-
Posts
36 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by green-vik
-
-
Всем доброго времени суток.
Народ, помогите с выбором CMS. Есть идея, но не могу выбрать подходящую. По сути своей это доска объявлений и со следующими требованиями:
Пользователи:-авторизация (с возможностью регистрации с подтверждением мобильного)-для каждого пользователя возможность ведения блога (добавления статей своего рода)-отзывы для каждого пользователя с возможностью прикрепления файловСистема:-токая настройка шаблонов (в идиале как в DLE )
-возможность создания поисковых фильтровкто что посоветует?? функционал не обязательно из коробки, можно и модульныйТак же можно и по платным пробежатся, но только не дороже 3000-5000 за лицензию
)
-возможность создания поисковых фильтровкто что посоветует?? функционал не обязательно из коробки, можно и модульныйТак же можно и по платным пробежатся, но только не дороже 3000-5000 за лицензию -
спасибо за советы, но оказалось все до банального просто, то есть вот как надо было
-
7 минут назад, Switch74 сказал:
вижу вариант только с js, при изменении размеров переносить блок.
А вообще зачем такоей ход, если DIV=1 у вас всегда видимый
И возможно есть смысл увидеть как это все должно выглядеть, возможно изменив саму верстку можно будет добиться этого эффектакода пока нет, а ход нужен для того что скажем в верхнем блоке DIV="1" у нас например поиск, навигация и логин панель, но скажем для телефона этот формат не удобен и хочу при маленьких размерах логин панель вниз утащить
-
Всем доброго времени суток!
к примеру мы имеем следующий код:
<div class="1"> <div class="2"> тут текст какой либо </div> </div> <div class="3"> и тут текст </div>
скажем что DIV="1" фиксирован и всегда на виду, а вот DIV="3" виден лишь тогда когда разрешение экрана меньше чем 480рх и также имеет фиксированное положение но внизу.
теперь суть вопроса, возможно ли реализовать и если да то как чтобы DIV="2" при разрешении экрана свыше 480рх был в блоке DIV="1" , а при разрешении меньше 480рх в перемещался в блок DIV="3" .
Есть вариант конечно прописать в обоих блоках html код DIV="2" , а потом манипулируя display:none показывать, но если в данном (DIV="2") кода много то получится захломление страницы дублирующемся и по сути дважды не нужным кодом.
надеюсь подскажите, всем заранее спасибо
-
Всем доброго времени суток
Сидел размышлял о жизни сей и в голову пришел вопрос, сейчас в сети очень много кинопорталов. Законны ли они (согласно ФЗ об антипиратстве) и можно ли делать такой портал и спать спокойно не ожидая что к тебе в гости зайдут дяденьки в погонах? Да и вообще какие тонкости при создание и владении таким сайтом? Может у кого есть такой, поделитесь опытом
-
привет, не плохо, но мне кажется верхнее меню (в шапке) и нижнее ссылки при наведении сделать выделяемые
-
мне кажется что даже писать скоро не надо будет а лишь подумать

