-
Posts
73 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Libiros
-
-
Прихожу к решению сделать base64 encode. Но это тоже костыльное решение. Но пока ничего другого.
-
4 минуты назад, AlexZaw сказал:
А раз происходит загрузка то что отправляется на сервер?
Начало хорошее. А что это такое и может ли оно помочь в вашем случае?
Ваша очередь ?
На сервер отправляется запрос.
nofollow сможет не индексировать картинки.
Так что по быстродействию?
-
1 час назад, AlexZaw сказал:
Ответьте себе на пару вопросов.
Происходит ли загрузка изображения пользователю в этом случае?
Что такое nofollow и для чего он предназначен?
Очевидно, происходит, раз у нас появляется новый dom-элемент с изображением.
nofollow для сокрытия от индексации.
Ваша очередь.
-
Решил использовать .webp для изображений на сайте, а также оптимизировать его через рекомендации google audits.
Таким образом получилось следующее:
<img src="image.webp" srcset="image-480.webp 480w, image-768.webp 768w, image-1024.webp 1024w" alt="alt" titile="title"/>
Так как webp не поддерживается некоторыми браузерами, было решено использовать решение WebPJS.
Теперь есть следующая проблема: решение заменяет атрибут src, но не трогает srcset. То есть изображения остаются неизменными и не отображаются.
Есть следующая идея, но я, полагаю, это будет очень затратно в плане ресурсов, а также неизвестно, как это будет влиять на SEO (может, спасут теги <nofollow>?).
- Распарсить атрибут srcset
- Создать столько img-элементов, сколько указано изображений в атрибуте
- Зацепить у каждого измененный атрибут src
- Составить новый атрибут srcset и заменить его на первом img
- Остальные img будут помещены под тег nofollow с классом display:none;
Пока описывал решение, подумал, что, возможно, это плохое решение в том плане, что тогда у меня возрастет количество запросов на сервер как раз на количество новосозданных img-элементов. Но не уверен, так ли это.
-
1 час назад, AlexProf сказал:
А пока вынужден делать сайты под те браузеры, которыми пользуются люди
Давно придумали костыли в виде .js библиотек, чтобы везде все поддерживалось. Один лишний HTTP-запрос роли не сыграет, зато геморроя станет куда меньше.
-
В 29.07.2017 в 14:50, Svetlana_P сказал:
Хотелось бы уложиться в 30 тыс., максимум 40
В 2017 году хотеть купить профессиональный компьютер за 40к - ну такое...
Сам пользуюсь с Macbook pro retina 13" за 40 тысяч. Тянет все без тормозов. Никогда не закрываю лишние программы, подключаю по HDMI второй монитор и работаю в Brackets и Sublime text. Нагруженные Photoshop макеты вообще не проблема. Куча вкладок в фотошопе тоже. + Office + 3 браузера (сафари, хром, мозилла). Параллельно могу что-то качать. Почтовый клиент, мессенджеры, музыка из вконтакте.
Но я бы себе докупил какой-нибудь iMac с огромным дисплеем, например.
Если задачи более требовательные, чем я описал, то тот же макбук, но дороже. Например, 16 ГБ оперативной памяти. Или i7 процессор. Хотя я сомневаюсь насчет необходимости i7. Вот памяти добавить можно.
Важное замечание здесь - Retina дисплей. Это очень важно, как для глаз, так и для восприятия цвета. Второй монитор должен быть IPS. У меня, например, монитор обычный и это мешает. Когда я полчаса смотрю в ретину, потом смотрю на большой экран - первые секунды не понимаю, что вообще происходит.
Еще замечу, что важна не столько мощность компьютера, сколько его батарея. Я заряжаю свой макбук один-два раза в день, при условии, что он работает минимум 12 часов в сутки. Я могу уехать с ним по делам и работать в транспорте, в кафе, в парке, в очереди, в лифте. Я забыл про зарядку, но если нужно ее взять - я кладу ее в карман, чего не сделаешь с каким-нибудь Acer'ом и ему подобным компьютером.
-
В 03.08.2017 в 00:17, psywalker сказал:
Привет! Иду по стопам Светланы
Хороший человечек попросил помочь выбрать ему ноутбук. Посоветуйте, пожалуйста. Обязательно ssd, 4 ядра, 8 (минимум) оперативы. Бюджет: 60000 рублей. Не для верстальщика, но нужно, чтобы, к примеру, одновременно можно было без тормозов работать в Photoshop, Word, Excel и браузеры + всякие мессенджеры.Macbook Pro Retina 15"
-
17 минут назад, torsar сказал:
А чем local отличается от scroll?
Scroll - Фон прокручивает вместе с элементом. Это значение по умолчанию
Local - Фон прокручивается вместе с содержимым элементаЦитатаscroll The background scrolls along with the element. This is default
local The background scrolls along with the element's contents
А наглядно можно здесь посмотреть
-
Как минимум, вот так.
