
BehemothOz
-
Posts
12 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by BehemothOz
-
-
7 часов назад, by chris сказал:
Огромное спасибо!
-
 1
1
-
-
Здравствуйте. Не получается реализовать эффект
Задача: чтобы ширина нижнего бордера плавно уменьшалась из центра к бокам. С левой линий все просто. Но как добиться уменьшения ширины правой линии? (т..е. в направлении слева направо)
Код того, что получилось:
-
Добрый день.
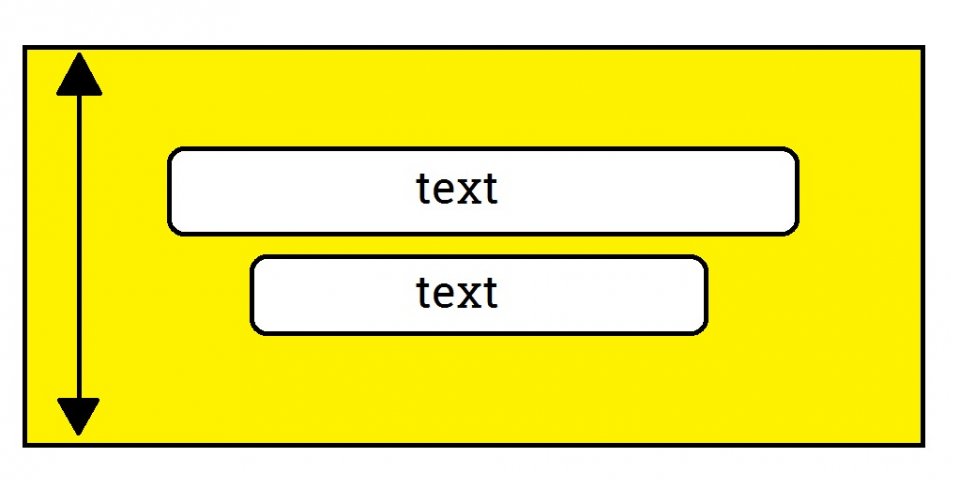
Хочу разобраться с вертикальным выравниванием на flex. Допустим такая задача как на картинке. Желтому блоку я задаю:
{ height: 300px; display: flex flex-flow: column nowrap; justify-content: center; align-items: center; }И все встает как надо, но только если нам известна высота желтого блока.
Вопрос такой, как избежать указания фиксированной высоты для желтого блока?
-
Добрый вечер (или день!)
Вопрос (надеюсь) простой, а именно: "Как правильно располагать заголовки на странице?"
Они должны соблюдать иерархию? (От 1 > 6)
Или можно ее нарушать? (Например, раздел сайта с заголовком h2, в нем три блока с заголовками h5)
И как дело обстоит в section и article? Как я понимаю, в них используется своя структура заголовков?
И последний вопрос. Можно ли использовать заголовок в списке (ul)? Где вместо первого li становится этот самый заголовок.
-
Советую rem, но следует всё же понимать, что это разные вещи, и в разных случаях лучше либо одно, либо другое.
Чем хорош rem: он всегда считается от одного и того же базового размера, когда em — от контекста.
Здесь ясно видны отличия: https://jsfiddle.net/qL4du4sn/
Огромное спасибо, буду разбираться!
-
1) px в em переводить конечно же элементарно.
@function em-calc($value, $context: $contextBase) @return ($value / $context) * 1em
В базовых настройках проекта можно указать базовый размер:
$contextBase: 16px
А затем используете уже эту функцию где угодно в проекте:
.some_class font: weight: normal size: em-calc(16px)
Можно явно указывать, относительно какого контекста считать.
Но с другой стороны, вам точно нужны em? Не лучше ли rem?
2) а padding и margin в процентах нужно задавать тогда, когда они должны быть в процентах

Спасибо!
Буду разбираться в этой функции

Вы советуете rem?
Однако, в своем самообучении я пока не добрался до этого (разница rem и em), но если у Вас будет статья на эту тему, я с удовольствием почитаю!
-
Добрый день!
Очень хотелось бы разобраться с таким вопросом. А точнее двумя вопросами