а так проект на троечку с натяжкой, много ошибок вылазит, часто дизайн их плывет, интерфейс только шаман разберется что к чему
-
тогда я чтото недопонимаю, куда выпадает?
-
-
нет, не правильно маленько, свойство clear убирает обтекание только после себя, и то что ты добавляешь обтекание и сразу же в этих стилях убираешь это не правильно
а так вот как вариант http://codepen.io/v-green/pen/GNNwQW
и прочти это http://htmlbook.ru/css/clear
а варианты, это два разных варианта исправления и между собой не связаны
-
смотри, clearfix у тебя убирает обтекание для блока header, и все что идет после header обтекаться не будет, а все что в нутри так же обтекаеться, тут два варианта
1 убрать обтекание и сделать строку на inline-block как я говорил выше
2 заменить inline-block на block
-
убери обтекание и сделай строку на inline-block тоесть хеадер block, а внутри inline-block
-
спасибо вопрос решили
-
второй не подходит, так как там и bb-панель и кнопка отправить, а вот с первым проблемка, не дружу я с js
у тебя как с ним? если я тебе скину тебе свой скрипт сможешь доработать?
-
там просто фона небыло , вот как с фоном выглядит http://itmages.ru/image/view/5201178/ae8eab2d
а твой вариант пробовал, не работает, так как прозрачность назначена не форме а блоку
код бы показал, но на денвере леплю
-
вот обычное положение формы
http://itmages.ru/image/view/5201122/97a00641
при прокрутке вниз он становиться фиксированым и прилепает к верхнему правому углу страницы
http://itmages.ru/image/view/5201134/bc1e084f (это фото с наведенным курсором на форму)
когда кликаешь в коментариях ответить, форма становиться активной, получает фокус, но остаеться также еле видимой мне надо чтобы при таком условии она становилась видимой
-
Всем привет.
народ выручайте, столкнулся с проблемой. сделал блок фиксированый и задал ему opacity:0.1; а при наведении значение равное 1 . в этом блоке есть форма (textarea) как сделать чтобы как только форма получала фокус блок тоже принимал значение opacity:1; и становился видимым не дожидаясь пока не него наведут?
вот коды https://jsfiddle.net/c6c00ewg/1/
-
6 минут назад, Switch74 сказал:
сделайте .item:hover:after{} и фигачте какие вам нужно градиенты в него
а не правильнее сделать так?
.item { /* стиль для блока */ } .item img { width:250px; height:220px; } .item img:hover { width:240px; height:210px; margin-left:-10px; margin-top:-10px; -webkit-box-shadow: 10px 10px 2px 0 rgba(0,255,255,0.7) ; box-shadow: 10px 10px 2px 0 rgba(0,255,255,0.7) ; }
ах, да, забыл ,а поверх картинки наложить прозрачный градиент
-
тоже как вариант
.item { /* стиль для блока */ } .item img { /* стиль для картинки */ } .item img:hover { /* стиль для картинки при наведении на неё */ }
-
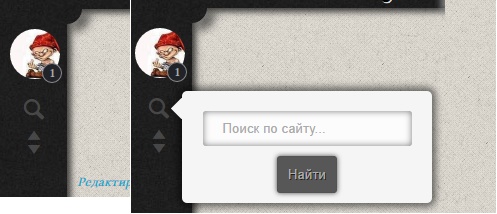
Всем привет. Верстаю шаблон и столкнулся с очень не хорошей проблемой. Суть вот в чем. Сайт на ДЛЕ, и у него есть функция поиска на лету (для тех кто не работал с данной CMS объясню, это когда в поле поиска вводишь и вместе с этим всплывает блок в котором показаны н-ое число материала в которых что ты вводишь есть). теперь о главном, моя форма поиска помещена в сплывающий при наведении блок :

Вот код: (так на всякий)
.fix-left-icon { width:45px; height:30px; margin-left:5px; margin-top:3px; } .pop-up-left-fix { width:250px; min-height: 30px; left:45px; top:-37px; padding: 10px; border: none; -webkit-border-radius: 5px; border-radius: 5px; background: rgba(245,245,245,1); -webkit-box-shadow: 0 0 9px 4px rgba(0,0,0,0.5) ; box-shadow: 0 0 9px 4px rgba(0,0,0,0.5) ; z-index:999; position:relative; } .pop-up-left-fix::before { width: 15px; height: 15px; position: absolute; content: ""; margin: 0px 0 0 -18px; border: none; background: rgba(245,245,245,1); -webkit-box-shadow: -7px -7px 9px -4px rgba(0,0,0,0.5) ; box-shadow: -7px -7px 9px -4px rgba(0,0,0,0.5) ; -webkit-transform: rotateZ(-45deg) ; transform: rotateZ(-45deg) ; }
<div class="fix-left-icon"><h3><span class="icon-search"></span></h3> <div class="pop-up-left-fix"> <!-- Поиск --> <form id="q_search" method="post" style="text-align:center;"> <input id="story" name="story" placeholder="Поиск по сайту..." type="search"> <button class="btn all-transition" type="submit" title="Найти">Найти</button> <input type="hidden" name="do" value="search"> <input type="hidden" name="subaction" value="search"> </form> <!-- / Поиск --> </div> </div>
Сам поиск прекрасно работает, проблема с поиском на лету. Блок всплывающий и переходя на него (убирая курсор с блока в котором форма поиска) происходит потеря фокуса у блока, он принимает значение none и соответственно исчезает с экрана а вместе с ним и блок с поиском на лету ((.
Это все предыстория а вот что я хочу, можно ли сделать так чтобы при переходе в блок поиска на лету браузер думал что я держу курсор в блоке с формой поиска
-
6 минут назад, Switch74 сказал:
как должно быть:
браузер смотрит список шрифтов в src и выбирает первый поддерживаемый им, скачивает его и пробует применить, если по каким-то причинам он не заработал, то браузер ищет следующий поддерживаемый им шрифт.т.е. качается как правило 1 шрифт
это супер, а то много весит что то

а из списка может исключить что то можно???
-
5 минут назад, npofopr сказал:
Зачем так много подключать? А скачаются вроде как все.
для кроссбраузерности, или какие-то можно исключить?
-
-
Всем доброго времени суток!
Я решил подключить собственный шрифт в шаблон, но задался вопросом имея 5 расширений для шрифта (ttf-woff-eot-svg-otf) и подключая их скачиваться будут все или только необходимые? тоесть если нужен ttf то он и скачается, а остальные проигнорируются? и как быть если браузер поддерживает скажем и ttf и woff и eot он все три скачает или только один?





дезендер PHP кода
in PHP
Posted