
Roma-Pro
-
Posts
5 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Roma-Pro
-
-
2 часа назад, Igor Schnaider сказал:
Попробуйте так.
Я попробовал, это почти то, что нужно.
А есть возможность сделать не overflow-y: scroll, а overflow-y: auto ?
Мне нужно, чтобы прокрутка пропадала когда в ней нет необходимости.
-
2 часа назад, kent сказал:
Так может перенос делать длинных слов http://htmlbook.ru/css/word-break
Мне это на самом деле это нужно не для слов, у меня блоки вместо слов.
Мне нужно, чтобы вот эти блоки были ровными, а в них как раз происходит эта проблема, которую я описал выше.

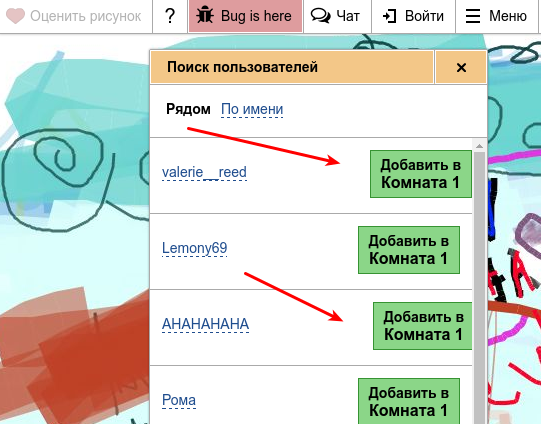
Вот конкретно для чего мне это нужно: http://tuteta.ru:3000/ , если нажать на красную кнопку "Bug is here"
1 час назад, Igor Schnaider сказал:Попробуйте так.
Igor, спасибо большое, это очень похоже на то, что мне нужно, я завтра попробую и отпишу.
-
Верно, мне нужно, чтобы ширина слоя с прокруткой зависела от ширины внутренних элементов. Чтобы когда я пишу еще больше единиц, то блок с прокруткой становится шире
-
Когда содержимое не помещается в overflow: auto, то
- элементы внутри прокрутки выходят за свой контейнер
- появляется горизонтальная прокрутка
(Смотри загруженное изображение)
Не понимаю, как сделать, чтобы блок overflow: scroll становился такой ширины, как и элементы внутри (расширялся), а не появлялась горизонтальная прокрутка.


Как сделать, чтобы при появлении вертикальной прокрутки, divы не выходили за правый край контейнера?
in HTML Coding
Posted
Igor, Спасибо!