
brezze
-
Posts
32 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by brezze
-
-
8 минут назад, Switch74 сказал:
значит ваш фон привязан к высоте странички, варианты:
фон должен быть больше чтобы не увеличиваться и выравниваться по центру
указать высоту сайту при которой он весь у вас будет влезать
спасибо за отзывчивость. Уже решил вопрос, сделал фикс высоту для формы как при открытом поле. и добавил к форме display: flex, flex-direction: column, justify-content: space-around
-
6 минут назад, Switch74 сказал:
можно плавное выдвижение задействовать, не будет так сильно в глаза бросаться скачек.
да можно конечно, если бы менялась высота только формы. А так если вы обратили внимание, фон основной секции тоже начинает увеличиваться.
-
beta.remodelzz.com/professionals
Если в правой форме в select выбрать пункт "Contractor(any)". Добавляется новое поле в форму, и прыгает некрасиво высота всей страницы. Если например форме задать фикс высоту, то внизу белое пространство остается некрасивое.
Может кто-нибудь подскажет красивое решение, спасибо -
В 07.01.2018 в 23:17, mrnobody сказал:
Спасибо большое, вы как всегда спасаете меня

-
-
-
Ребят помогите пожалуйста. https://codepen.io/brezze/pen/yPmvRv
На странице будет много таких табов, мне нужно что-бы если я кликал на вкладки нижнего таба, в верхнем не убирался класс current и текст оставался всегда видимым. Как этого достичь ? -
14 минуты назад, SelenIT сказал:
У меня и на сайте по ссылке меню появляется достаточно резко. Подозреваю, что визуальный «рывок» в примере связан с появлением/исчезновением горизонтального скроллинга — в неприжатом виде меню не помещается в экран и распирает страницу, т.к. к 100% ширины body приплюсовались 5px внутреннего отступа и 5px смещения самого меню, да еще 8px внешнего отступа самого body (надо убирать лишние отступы и/или переходить на box-sizing:border-box).
да не, там дело явно не в отступах. Я поправил, но рывок на месте )
-
Ребят помогите пожалуйста, есть вот такое sticky menu, нужно сделать его как-то чтобы оно более плавно прилипало при скролле хотя бы как тут без рывков http://hashiva.s215.upress.link/. Уже и с transition игрался, и анимации придумывал разные, никак не получается решить.
-
-
4 часа назад, mrnobody сказал:
Огромное вам спасибо, вы даже не представляете как вы меня выручили. Спасибо!)
-
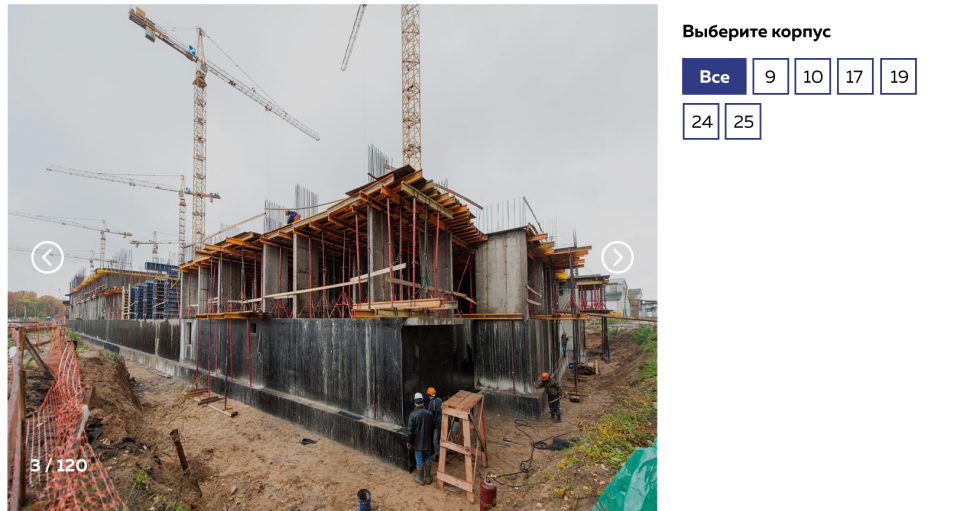
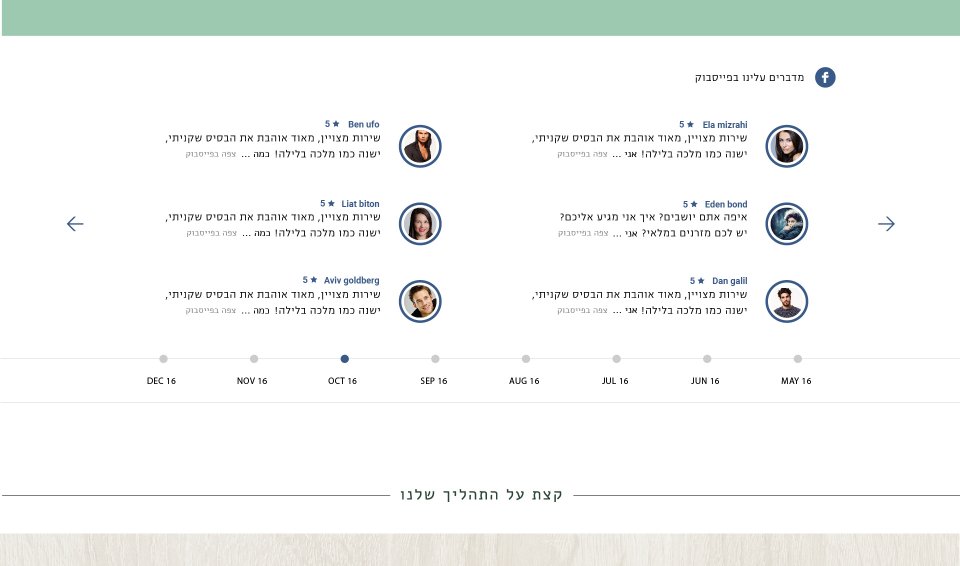
Ребят, нужен свежий взгляд, уже голова не варит. Есть слайдер. В нижней части находится ось времени с помесячным шагом. На один месяц на оси времени должно приходиться два слайда. То есть при прокрутке слайдера два раза маркер месяца должен переходить на следующий/предыдущий месяц.
Единственное, что приходит в голову, это месяца сделать табами, а внутри каждого таба уже реализовать слайдеры. Но это немного не то, потому что будут работать слайдер только внутри одного месяца, и на другие перемещаться не будет. В общем посоветуйте как поступить
-
11 час назад, mrnobody сказал:
Так?
Брал иконки отсюда: https://www.iconfinder.com/iconsets/picons-social
Потом я их оптимизировал с помощью этого сервиса: https://jakearchibald.github.io/svgomg/
Спасибо вам большое. Этот вариант подойдет. Иконки будут отличатся от макета, но так как заказчик вообще svg не предоставил, то решение лучшее )
-
3 минуты назад, AlexZaw сказал:
А в чем проблема с помощью фотошопа сделать "дырку" в иконке? Ну или найти уже готовые "дырявые" иконки?
проблема в том, что по наведению иконка меняет свой цвет

