-
Posts
6 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Maus
-
-
Так каким же образом мне синхронизировать отображение @Media, что бы при нужном разрешении экрана выдавался нужный стиль?
-
А зачем столько css файлов? Если можно всё в один запихнуть, да и один запрос к серверу будет.
В том то и дело что в один все не влезет - он и так огромен а эти стили это еще + где-то 6000-7000 строк все вместе - приходиться делить на части
-
Требуется что бы в зависимости от разного разрешения экрана менялись элементы на сайте, при этом я пытался привязать несколько CSS к одному HTML:
<!DOCTYPE html>
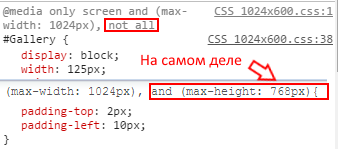
<html><head><title>Black Hog Games</title><meta charset="utf-8"><link type="text/css" rel="StyleSheet" href="/_st/my.css" /><link type="text/css" rel="StyleSheet" href="/Black_Hog_Games/styles/CSS_1024x600.css" /><link type="text/css" rel="StyleSheet" href="/Black_Hog_Games/styles/CSS_1024x768.css" />Документы привязались и все шло хорошо, пока не потребовалось межу ними переключаться:При проверке возникала путаница - включался не тот CSS, а самый первый - CSS_1024x600.css, а иногда подключеные CSS вообще отключались и работал только самый стандартный -/_st/my.css.Как сделать что бы в зависимости от размера экрана включался нужный CSS?Вот код CSS:@media only screen and (max-width: 1024px), and (max-height: 600px){#Menu{display: block;width: 100%;height: 50px;position: absolute; top: 27%; left: 0%;z-index:2;}#Home {display: block;width: 130px;height: 40px;float:left;padding-top: 2px;padding-left: 40px;}}@media only screen and (max-width: 1024px), and (max-height: 768px){#Menu{display: block;width: 100%;height: 50px;position: absolute; top: 