-
Posts
11 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Brodyaga337
-
-
Как на php сделать так что бы пользователь который не зарегистрирован не видел кнопки позволяющие изменять структуру страницы. Например добавлять строки в таблицу или загружать фото. -
В 10.03.2017 в 22:03, Q4Dizzy сказал:
В Wordpress всё достаточно просто. Основные страницы:
- Index (Список статей). Она же главная.
- Single - страница полной статьи.
- Page - Шаблон обычной страницы..
- Header - шапка
- Footer - Подвал.
- 404 - Страница ошибки.
- Sidebar - Сайдбар (боковая панель)
- searchform - Форма поиска
Можно создавать много страниц с разным шаблоном, и подключать требуемое в нужных местах.
Советую почитать Это
С помощью этого можно подключить куски на основную страницу, но не не другие стриницы. Или нет?
В 10.03.2017 в 17:45, radioactive сказал:юзайте применение файлов single.php, page.php
А ничего что даже в документации WordPress написано что страницы это не файлы а записи в базе данных?
В 10.03.2017 в 17:11, klierik сказал:Поставь WP и попробуй, или посмотри демо в интернете. Там все достаточно просто, нечего рассказывать. Все делается через Админку
Да вроде не так и просто. Через админку можно добавить новую страницу как запись в базе данных и верстать заново в WordPress, а вот добавить уже свёрстанную(html) это беда
-
Подскажите как сделать такой-же раздел с видео как в ВК.
Чтоб внизу были просто виде при наведении на которые появлялась кнопка плей при нажатии на которую открывался плеер в Фэнси-боксе.
А вверху плейлисты при проигрывании которых справа в плеер появлялся список видео в плейлисте.
Ато кучу видео просмотрел там только рассказы как свой плеер на HTML5 или JS
 сделать
сделать

-
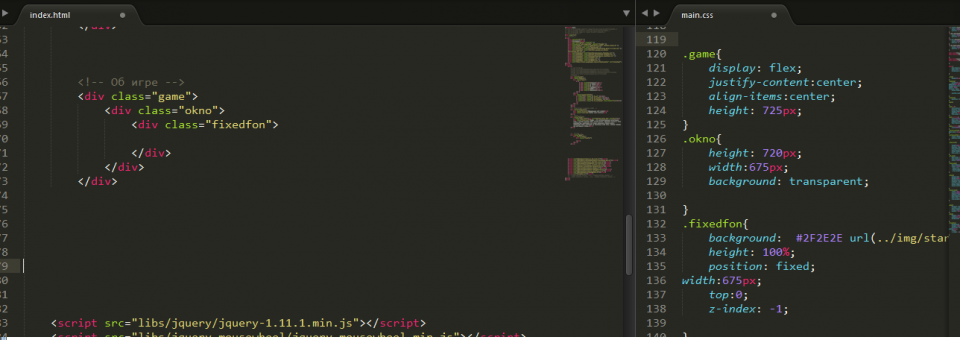
47 минут назад, andrey7287 сказал:
А почему он должен прятаться и причём тут z-index ?
ну как-же у боди индекс 2 а у фона -1. Должен прятаться
-
-
24 минуты назад, Николя223 сказал:
есть несколько вариантов.
либо действительно не помещать меню в контейнер, а спозиционировать его через margin: 0 auto;
Либо можно ленты можно вывести через :before и :after с абсолютным позиционированием
 а с :before и :after она будет адаптивной. уменьшаться и увеличиваться вместе с сайтом? У меня то буквы сами выравниваются, а вот при таком размере экрана хотелось бы чтобы и кончики ленты подъехали(на картинки использую вариант с не включением фона в контейнер)
а с :before и :after она будет адаптивной. уменьшаться и увеличиваться вместе с сайтом? У меня то буквы сами выравниваются, а вот при таком размере экрана хотелось бы чтобы и кончики ленты подъехали(на картинки использую вариант с не включением фона в контейнер)
-
Ну вот держи, если это чем-то поможет. Только тут немножко СSS мудрёный с флексами не обращай внимания.
 3 часа назад, Николя223 сказал:
3 часа назад, Николя223 сказал:Лето. Все ясновидящие в отпуске. Гадания по фотографиям с сентября
-
Как в bootstrap сделать что бы фон меню(ленточка) выходил за края container? Возможно ли это вообще?

-
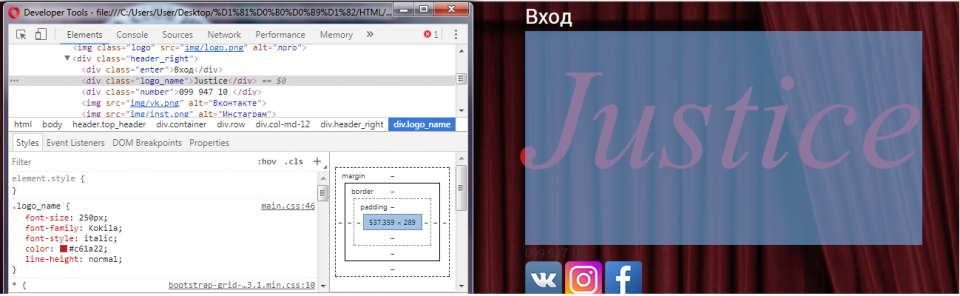
4 минуты назад, klierik сказал:
Потому что размер шрифта и высота строки — это разные вещи.
Теперь то блок текста 250, но откуда эти отступы сверху снизу? Причём разные.
 6 минут назад, npofopr сказал:
6 минут назад, npofopr сказал:line-height: 1; ещё попробуйте поставить.
Есть
-






Доступ к изменению структуры страницы
in PHP
Posted · Edited by Brodyaga337
А как совместить регистрацию и проверку прав пользователя, ато я только эту статью нашёл а там простая проверка
http://progerson.ru/980-upravlenie-pravami-pol-zovateley-na-php.htm
Мне да ж такая сложная система как там не нужна. Страниц у меня много а прав всего два 0 - не зареган(скрывать кнопку) 1 зареган (показывать кнопку)