1. Изучаю SASS. Успел поверхностно оценить преимущества этого языка. Вот вопрос.
Можно ли с помощью SASS автоматически переводить px в em?
Т.е. есть формула target ÷ context = result (которая описывается у Итана Маркотта в книге "Отзывчивый веб дизайн).
Если расшифровать ее (процитирую):
" ..берем целевое значение кегля и делим на кегль (font size) его контейнера, то есть контекста. В результате мы получаем желаемый кегль, выраженный в относительных и достаточно гибких единицах em."
Я понимаю это так. Можно font size body вывести в переменную, а затем с помощью мат.операций перевести в em font size его дочерних элементов. Но вложенность может быть большой, а body не для всех является контекстом. Это же тогда сколько переменных нужно ввести?
Или я чего то не понимаю. Прошу помощи разобраться)
2. В каких случаях padding и margin стоит указывать в процентах?
-
Если объяснить проблему на словах, то, при нажатии на кнопку, должно (по идее) появляться модальное окно. Так оно и было, пока я не добавил фон-затемнение. После этой "процедуры" при нажатии на кнопку появляется только фон.
Ссылку прилагаю:
http://codepen.io/anon/pen/oXdaBY?editors=110
Пока интересен сам функционал, так что обхожусь без декор-элементов.
У вас все хорошо, просто вы еще самому модальному окну (.win ) поставили display: none;
Если его убрать, то все есть.
http://codepen.io/anon/pen/yNjwVO
Огромное огромное спасибо! Буду двигаться дальше)
-
Добрый день.
Возник такой вот вопрос.
На многих сайтах замечаю так называемые "модальные окна". Стало любопытно, как они верстаются (без скриптов).
Так как я всего месяца три изучаю HTML и CSS, теории в голове не так много.
Но поразмыслив немного + порывшись в интернете нашел пару способов.
Немного адаптировал их под себя. Но все равно итогового результата не могу добиться.
Не понимаю, что не так. Надеюсь на вашу помощь.
Если объяснить проблему на словах, то, при нажатии на кнопку, должно (по идее) появляться модальное окно. Так оно и было, пока я не добавил фон-затемнение. После этой "процедуры" при нажатии на кнопку появляется только фон.
Ссылку прилагаю:
http://codepen.io/anon/pen/oXdaBY?editors=110
Пока интересен сам функционал, так что обхожусь без декор-элементов.
-
Спасибо!
В следующий раз, при появлении вопроса, буду более подробно раскрывать задачу)
-
Добрый день. Являюсь очень сырым в вопросе верстки.
На данном этапе постигаю разметку страницу. Много теории, все интересно, но когда дело доходит до практики - "залипаешь".
Появился такой вот вопрос.
Часто вижу подобную структуру на сайте:

(прошу прощения за кривоту, быстро набросал в Пейнте)
Это картинка отображает часть контента страницы.
Т.е. имеются 4 блока с какой-то информацией. Как правильно разметить часть этой страницы? У меня получается слишком большая вложенность.
Приведу пример.
<div class="main"> <!-- блок со всем контентом --> <div class="container"> <!-- центровщик --> <div class="content-block"> <!-- блок, в котором размещены вышеуказанные 4 элемента--> <div class="block block-one"> <!-- первый блок --> </div> <div class="block block-two"> <!-- второй блок --> </div> <div class="block block-three"> <!-- третий блок --> </div> <div class="block block-four"> <!-- четвертый блок --> </div> </div> </div></div>
Но может стоит первые два блока (и само собой третий и четвертый) заключить еще в отдельный div, чтобы в дальнейшем не было проблем с float?
Или же всем удобнее задать display:inline-block, и аккуратно расположить так как нужно?
Да, размеры блоков одинаковы.
Спасибо за ответы если таковые будут.


Анимация блока с текстом
in HTML Coding
Posted
Добрый день!
Столкнулся с такой вот проблемой (или это не проблема вовсе) при анимации блока с текстом внутри.
Код: codepen.io
Вопрос. Так и должно быть? Т.е. текст как будто немного искажается на долю секунды. В Хроме плавно искажается. В Мозиле этого почти не видно. В Опере немного похуже.