Скрытый текстДавайте использоваться flex!
Но нужно еще сделать динамические переносы для <p>. Но сами разберетесь

.services { display: flex; } .service { text-align: center; margin-right: 32px; padding:0; display: inline-flex; } .service:last-child{ margin-right: 0; } .service img { max-width: 100%; margin: 0 auto; } .service a p { align-items: flex-end; text-decoration: none; font-size: 16px; font-weight: bold; color: #2a2a2a; }
-
9 часов назад, swandev сказал:
Чтобы не было отступов нужен display: block
Дополню еще тем, что можно поставить
box-sizing: border-box;
Тогда вообще все размеры будут известны и ничего высчитывать не придется
-
1 час назад, andrey7287 сказал:
сайт Альфабанку на который без слёз смотреть нельзя.
А мне нравится. А что там не так?
1 час назад, andrey7287 сказал:Применяйте элементы по назначению а семантика это дело десятое.
Я согласен. Я стараюсь делать исключительно так, чтобы было удобно и комфортно. А семантика вот важна. Хотя, в последнее время я занимаюсь проектами, которые предполагают оплату контекстной рекламы и на семантику им плевать.
Но ведь хочется же, чтобы все было по красоте... Эх.
-
9 часов назад, andrey7287 сказал:
Вы хоть один сайт семантически верный, с кашерными тегами, атрибутами и прочими микроразметками видел ?
Видел

Но пример привести не смогу, увы. Но и само расположение элементов на таком сайте было простым, честно говоря.
Раньше темы на Wordpress были такими вот семантически верными и можно было или вручную или с помощью плагина подключить разметку Scheme и вообще все было в порядке. Но без уникального дизайна, потому что тогда придется плодить div'ы
-
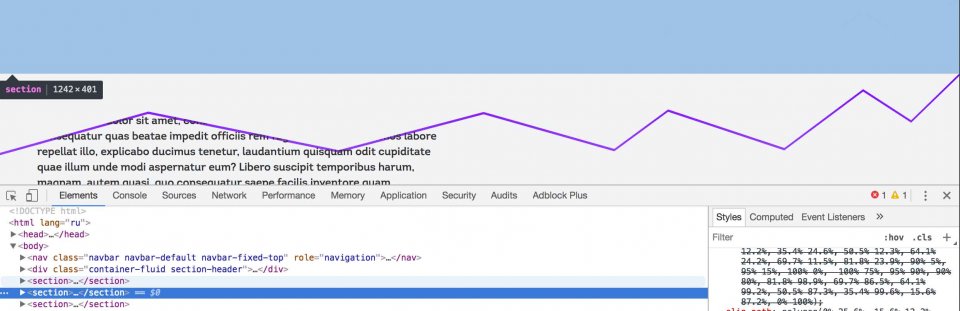
Я смотрю на современные сайты и их исходный код. Потом я смотрю на то, какой получается верстка, благодаря bootstrap и ему подобных css-фреймворков. И у меня зреет далеко не новый вопрос - как верстать?
Чтобы выровнять тот или иной блок, приходится прибегать к тому, что мы плодим бесконечные <div>. Для каждого пишем класс и разрабатываем его в лишних строках CSS. И подключаем еще один CSS с media queries, чтобы все получилось адаптивно...
Да, сейчас к нам приходят flex и это здорово! Это как раньше была замена табличной верстки или введение анимаций. Но семантика рушится. Раньше я ориентировался на What Beautiful HTML looks like, но сейчас это далеко не всегда возможно.
Какие ваши мысли?
-
Насколько я понял, нужно сделать так:
<span> <a href=""> Description Description Description Description Description Description </a> </span>
CSS:
span { display: block; text-align: center; } a { line-height: 2; padding-bottom: 5px; border-bottom: 1px solid green; text-decoration: none; }
Рабочий пример в песочнице: https://jsfiddle.net/e6ptfx6s/2/
-
51 минуту назад, andrey7287 сказал:
Можно сверстать блоки с фоном отдельно от текстовых а потом позиционировать одни под другими и расставить индексы.
Тоже хорошая идея!
-
Я решил проблему использованием полигонов. Возможно, было хорошим предложением использовать SVG, но применение сомнительно из-за семантики текстовых блоков. Примеры в песочнице выше.
Интересно было бы выяснить, насколько тяжело рендерить полигоны, особенно если точек в них много. Например, в редакторе brackets мой ноутбук подвисает (хотя, при открытии файлов типа bootstrap.css тоже).
Также решаема проблема со случайными величинами. Скажем, я использовал определенный полигон, но что делать, если мне нужно использовать разные значения каждый раз? Очень просто генерировать их с помощью javascript используя Math.round(Math.rand()....).
