-
Posts
29 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by pichs_up
-
-
Если все еще нужна помощь, доведу до ума, пиши на почту: question@pichs.ru
-
А где у тебя собственно сам сервер?
-
6 часов назад, jdk сказал:
Добрый день.
Подскажите пожалуйста, есть строка. Если в ней больше 35 символов остальные символы нужно заменить на ... (троеточие). Как можно решить такую задачу?Можете воспользоваться решением предыдущего комментатора, либо, если вас интересуют только скрипты и именно не длиннее 35 символов, то можете написать такую функцию:
function crop_text(text) { var text_self = text; if(text_self.length > 35) { text_self = text_self.substring(0, 35) + '...'; } return text_self; }
Передавая в нее строку, она будет возвращать саму строку, если она короче 35 символов, либо обрезанную строку с многоточием если она длиннее.
-
10 часов назад, Totalist сказал:
Может я что-то некорректно объясняю...
В сети полно сайтов с реализованной функцией, нужной мне (не знаю способ создания).
Например, pdf- документ просматриваем на странице, но скачать или выделить фрагмент текста - нельзя.
А при создании скриншота - получаем плохое качество, так как окно просмотра маленькое.
Также, часто в документ внедряют различные "подложки" (авторское право, символика и т.д.)
Ну ты загнул конечно, для этого создается целое приложение, которое может читать формат файла, если ты разместишь обычный phf или другой файл отличный от txt и html, экран выведет тебе исходный код, если у тебя нет расширения для браузера которое читает этот файл.
-
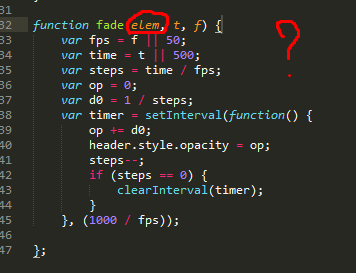
Если я вас правильно понял, то дело было совсем не в таймауте, а в том, что скролл каждый раз запускал новую анимацию, достаточно было лишь поставить условие, при котором он должен был ее запускать, а при каком нет, к слову, вы создали переменную подходящую для этого, но почему то не использовали, вот, я все исправил:
Плюс, небольшое замечание, вы передали переменную в функцию, но почему то ее не использовали
-
5 минут назад, alleclf сказал:
да всё равно остается. Кстати, только в мозилле, больше нигде нет.
Проверил в Опере 50, ИЕ 11, Гугл Хром 63 - нет контура.
В Firefox Developer Edition 59, Mozilla Firefox 57 - есть.
попробуйте с префиксом -mos-outline: none
-
1 час назад, alleclf сказал:
добавил - ничего не меняется
вы добавили его в стили? Если нет, можете добавить к классу h_btn, значение outline: none.
-
скорее всего outline, поставьте значение none
-
document.addEventListener("DOMContentLoaded", ready); function ready() { return setTimeout(jbcallme, 1000); } function jbcallme() { return alert('Привет'); } //Или так, если на ES6 class Welcomer { constructor() { document.addEventListener("DOMContentLoaded", this.ready.bind(this)); } ready() { return setTimeout(this.jbcallme, 1000); } jbcallme() { return alert('Привет'); } } new Welcomer();
но это на js, jquery мне принципиально не нравится, поэтому, ни чем помочь не могу. И вообще, я посмотрел ваш код, который вы пытаетесь выполнить, вы не понимаете, что такое DOM объект и как он работает, когда вы записываете событие слушателя, к примеру на onclick, функция записывается во внутренний метод объекта, который вызовется, при срабатывании события, как следствие, выполнится код функции, но если, вы хотите вызвать записанную функцию в методе, не дожидаясь события, то, я думаю, целесообразно вызывать ее по имени метода onclick, а не как пытаетесь вы, по имени переданной функции.
$(document).ready(function() { setTimeout(function() { $('.demo1')[0].onclick(); } , 500); });
вот такой на jquery сработает, если исходить из ваших целей, но отмечу, что при нажатии на элемент, вы так же будете получать выполнение метода, в котором по праву записана переданная функция, а значит, получите тот же привет в модальном окне, из этого, рекомендую вернуться к первым двум вариантам, если это вас не устроит.
