
Daniyar
-
Posts
10 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Daniyar
-
-

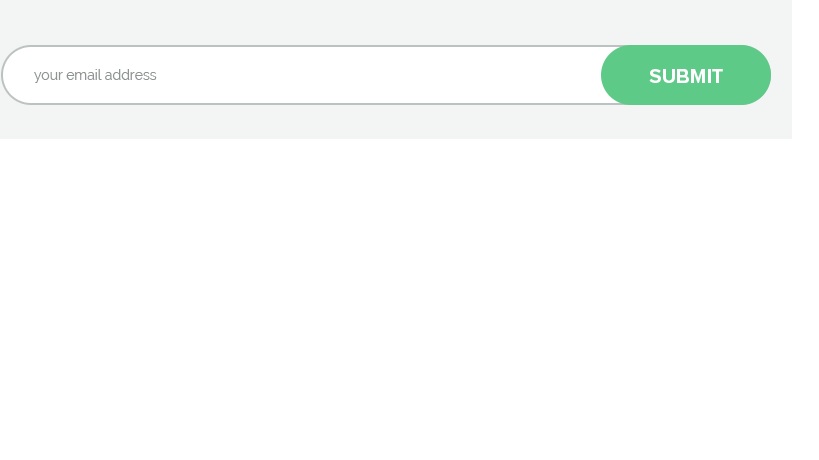
Как сделать такую форму?
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Iphone</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <header> <div class="conteiner clearfix"> <div class="logo"> <a href="#">Smallapps</a> </div> <div class="nav"> <ul> <li> <a href="#">Home</a> </li> <li> <a href="#">Features</a> </li> <li> <a href="#">Screenshot</a> </li> <li> <a href="#">Gallery</a> </li> </ul> </div> <div class="adress"> <p class="phone"><img src="img/phone.png"><a>800-123-456</a></p> <p class="email"><img src="img/email.png"><a>smallapps@gmail.com</a></p> </div> </div> </header> <section class="slider"> <div class="conteiner clearfix"> <h1 class="perf">Perfect app landing page</h1> <h2 class="duis">Duis bibendum diam</h2> <p>Donec elementum mollis magna id aliquet. Etiam eleifend urna eget sem</br> sagittis feugiat. Pellentesque habitant morbi tristique senectus et</br> netus et malesuada fames ac turpis egestas.</p> <a class="button" href="#">download</a> </section> </body> </html>
@import url('https://fonts.googleapis.com/css?family=Montserrat+Alternates'); /* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; } .clearfix:after { content: ""; display: table; clear: both; } body{ font-family: 'Montserrat Alternates', sans-serif; } .conteiner{ width: 1170px; margin:0 auto; } .logo{ float: left; margin-top: 20px; display: block; } .logo a{ text-decoration: none; font-weight: bold; font-size: 36px; color:#3c3d42; } .nav ul a{ text-decoration: none; font-size: 14px; float:left; color: #3c3d42; margin-right: 30px; } .nav li{ float: right; } .nav{ float: left; display: block; margin-left: 40px; margin-top: 35px; } .phone{ display: block; float: right; font-size: 18px; margin-top: 34px; } .phone img{ margin-right: 10px; } .phone a { color: #3c3d42; } .email{ display: block; float: right; margin-right: 40px; margin-top: 32px; } .email img{ margin-right: 10px; } .email a { color: #3c3d42; } .slider{ display: block; background: url(img/bg.png); margin-top: 43px; padding:180px 0 ; } .perf{ font-size: 36px; font-weight: bold; color: #fff; display: block; } .duis{ font-size: 36px; font-weight: lighter; color: #fff; line-height: 50px; } .slider p{ color: #7cacb6; font-size: 14px; line-height: 20px; } .button{ display: block; margin:50px 0 0 60px; width: 240px; border-style: solid; height: 100px; }
Не работает рамка на ссылку вообще где может быть ошибка
-
как убрать этот отступ между верхним и нижним
<head> <meta charset="UTF-8"> <title>Iphone</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="conteiner clearfix"> <header> <nav> <div class="logo">Smallapps</div> <ul class="menu"> <li> <a href="#">Home</a> </li> <li> <a href="#">Features</a> </li> <li> <a href="#">Screenshot</a> </li> <li> <a href="#">Gallery</a> </li> </ul> </nav> <div class="phone"> <img src="img/phone.png"><div class="tel">800-123-456</div> </div> <div class="mail"> <img src="img/mail.png"><div class="maill"><a href="#">smallapps@gmail.com</a></div> </div> </header> </div> <section class="slider"> <div class="conteiner"> <h1 class="perfect">Perfect app landing page</h1> <h2 class="duis">Duis bibendum diam</h2> <p>Donec elementum mollis id aliquet.Etiam eleifend urna eget sem sagittis feugiat. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas</p> <a class="button" href="#">Download</a> <img class="arm" src="img/arm.png"> <img class="iphone" src="img/iphone.png"> </div> </section> <div class="products"></div> </body> </html>
