
Frikker
-
Posts
5 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Frikker
-
-
25 минут назад, AlexZaw сказал:
Не совсем понятен вопрос, но судя по всему дизайн должен быть адаптивным? в таком случае нужно классу .container выставить max-width вместо width , ну и добавить медиа запросы
и слайдеру классы все таки объединить вот так <div id="slider" class="container owl-carousel">
теперь получается, что при проверки адаптации экраном "iphone 5" телефоны сжимаются и сливаются с логотипом, а основное наполнение сайта (id content) уехало ниже футера.
обновил сайт на хостинге, чтобы было наглядно видно. у меня это происходит при увеличении от 200%
-
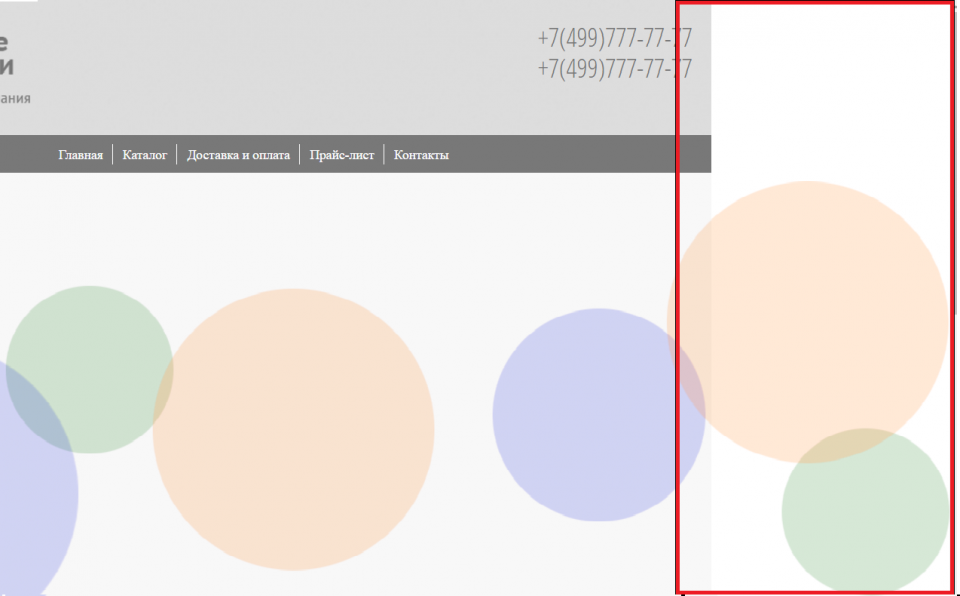
как раз избавиться от этого. пытаюсь отладить через хром. при увеличении и подключении режима "адаптации" (F12 -> иконка с телефоном) фон съезжает и получается, что та часть фона, которая прогрузилась изначально - остается, а остальная часть - отсутствует.
-
28 минут назад, Svetlana_P сказал:
Хорошо бы посмотреть остальной код. Что происходит вокруг и внутри хедера?
Скрытый текст* { font-family: 'PT Sans', sans-serif; font-size: 14px; line-height: 22px; } body, html{ padding: 0; margin: 0; height: 100%; } a{ color: #fff; } .container{ width: 980px; padding: 10px; margin: 0 auto; } #page_wrapper{ display: flex; flex-direction: column; height: 100%; } /* header */ #header{ background: url(../images/header.png); background-size: cover; flex: 1 0 auto; } #logo{ float: left; width: 50%; } #contact_info > ul > li{ font-family: "Open Sans Condensed"; color: #787878; font-size: 28px; width: 50%; list-style: none; text-align: right; float: right; padding: 5px; } /*menu*/ #menu{ background: #787878; height: 40px; } #menu > .container > ul{ font-size: 0; text-align: center; } #menu > .container > ul > li{ display: inline-block; position: relative; border-left: 1px solid #fff; } #menu > .container > ul > li:first-child{ border-left: none; } #menu > .container > ul > li a{ font-family: "PTSans"; color: rgb(255, 255, 255); line-height: 1.2; text-align: justify; margin: 0 10px; text-decoration: none; } #menu > .container > ul > li a:hover{ text-decoration: underline; } /*slider*/ #slider-bar{ background: #F8F8F8; } #slider-bar img{ margin: 0 auto; } /*content*/ #content{ min-height: 500px; } #sidebar{ background: #787878; float: left; width: 35%; min-height: 400px; padding: 25px; margin-right: 20px; color: #fff; } #sidebar h1{ font-size: 32px; } #sidebar a{ color: #fff; } #filling{ float: left; width: 55%; min-height: 400px; padding: 25px 0; color: #787878 } #filling h1{ font-weight: normal; font-size: 32px; } /*footer*/ #footer{ background: #787878; min-height: 140px; margin: 0; padding: 0; color: #fff; flex: 1 0 auto; } #copyright{ float: left; width: 40%; } #link{ float: left; width: 20%; } #link > ul{ margin: 0; } #link > ul > li{ list-style: none; } #creator_logo{ float: right; width: 20%; text-align: left;HTML-Код:
Скрытый текст<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Test Frikker</title> <link rel="stylesheet" href="node_modules/owl.carousel/src/scss/owl.carousel.scss"> <link rel="stylesheet" href="node_modules/owl.carousel/src/scss/owl.theme.default.scss"> <link rel="stylesheet" type="text/css" href="css/main.css"> <script type="text/javascript" src="./node_modules/jquery/dist/jquery.js"></script> <script type="text/javascript" src="node_modules/owl.carousel/src/js/owl.carousel.js"></script> <script type="text/javascript" src="./script/main.js"></script> </head> <body> <div id="page_wrapper"> <header id="header"> <div class="container"> <div id="logo"> <a href="#"><p><img src="./images/logo.png" alt="Название компании"></p></a> </div> <div id="contact_info"> <ul> <li>+7(499)777-77-77</li> <li>+7(499)777-77-77</li> </ul> </div> </div> </header> <div id="menu"> <div class="container"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Каталог</a></li> <li><a href="#">Доставка и оплата</a></li> <li><a href="#">Прайс-лист</a></li> <li><a href="#">Контакты</a></li> </ul> </div> </div> <div id="slider-bar"> <div id="slider" class="container" class="owl-carousel"> <img src="./images/slider.png"> </div> </div> <div id="content"> <div class="container"> <div id="sidebar" > <h1>Новости</h1> <p><i>14 сентября 2013 г.</i> <br>Редизайн веб-сайта архитектурного бюро.</p> <p><i>14 сентября 2013 г.</i> <br>Раскрутка интернет-магазина декоративных стикеров и виниловых наклеек.</p> <p><i>14 сентября 2013 г.</i> <br>SEO-продвижение сайта поставщика дизель генераторов</p> <p><i>14 сентября 2013 г.</i> <br>Поисковое продвижение веб-сайта поставщика гидрооборудования.</p> <a href="#">Архив новостей</a> </div> <div id="filling"> <h1>Компания "Site Elite"</h1> <p>Site Elite Studio - интерактивная компания, работающая в области веб-технологий, графического дизайна и интернет-маркетинга.</p> <p>Наша задача - помочь нашим Заказчикам найти общий язык с целевой аудиторией. Мы стремимся создавать только работающие проекты, эффективность которых можно измерить</p> <p>Создание сайтов уже давно не является целью - это способ достижения результата. А сам результат зависит от потребностей компании - увеличение продаж, привлечение партнеров, узнаваемость компании, лояльность клиентов к бренду и т.д.</p> <p>При разработке сайтов, мы ориентируемся на маркетинговый подход: анализируем входные данные, изучаем ситуацию на рынке, выстраиваем правильную структуру подачи информации на сайте, проектируем интерфейс исходя из потребностей конечного пользователя.</p> <p>Закажите у нас создание сайта и результат не заставит себя долго ждать!</p> </div> </div> </div> <div id="footer"> <div class="container"> <div id="copyright"> © 2012–2013 ЗАО «Компания»<br>info@name.ru </div> <div id="link"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Каталог</a></li> <li><a href="#">Доставка и оплата</a></li> <li><a href="#">Прайс-лист</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div id="creator"> <div id="creator_logo"> <p><img src="./images/site_elite.png" align="left"> <a href="#">Разработка сайта</a> — компания «Site Elite» </p> </div> </div> </div> </div> </div> </body> </html>
и, надеюсь откроется, http://test-frikker.ru.host1592740.serv14.hostland.pro/
фон, указанный и цветом и картинкой ведут себя одинаково
-


Помогите разобраться с css
in HTML Coding
Posted · Edited by Frikker
чтобы "прилипить" хедер и футер к началу и концу страницы соответственно + чтобы при удалении других элементов страницы они слипались. сделал так "по совету гугла"
Спасибо, Светлана!:)