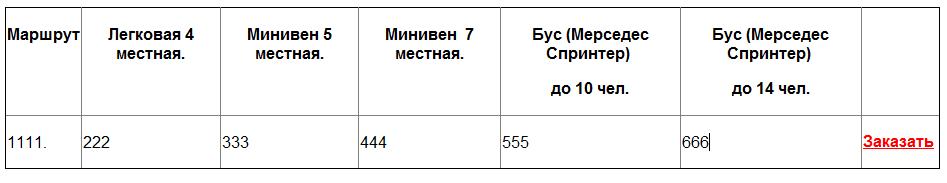
должно выглядеть так

помогите решить эту проблемму
-
пока вижу только один вариант, задал font-size: 6pt;
-
-
Помогите выровнять ссылки по центру сверху картинок...
<div style="width: 100%; height: 1px; clear: both;"></div>
<div style="width: 110px; height: 50px; float: left; margin-left: 0px; text-align: center;"><nobr><span style="display: block; font-size: 12px; font-weight: 700; padding-bottom: 5px; color: #cb2027;"><a href="/bronirovanie_gostinits/banya_sauna.aspx">Гостиницы или гостевые дома <br />с баней или сауной</a></span>
<a href="/bronirovanie_gostinits/banya_sauna.aspx"><img width="210px" height="158px" src="/bania-i-sauna.jpg" alt="Баня и сауна" style="text-align: center;" /></a></nobr></div>
<div style="width: 110px; height: 50px; float: left; margin-left: 0px; text-align: center;"><nobr><span style="display: block; font-size: 12px; font-weight: 700; padding-bottom: 5px; color: #cb2027;"><a href="/bronirovanie_gostinits/banya_sauna.aspx">Гостиницы или гостевые дома <br />с баней или сауной</a></span>
<a href="/bronirovanie_gostinits/banya_sauna.aspx"><img width="210px" height="158px" src="/bania-i-sauna.jpg" alt="Баня и сауна" style="text-align: center;" /></a></nobr></div><div style="width: 110px; height: 50px; float: left; margin-left: 0px; text-align: center;"><nobr><span style="display: block; font-size: 12px; font-weight: 700; padding-bottom: 5px; color: #cb2027;"><a href="/bronirovanie_gostinits/banya_sauna.aspx">Гостиницы или гостевые дома <br />с баней или сауной</a></span>
<a href="/bronirovanie_gostinits/banya_sauna.aspx"><img width="210px" height="158px" src="/bania-i-sauna.jpg" alt="Баня и сауна" style="text-align: center;" /></a></nobr></div><div style="width: 100%; clear: both;"></div>
-
Всем привет.
Помогите найти хорошие источники по созданию тем для вордпресс от "А" до "Я".
Посмотрел все, что нашел в поисковике, но большинство источников не завершенные или просто описание.
-
Great Rash - Вот вам наглядный пример
Я просто не понимаю зачем эмулировать таблицу если можно сделать таблицей.
Задание у меня такое...
Может ответ кроется здесь: http://developers.google.com/speed/pagespeed/insights/
-
Roger - Воспользовался вашим кодом получилось
Great Rash - Вот вам наглядный пример

-
Оказывается структура таблицы рушится в зависимости от количества текста...
Можно как нибудь это исправить?
Заранее благодарен
-
Спасибо Aleksandr.L выручили !!!
-
Доброго времени суток.
Помогите создать таблицу из блоков Div.

-
Еслиб знал помощи не просилбы.
Thanks.
-
-
Здравствуйте.
Подскажите пожалуйста HTML тег, удовлетворяющий последним спецификациям HTML.
<nobr>
<noapplet>
<noframes>
<noembed>
<noscript>
-
Видео уроки "Евгения Попова" всем советую, все доступно и понятно.
-
Вот инструкция по которой пытаюсь создать http://www.internet-technologies.ru/how-to-create-a-website-with-joomla.html
-
Здравствуйте.
У меня проблемы с денвером !

Создаю новую базу а в ответ база уже была создана, создаю другую базу с другим именем тоже самое.
Удалил денвер, скачал новый и пытаюсь создать базу в ответ БАЗА УЖЕ БЫЛА СОзДАНА.

Может кто знает в чем проблема...
Вижу только один выход удалить созданные базы но не знаю как, помогите кто что знает или сталкивался с такой проблемой.
Буду раз любой информации, спасибо!
-
Попробуй после контента напиши:
<div class="clear"></div>
и в стиле:
.clear{
clear:both;
}
мне помогло может и тебе поможет
-
Попробуй :
a img { border: none; }



Таблица из блоков Div на мобильном отображается 1 столбиком
in HTML Coding
Posted
Почитайте пожалуйста внимательно мое первое сообщение, на фотографиях все видно. Если бы знал в каком коде таится проблема решил бы сам.
Здесь без вопросов все работает корректно но, у меня на сайте все коряво как на фотографиях.