Вот пример на codepan
-
3 часа назад, Vic-Tor сказал:
Добрый день всем! С праздником Рождества Христова! Всем здоровья и счастья!
Подскажите, не могу понять, что тормозит появлению картинок на странице КУПИТЬ, а также карусель на главной странице??
Спасибо!
Сложно ответить, если страница недоступна.
-
23 часа назад, Super_Saimon сказал:
Добрый день!С наступившим и наступающими!))) Нуждаюсь в ответе на такой размытый, может быть, вопрос: как отмасштабировать изображение по размеру родительсокго блока? К примеру: есть картинка 300Х300, а блок всего 140Х140. Задав ширину и высоту блоку 140Х140, а ищображению display: block, max -width, -height: 100%, у меня изображение просто обрезается, а не масштабируется. Хотя, в примере, который сейчас разбираю как раз именно эффект уменьшения масштаба происходит-картинка вся влазит в родительский блок и уменьшает изображение.
Если вы хотите растянуть изображение на ширину всего блока, при этом, изображение, не совсем подходит по масштабам к блоку, то max -width -height одновременно вам не подойдут, потому что первое, будет противоречить второму, выставляя максимальную ширину, попытка увеличит высоту приводит к увеличении ширины(масштабированию), но она уже задана максимальная, как следствие, ничего не произойдет, и картинка останется обрезанной.
-
27 минут назад, rpmcmerphy сказал:
Прочитал в справочнике webref про flex но слабо, понял, представление не сложилось
https://html5book.ru/css3-flexbox/ можешь почитать здесь, доходчиво по каждому свойству
-
2 минуты назад, rpmcmerphy сказал:
Как тогда строить сетку сайта ?
Странно невидимые отступы ?
во первых, используйте блочную верстку, если хотите выровнять элемент внутри body, используйте margin: 0 auto, для позиционированя элементов внутри других элементов, советую flex box, вполне себе уже поддерживаемый модуль, отпозиционирует так, как нужно, в целом, его можно использовать в теге body, но я не советую, из за некоторых его особенностей, и насчет относительного позиционированя, используйте его в крайнем случае
-
46 минут назад, rpmcmerphy сказал:
Почему так долго грузится картинка со статуями ?
почему такое большое расстояние сверху от картинки
http://slavian.coolpage.biz/site1/
по поводу "почему такой большой отступ", так вы строите сетку сайта на относительном позиционировании, что в принципе плохо, относительно позиционированный блок отображается в заданном вами месте, но по факту, занимает место там, где он был изначально, поэтому у вас и вышел такой большой отступ, потому что элементы, которые у вас отображаются наверху, занимают место ниже, и сразу же после них идет блок с бэкграундом, отсюда тебе кажется, что там есть отступ, на самом деле, его занимают элементы и нет никаких отступов.
-
39 минут назад, rpmcmerphy сказал:
Почему так долго грузится картинка со статуями ?
почему такое большое расстояние сверху от картинки
http://slavian.coolpage.biz/site1/
странный вопрос, когда картинка весит почти 1,5 мб, либо оптимизируйте, это урежет качество частично, либо найдите другое изображение, либо смиритесь и оставьте все так, как есть.
-
В 18.12.2017 в 15:45, mrnobody сказал:
А мой вариант не подходит?
Он же написал о зеркальном отражении на заднем фоне, а ты используешь псевдоэлементы, логично предположить, что нет

-
2 часа назад, WalkWeb сказал:
Здравствуйте
Возможно ли на css сделать зеркальное отображение фоновой картинки?

Нет, сделать зеркальное отображение на заднем фоне не возможно, у него нет свойств трансформации, можно только повторить одну картинку несколько раз или наложить несколько изображений на один фон, в том числе, сделанное в фотошопе зеркальное отображение первой картинки.
-
В 13.12.2017 в 20:04, DeeNWaR сказал:
Салют товарищи! Беда скорее всего в CSS, так как такой же скрипт отлично работает на демо странице его автора.