20%; left: 0%;z-index:2;}#Home {display: block;width: 125px;height: 35px;float:left;padding-top: 2px;padding-left: 35px;}}В добавок ко всему он вместо @media only screen and (max-width: 1024px), and (max-height: 600px){ отображает @media only screen and (max-width: 1024px), not all
-
У вас меда запрос стоит выше, чем css самого блока, переместите @media в самый низ css документа
Действительно - поменял их местами вот так :
#Home {display: block;width: 160px;height: 45px;float:left;padding-top: 2px;padding-left: 30px;}@media only screen and (max-width: 1000px){#Home {display: block;width: 130px;height: 30px;float:left;padding-top: 2px;padding-left: 10px;}}И все работает - спасибо вам большое! -
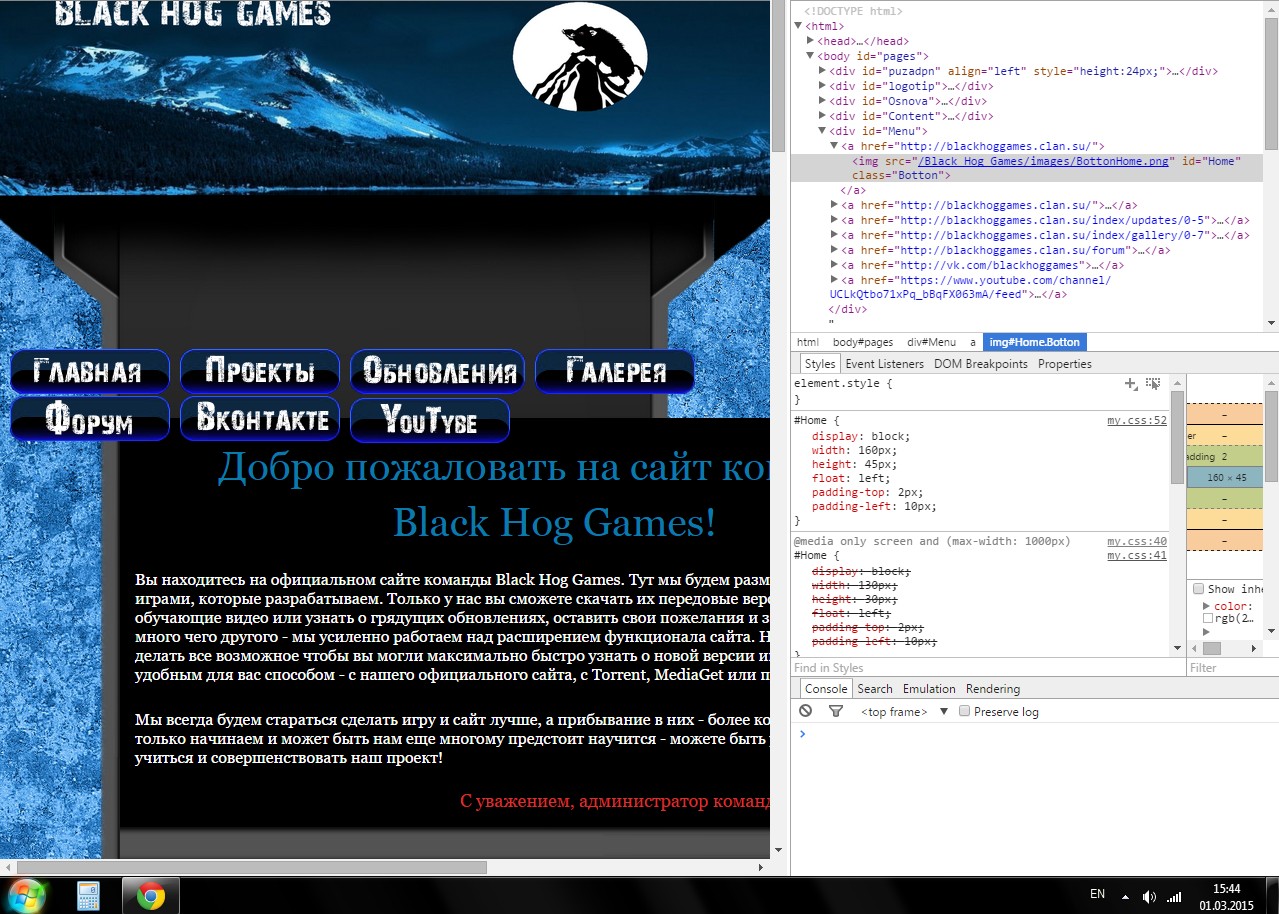
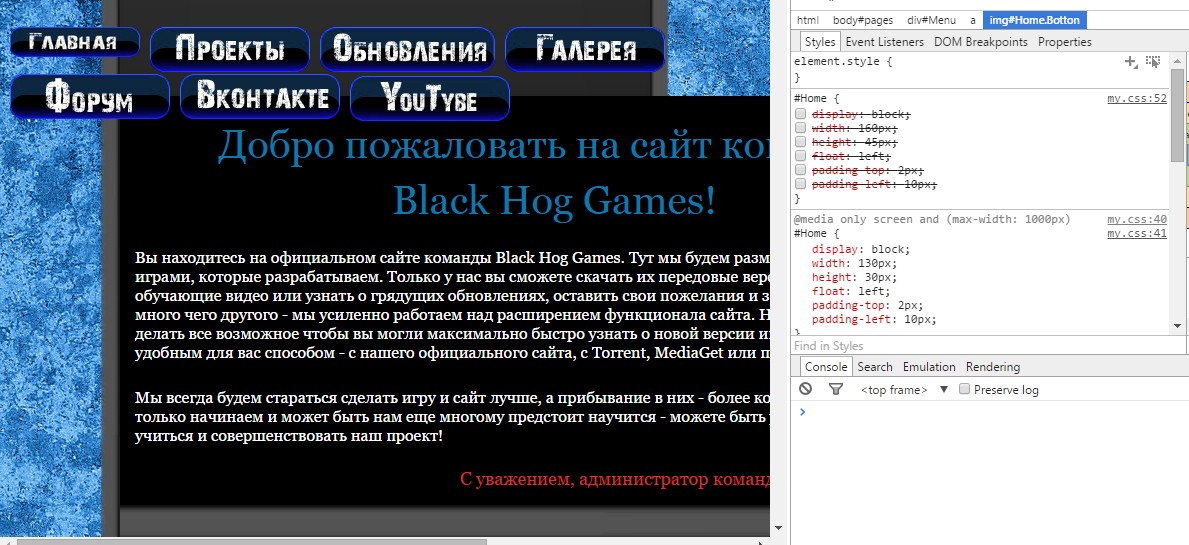
Ребята - при верстке появилась такая проблема: У меня не работает @Media запросы - они просто перечеркиваются!

Но если их вручную включить а ненужные выключить - все выглядит отлично! (Картинка сжимается и в общем все работает)

Так как же мне сделать что-бы оно само отключало обычный тег и включало @Media при условии (max-width: 1000px)???
Вот код:
HTML:
<div id="Menu"><a href="http://blackhoggames.clan.su/" ><img src="/Black_Hog_Games/images/BottonHome.png" id="Home" class="Botton"></a></div></Menu>CSS:@media only screen and (max-width: 1000px){#Home {display: block;width: 130px;height: 30px;float:left;padding-top: 2px;padding-left: 10px;}}#Home {display: block;width: 160px;height: 45px;float:left;padding-top: 2px;padding-left: 10px;}



@Media не применяется
in HTML Coding
Posted
Возникла проблема с @Media запросами - они просто не применяются!
Вот HTML код страницы:
<!DOCTYPE html>