-
Только что, Hasiev сказал:
Это ведь ссылка, а внутри иконка .. Ссылке фон задавайте.
вы совершенно правы, это ссылка. Но если я задам фон ссылке, а иконку например сделаю прозрачной. То иконка просто исчезнет, и фон ссылки останется белым ))
-
-
5 часов назад, Q4Dizzy сказал:
Потому что неравномерная высота ломает блоки из-за обтекания. В таких случаях нужно проводить или очистку после определённых колонок или ограничивать блоки в самих колонках. Хотя конкретно в вашем случае не вижу смысла от колонок, здесь можно просто использовать маркированный список и позиционировать их абсолютно.
Хорошая идея, а адаптировать как ты это все будешь ?) каждый элемент двигать на куче разрешений ?
А для автора, вставь картинку по центру через img. И получится у тебя 9 блоков, маргинами немного дальше выравниваешь как нужно, и все будет гуд
-
1 час назад, mrnobody сказал:
Обновил Pen — добавил меню.
Я создал дополнительный блок (.box__inner) в котором отменяю трансформацию.
Спасибо еще раз))) Вы меня очень выручили
-
17 минут назад, mrnobody сказал:
Конечно все зависит от задачи, от того, что будет находиться в этих элементах.
Если задать overflow: hidden; блоку .boxes-wrapper, то псевдоэлемент обрежется.
Спасибо вам огромное, просто шикарная работа ) В блоках текст будет находиться, но я уже сам додумаю, как его вставить, чтобы трансформ не применялся ) Еще раз спасибо )
-
-
3 часа назад, Svetlana_P сказал:
Посмотрела бегло, заметила мелочи.
- Если смотреть с телефона, то справа появляется белая полоска. Т.е. там сайт идет не на всю ширину.
- Под кнопкой "Заказать оценку" декоративная волнистая полоска. На телефоне под ней появляется еще одна — тонкая и сплошная.
- У оранжевых блоков-стрелках раздела "Как мы работаем" на телефоне появляются вертикальные полоски.
- В блоке НЕЗАВИСИМАЯ ОЦЕНКА ИМУЩЕСТВА есть фоновая картинка с весами, от нее идут в стороны косые линии. На телефоне, при некоторых размерах, линии сильно расплываются.
- Ссылки в блоке под "НАШИ УСЛУГИ ПО СОПРОВОЖДЕНИЮ СДЕЛОК M&A" скачут влево при первом наведении (смотрю в хроме).
- В блоке "КАК МЫ РАБОТАЕМ" шрифт немного скачет — буква "п" странная.
- Тексты хорошо бы оттипографить и исправить опечатки.
- Местами не совсем понятны названия классов. Например, кнопка "Отправить" носит класс .btn и обернута в .button-wrapper. А кнопка "Заказать сопровождение" тоже с .btn, но обернута в .btn-wrap. Стили оберток зависят от родительских контейнеров, это видно в CSS. Но как-то это всё мало вяжется с БЭМ, по которому, как я вижу, организовывали большую часть стилей.
Спасибо, что уделили время. Сейчас тестирую на телефоне, действительно есть пустое пространство справа. Есть идеи почему ?)
Оранжевые блоки-стрелки нужно наверно через svg делать, потому-что эти пляски на css ни к чему хорошему не привели.
Анимацию блоков наверно тоже лучше на телефоне отключить, как-то не очень смотриться.
-
Посмотрите пожалуйста сайт. Буду рад любой критике. Хотелось бы понимать, в правильном ли направлении верстаю, и какие ошибки допущены в вёрстке.
Brezze.github.io
-
Делал и на флоатах, тот же результат.
-
Ребят помогите советом. Есть адаптивное меню, не могу понять, почему оно снизу вверх открывается внуть хэдера. Нужно чтобы оно плавно вниз уходиле без изменения высоты самого блока. Что не так делаю ?






Табы внутри аккордеона
in HTML Coding
Posted
Добрый день. Возможно кто-то возьмется мне помочь.
https://codepen.io/brezze/pen/mzJmeJ
Слева есть года, реализованы в виде аккордеона, по клику на год, открывается нужный нам.
Слева табы, у каждого года есть свои табы.
Например сейчас открыт 2018 год, если мы кликаем на второй таб 2017 года, 2018 год закрывается, открывается 2017 на втором активном табе