На сайте реализовано плавающее боковое меню, но оно, зараза дергается при скроле вниз. Когда вверх - все норм. Может там всё элементарно, да я туплю просто? Подскажите пожалуйста, в какую сторону копать хотя бы
Страница с проблемой - https://virtualrift.net/games/ar/the_machines_mnogopolzovatelskaja_igra_v_dopolnennoj_realnosti_odobrennaja_samoj_apple/2-1-0-5003?lk6hKO
Взято от суда - http://shpargalkablog.ru/2013/09/scroll-block.html#pr8 В демо, такой же скрипт работает гладко http://sticky01.blogspot.ru/2015/05/1.htmlЯ посмотрел скрипты, вероятнее всего, проблема в том, что меняются два класса при скроле вниз с разным позиционированием relative и fixed, само решение, оставляет желать примного лучшего, проще написать уникальное решение под вашу страницу, или же поискать решение по лучше, можете написать мне в личку, думаю я вам помогу.
-
В 13.12.2017 в 20:59, zhelezniy сказал:
Если грубо, то скорей всего на третьем скрине в середине:
<a href="tel:<?php echo str_replace......?>">
убрать php и заменить на:
<a href="tel: +7 999 999 6667">В opencart на работал, мне кажется в ПУ должно быть это
телефон лежит в БД, и мне кажется, целесообразнее поменять его там) Но ваш вариант, самый лайтовый, плюсую)
-
3 часа назад, XopicT сказал:
А можешь мне объяснить логику этого выражения? мне не понятно зачем умножать на 1 сам этот black2.
black2.innerHTML = 1 * black2.innerHTML + 1;
Это что бы интерпретатор воспринимал значение "black2.innerHTML" как число, а не как строку, потому что по умолчанию метод "innerHTML" возвращает строку, если сложить строку и число, то ты получишь склеенную строку типа "2"+1 = 21, но в место умножения можно воспользоваться унарным плюсом перед выражением "+black2.innerHTML + 1" или явно привести к числу "Number(black2.innerHTML) + 1"
-
 1
1
-
-
В 16.10.2017 в 06:20, Mezeto сказал:
Доброго времени суток, прошу помощь сделать менюшку закрепленную как тут https://photos.app.goo.gl/PiF68d4REJ4unTH02 чтоб двигалась когда двигаешь мишкой уже два дня ломаюсь как это сделать... вот код https://drive.google.com/open?id=0B9I1MegY325kN1F2UG5nSG9sQzQ
и если можно, как поставить лого которое внизу рядом с текстом ?
а тут много и не надо знать, задай блоку "position: absolute;" важно, что он должен быть самым первым в блоке <body>, не делай, как указал человек выше, не задавай четкое позиционирование через "top" или "bottom", это приведет к тому, что на мобильных устройствах твое меню будет бегать за экраном при скролле.
-
Вообще, касаемо твоего варианта, с двумя формами для значения и одной для ответа, нужно делать без кнопки равно, иначе, какой смысл вводить второе значение, нажимать знак действия и сразу нажимать равно? В общем, вот тебе вариант такой, самый простой, написан за 2 минуты, хочешь сложнее, откажись от двух форм из трех, тогда можно будет запрашивать одно значение, нажимать знак действия, затем вписывать второе значение и после нажатия равно, получать результат, а вот кстати и решение с твоей разметкой
-
эм, по одному слову что бы собиралась статья? или всю статью по одному слову отдельно? как бы то не было, задача детская, строка, разбиваешь на массив из слов и с помощью таймаута выводишь каждое значение массива.
-
В 13.07.2017 в 21:22, Николя223 сказал:
А вообще все это дело лучше в класс собери, чтобы в шаблоне не городить
<?php // можно массив как объект инициализировать. можешь просто массив $validation = (object) array( 'errors' => array(), 'status' => false ); if (isset($_POST['OK'])) { //Здесь делай валидацию. если не проходит добавляй в массив if (empty($_POST['name'])) { $validation->errors[] = '....'; } .... //если ошибок нет отправляем if (empty($validation->errors)) { mail( ... ); $validation->status = true; } } if (!$validation->status) { // здесь форма. через цикл перебирай ошибки и выводи ?> ... <?php } ?>
хорошее решение, но мне кажется не для новичка, он то даже не знает как информацию с чекбоксов и радио собрать, хотя сам указал им имена и спокойно может вытащить их из того же массива POST ))))




Нужен наставник. Небольшой текстовый сайт.
in Freelance
Posted
Бессмысленная работа, когда php это делает на раз два) нужно будет помочь, пиши на почту
question@pichs.ru