-
Posts
45 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by DevChristmas
-
-
Задай условие в JS на проверку браузера:
var browser_info = navigator.userAgent;
-
7 часов назад, olegN сказал:
Подскажите пожалуйста. Проблема в том что в owl-carousel 2 не работают табы. Задача состоится в том что нужно сверстать слайдер, в слайдере сверстать табы. табы сами по себе рабочие, если вынести разметку(табов) за пределы слайдера то все работает, но если в слайдере табы перестают работать ? мб сталкивался кто то с такой проблемой ?
Используй другой слайдер , я например использую Slick Slider , настроек куча , слайдер с табами тоже делал.
-
Видео всегда будет одно в этой модалке? если да , то ставь функцию таймер на время видео.
Если нет , то в JavaScript есть событие у элемента <VIDEO> , если я не ошибаюсь.
$('.modal video').on("ended",function(){ // Здесь исполняется код,когда видео проиграно до конца. });
-
23 минуты назад, Totalist сказал:
А без jQuery какие варианты возможны?
Та же схема , только на JavaScript , только с кучей кода для отправки HTTP запроса.
Или же сделать эти блоки все формой ,при нажатии на SUBMIT кнопку при выборе данных , будет отправлен POST запрос к PHP скрипту , который в своё время посылает запрос в БД и возвращает соответствующие данные(Но это дикий способ) .
Ставь jQuery и облегчи себе жизнь.
Всё равно для динамичной подгрузки(без необходимости перезагрузки страницы) нужен будет jQuery или же чистый JavaScript.
Или просто отправляй GET отправляя в ссылку страницы переменные даты , запрос к текущей странице с помощью формы постоянно при выборе даты , при этом страница будет перезагружаться.
ВЫБОР за тобой! -
22 минуты назад, andrey7287 сказал:
Это с чего вдруг ?!
С того! , что так и есть , верстаю на FlexBox , постоянно проблема , слетают блоки , отображаются кривовато , на Android всё ок.
Основываясь на том , что на андроид норм а в Safari всё сыпется, логичный вывод проблема в Safari. -
-
5 часов назад, nightgremlin сказал:
Вы пытаетесь растянуть ячейки не по родительскому элементу, даже с flex у вас ничего не выйдет. Боюсь в вашем примере поможет только JavaScript.
Но самый простой способ это задать высоту родительскому блоку и выравнивать высоту по его значению, либо как было указано выше задать одинаковую высоту для всех ячеек.
__________________________________________________________________________________________________________________________________
А вот ваш пример с Flex-ом: https://jsfiddle.net/Lgcrrr1t/
Со свойством align-items:stretch; тоже не поможет так, как браузер считает, что высота строки меньше высоты последней ячейки.
Ты не прав , FlexBox растягивает блоки по высоте родительского элемента и по высоте элемента с большим кол-вом контента внутри.
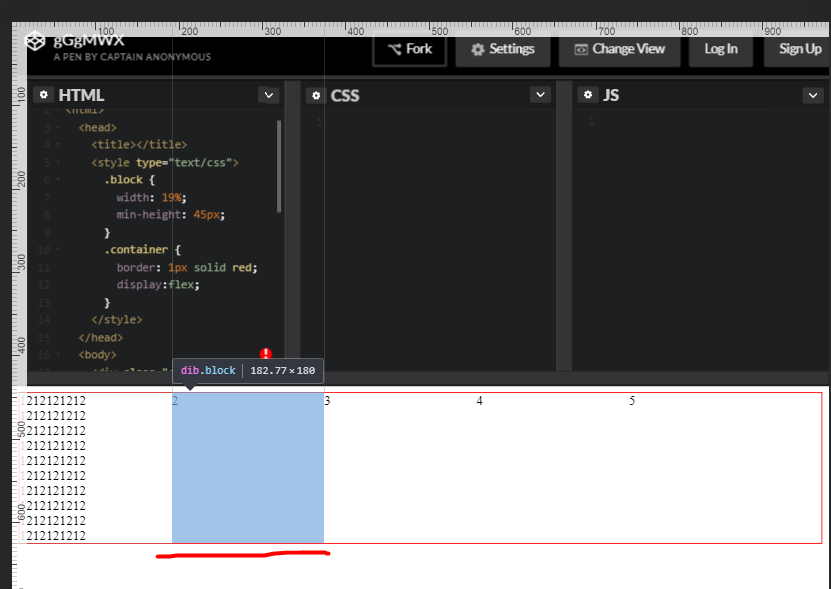
15 часов назад, SnowSilver сказал:вот пример на codeopen.iohttps://codepen.io/anon/pen/gGgMWX
Всем ячейкам задана высота 45px. Одной из ячеек задана высота 69px. Строка растянулась по высоте в 69px.