Что касается круглых DIV или изогнутых, то здесь ситуация чуть сложнее и решается двумя способами. Один был уже предложен, правда его стоит доработать. Второй описан в этой статье, хотя там не совсем про "волны", но можно решить и ими, а также генерацией необходимых значений.
-
 1
1
-
-
5 часов назад, andrey7287 сказал:
Осталось только положить в него картинку.
...и текст. Интересует, насколько семантически верно использовать текст в SVG?
Я бы засунул его с помощью <text>, но насколько это будет правильно, в сравнении с используемыми мной на сайте тегами h2, h3, strong, p?
-
В целом, у меня получилось сделать все правильно, с учетом того, что у div и div:before стоит свойство height:100vh в моем проекте.
Однако теперь возникает проблема в нижней границе. В песочнице видно, что есть нижняя граница толщиной, на вид 1px, но я решил эту проблему градиентом. К слову, тоже не ясно, почему это проявляется.
И еще есть проблема в том, что несколько таких div'ов использовать я не могу. Так как мне нужно наложить один четко под другим. Но он располагаются на расстоянии. В картинке отражаю.
-
-
Получается вот так:
И вроде бы все хорошо, но попробуйте написать внутри <div> какой-нибудь <p> как все едет. Почему, не понимаю
-
21 минуту назад, Svetlana_P сказал:
Может быть, бред конечно
Но вот с border-radius если поэкспериментировать? На телефоне и планшете тоже нормально отображается. Правда, придется привязываться к размеру картинки...
Это интересная идея. И она бы подошла, если бы обрезка не была такой же "кастомной". То есть сейчас в примере у меня изогнутые линии. Возможно, какие-то блоки будут в виде остроугольного забора.
Пока что нашел решение генерировать div через clip-path: polygon(); но теперь нужно придумать, как сделать border на нем... Варианты есть, но все выглядят как костыли.
-
1 час назад, Switch74 сказал:
я бы картинкой делал
В моем случае это, к сожалению, не выход
-
4 минуты назад, wwt сказал:
как вариант использовать SVG
а можно на примере?
-
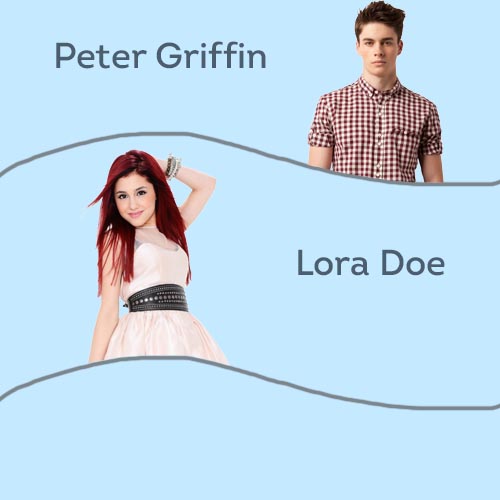
Друзья, возникла задача построения ряда блоков. Блоки располагаются один под другим. В каждом есть изображение, которое должно обрезаться снизу. Однако сам div нестандартный. Смотрим картинку
Какие у меня были варианты решения:
- Использовать overflow: hidden; Но идея потерпела крах, потому что он обрезает не по линии, а по горизонтали.
- Использовать clip; Тоже крах, потому что теряется адаптивность и каждый раз рассчитывать clip даже с помощью js тяжело
- Разные варианты совмещения. Например, взять из макета дугу и картинку, сохранить как PNG и установить в основном слое как background-position: bottom; Пока это самая лучшая идея, но она не универсальна.
Необходимо сделать так, чтобы работало с любой картинкой, не только с выбранной из макета. То есть было бы странно сначала закидывать любую картинку в макет, там вырезать ее вместе с дугой и вставлять как background
Как строить такие блоки с обрезкой картинок на нижней границе?





Как повлияет на быстродействие создание дополнительных DOM-элементов на странице?
in JavaScript
Posted
Думал такое, но для WebPJS нужна подгрузка картинки.
Вообще получается, что WebPJS делает base64 encode для картинок, если браузер не поддерживает .webp.
Выходит, даже если браузер отдает только одну картинку пользователю, в моей задаче нужно переделать весь srcset! На моем сайте минимум 10 изображений и для каждого по 5 srcset'ов. То есть скрипт должен обработать в base64 50 изображений. Из них 40 не отобразятся, а место я сожру побольше, чем занимают сами картинки, даже путем экономии запросов к серверу.
Отказаться от .webp вообще я тоже не планирую.
Одно из окончательных решений, которые пришли мне в голову - определить заранее, поддерживает ли браузер .webp, и если нет, то отдавать пользователю .jpg. И не использовать разные костыли, типа .webp или кодирования в base64 на уровне сервера в .htaccess.