body{margin:0; font-family: 'Montserrat', sans-serif; } @import url('https://fonts.googleapis.com/css?family=Montserrat'); .conteiner{ width: 1150px; margin: 0 auto; } .clearfix:after { content: ""; display: table; clear: both; } .logo{ font-weight: bold; font-family: 'Montserrat', sans-serif; font-size: 30px; color:#56575b; float: left; margin-right: 30px; margin-top: 40px; } nav{ float: left; } .menu{ padding: 0; margin: 0; display:inline-block; margin-top: 54px; } .menu li{ float: left; display: block; margin-right: 31px; font-size: 14px; } .menu li a{ color:#56575b; text-decoration: none; } .phone{ float: right; display: inline-block; } .phone { float: right; } .phone img{ margin-right: 10px; float: left; margin-top: 56px; } .tel{ font-size: 15px; float: right; margin-top: 56px; color: #56575b; } .mail{ float: left; margin-left: 310px; } .maill{ float: right; font-size: 15px; margin-left: 10px; margin-top: 56px; } .maill a { text-decoration: none; color:#56575b; } .mail img{ margin-top: 56px; } .slider{ background: url(img/bg-slider.png) no-repeat; height: 725px; padding-top: 180px; margin-top: 35px; } .perfect{ color:#fff; font-size: 36px; margin-bottom: 0px; } .duis{ color:#fff; font-weight: ; font-size: 36px; margin-top: 2px; } .slider p{ font-size: 14px; color:#8db9c4; display: block; width: 470px; margin-top: 45px; } .button{ border:solid; border-color: #8db9c4; text-decoration: none; color: #fff; padding: 20px 0; display: block; width: 230px; border-radius: 50px; text-align: center; text-transform: uppercase; margin-top: 50px; } .arm{ position: absolute; top:230px; left: 390px; } .iphone{ position: absolute; top: 298px; left: 850px; } .products{ height: 805px; background-color:red; }
-
Как убрать отступы ? со всех сторон есть отступы в 8 пикселей.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Iphone</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="conteiner clearfix"> <header> <nav> <div class="logo">Smallapps</div> <ul class="menu"> <li> <a href="#">Home</a> </li> <li> <a href="#">Features</a> </li> <li> <a href="#">Screenshot</a> </li> <li> <a href="#">Gallery</a> </li> </ul> </nav> <div class="phone"> <img src="img/phone.png"><div class="tel">800-123-456</div> </div> <div class="mail"> <img src="img/mail.png"><div class="maill"><a href="#">smallapps@gmail.com</a></div> </div> </header> </div> <section class="slider"> </section> </body> </html>
@import url('https://fonts.googleapis.com/css?family=Montserrat'); .conteiner{ width: 1150px; margin: 0 auto; } .clearfix:after { content: ""; display: table; clear: both; } .logo{ font-weight: bold; font-family: 'Montserrat', sans-serif; font-size: 30px; color:#56575b; float: left; margin-right: 30px; margin-top: 40px; } nav{ float: left; } .menu{ padding: 0; margin: 0; display:inline-block; margin-top: 54px; } .menu li{ float: left; display: block; margin-right: 31px; font-size: 14px; } .menu li a{ color:#56575b; text-decoration: none; } .phone{ float: right; display: inline-block; } .phone { float: right; } .phone img{ margin-right: 10px; float: left; margin-top: 56px; } .tel{ font-size: 15px; float: right; margin-top: 56px; color: #56575b; } .mail{ float: left; margin-left: 310px; } .maill{ float: right; font-size: 15px; margin-left: 10px; margin-top: 56px; } .maill a { text-decoration: none; color:#56575b; } .mail img{ margin-top: 56px; } .slider{ background: url(img/bg-slider.png); height: 725px; }
-
34 минуты назад, Switch74 сказал:
Второй текст - это Your Jazzy Slogan?
способов как всегда много, например так https://jsfiddle.net/1pznt7mj/
Если нужно чтобы слова накладывались друг на друга, то так https://jsfiddle.net/1pznt7mj/1/
Спасибо!
-
-
Всем большое спасибо!
-
34 минуты назад, wwt сказал:
у тебя header пустой и судя по всему размеры не заданы, а фон не растягивает блок.
.conteiner{
width: 1000px;
margin: 0 auto;
}
header {background-image: url(scripi.jpg) ;
}
так тоже не работает
-
Здраствуйте! Не работает background-image на теге header , а на body работает.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Docu</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <header></header> </body> </html>
header { background-image: url(scripi.jpg) ; }




Проблема с bower
in HTML Coding
Posted
Когда пишу bower i jquery
Выдает вот это
bower EINVALID name must be lowercase, can contain digit , dots,dahes "@" or spaces