Как сделать так, чтобы остальные ячейки тоже растянулись по высоте строки ??
height: 100% не будет работать
Мне просто интересно возможно ли как то сделать, не ужели нельзя...
Делаешь так :
.container{ height:100px; display:flex; border:1px solid red; } .blocks{ border:1px solid #000; }
Код проверен , работает!
-
4 часа назад, alejandro13 сказал:
А почему тогда всем ячейкам нельзя задать высоту 69px?
Ну во первых он привёл пример , вдруг эта ячейка будет растягиваться динамично , от вывода данных из БД, то высоту предугадать не получится . поэтому как сказал ShumNo используйте флексбокс(FlexBox) , он автоматически растянет высоту ячейки относительно контента.
-
Просто определить масштабирования будет мало , нужно будет относительно размеров экрана выставлять определённый масштаб.
Потому как на 5к так и на 2к может быть один масштаб.
Вам проще будет делать вёрстку в % или же есть VW VH в CSS. -
5 часов назад, Super_Saimon сказал:
Добрый день! Воюю с позиционированием по центру экрана, вернее, блока wrapper-a. Решал задачу через свойство "position". Задал wrapper-y relative, а дочернему блоку, который и нужно отцентрировать, само-собой, absolute.Задал отступы слева, сверху по 50% и margin -top, -left по отрицательной половине высоты и ширины дочернего блока. И тут возникает проблема-открыв шаблон и свою верстку в PerfectPixel увидел несоответствие по отступам сверху и слева. А ширина и высота самих блоков целиком совпадают. Отступы у родительских блоков(внешние и внутренние) у меня убраны. И попытка поиграться со значениями успеха не дает.
И еще можно для удобства вместо отрицательных margin делать так :
.wrapper{ top:calc( 50% - 115px ); } -
5 минут назад, DevChristmas сказал:
Вместо абсолютного позиционирования лучше использовать FlexBox :
// ТАК body{ disply:flex; align-items:center; justify-content:center; } //ИЛИ ТАК body{display:flex;} .wrwapper{width:300px;margin:auto;}
-
2 часа назад, Super_Saimon сказал:
Добрый день! Воюю с позиционированием по центру экрана, вернее, блока wrapper-a. Решал задачу через свойство "position". Задал wrapper-y relative, а дочернему блоку, который и нужно отцентрировать, само-собой, absolute.Задал отступы слева, сверху по 50% и margin -top, -left по отрицательной половине высоты и ширины дочернего блока. И тут возникает проблема-открыв шаблон и свою верстку в PerfectPixel увидел несоответствие по отступам сверху и слева. А ширина и высота самих блоков целиком совпадают. Отступы у родительских блоков(внешние и внутренние) у меня убраны. И попытка поиграться со значениями успеха не дает.
Вместо абсолютного позиционирования лучше использовать FlexBox :
//Задать ширину wrapper далее body{ disply:flex; align-items:center; justify-content:center; }
-
4 часа назад, VasyOK{!} сказал:
Один товарищ нашел 5k монитор. Разрешение на коем огого, при этом масштабирование интерфейса в Windows отключено.
Как принудительно масштабировать сайт, если масштабирование интерфейса в ОС отключено?В CSS есть способ :
body{ zoom:0.5; // От 0 до 1 ( 1 = 100% , 0.5 = 50%) }
-
В 05.09.2016 в 17:48, DivMan сказал:
Сложно ли будет учить PHP, если знать JS на среднем уровне? Я посмотрел на синтаксис и основы очень похожи на JS.
Много ли уйдёт времени, на то, что бы научиться делать простые вещи?
Например, загрузить просто картинку в БД и вывести её в браузер, сделать добавление (удаление) статей на сайт, сделать самую простую регистрацию?Фундамент всех языков программирования "один", названия функций везде по разному , сам язык PHP очень простой , нужно просто знать часто используемые функции и знать когда и где их применять.
-
В 20.11.2016 в 20:13, alex_web64 сказал:
Здравствуйте.
Опишу на примере, что мне нужно:Есть json-файл:
{ "1": "one", "2": "two", "3": "three" }
Пример того, как бы я работал с js:
var json; $.getJSON('my.json', function(data){ json = data; }); // файл один раз подгружаю, сохраняю в переменную и дальше работаю с ней.
Вопрос, как сделать похожее (не грузить каждый раз json-файл) на php за исключением того, что пользователю вместо всего файла отдается значение одного из ключей? Сейчас код такого вида:
$str = file_get_contents('my.json'); $json = json_decode($str); echo json_encode($json->{'1'});
Можно Storage а можно Cookie
-
В 02.01.2017 в 12:42, DivMan сказал:
<?php $name = 'Имя'; if(isset($name)){ echo 'Переменная существует'; } if(empty($name)){ echo 'В переменной, что-то есть'; } ?>
http://sandbox.onlinephpfunctions.com/code/3cfea3f3630efae85c4ec78319e2612cd6b68588
Я решил
Функция empty проверяет , пустая ли переменная и так переменная не пустая он будет выводить 'В переменной, что-то есть'
-
В 23.02.2017 в 19:51, SupremeWin сказал:
Здравствуйте всем!
Интересует такое решение задачки. Имеется вот такой вот HTML код
<input type="text" name="comp" placeholder="Comp" /><br> <input type="text" name="name[]" placeholder="name1" /><br> <input type="text" name="desc[]" placeholder="desc1" /><br> <input type="file" name="files[]" multiple /><br> <input type="text" name="name[]" placeholder="name2" /><br> <input type="text" name="desc[]" placeholder="desc2" /><br> <input type="file" name="files[]" multiple /><br>
Как создать массив с названиями файлов которые были выбраны в первом или втором input. Имеется скрипт практически рабочий, но имеет дефект, что вместо названия файла имеется иероглиф
$this_is_it = array(); $post = array_values($_POST); for($j = 0; $j < count($post[1]); $j++){ for($u = 0; $u < count($post[3]); $u++){ $this_is_it['order_' . ($j + 1)] = array( 'name' => $post[1][$j], 'desc' => $post[2][$j], 'attach' => $post[3][$j] ); } }
Выводит он при этом:
array(2) { ["order_1"]=> array(3) { ["name"]=> string(4) "lala" ["desc"]=> string(7) "lalalal" ["attach"]=> string(1) "�" } ["order_2"]=> array(3) { ["name"]=> string(5) "name2" ["desc"]=> string(5) "desc2" ["attach"]=> string(1) "�" } }
А должен:
array ( 'order_1' => array ( 'name' => 'name1', 'desc' => 'desc1', 'attach' => 'картинка.jpg', ), 'order_2' => array ( 'name' => 'name2', 'desc' => 'desc2', 'attach' => 'картинка_2.jpg', ),)
Что делать, как быть?
Попробуйте перекодировать элемент массива : http://php.net/manual/ru/function.mb-convert-encoding.php
-
В 04.03.2017 в 15:10, volshebnyi сказал:
Здравствуйте!
Подскажите, пожалуйста, оптимальный вариант условия на PHP - если в url страницы есть слово tag,то ...
Является ли оптимальным такой вариант:
if(strpos($_SERVER['REQUEST_URI'], 'tag') !== false){ echo "..."; }
Советую использовать более широкую функцию PREG_MATCH PHP : http://www.php.su/preg_match()
-
В 20.03.2017 в 14:51, torsar сказал:
Нужно ли верстальщику знать шаблонизаторы, типа smarty?
Кроме smarty, на какие еще ништяки обратить внимание?
Не используйте шаблонизаторы , они нагружают ЦП сервера.
-
В 24.03.2017 в 02:39, P0jar сказал:
Есть форма, которая принимает имя пользователя (name="name") и его телефон (name="phone").
Как сделать так, что бы при нажатии кнопки "отправить" эти данные отправлялись на мою почту? Подскажите, пожалуйста, самый простой код без лишних заморочек.<form action="" class="h-form -visor-no-click"> <p class="h-form__title"> <strong>Химчистка</strong> мебели <span>или ковролина <em>в ПОДАРОК!</em></span> </p> <p class="h-form__desc">Заполните форму и получите бонус</p> <input type="text" class="h-form__field" name="name" placeholder="Ваше Имя..." required=""> <input type="text" class="h-form__field" name="phone" placeholder="Ваш Телефон..." required=""> <input type="submit" value="Получить расчет стоимости" name="submit" class="yellow-btn h-form__btn"> <p class="h-form__desc"> менеджер перезвонит Вам <span>в течении 2 минут</span> </p> </form>
Вот ссылочка как использоваться функцию mail PHP : http://php.net/manual/ru/function.mail.php
-
В 30.03.2017 в 11:49, Endorphin сказал:
Ребята есть вот такая форма, помогите написать для нее форму отправки без перезагрузки страницы, или дайте ресурс хороший почитать про это
Совет : jQuery HTTP .
-
В 22.08.2017 в 15:15, nautics889 сказал:
У меня вот такой вопрос: я в данный момент создаю свой портфолио, небольшой, но, вроде как, красивый, без излишеств сайт на несколько страниц. Вопрос вот в чем: ssi я в данный момент юзать не могу (проблемы со стороны хоста, возможно решат в ближайшее время), можно ли делать банально несколько html и вязать гиперссылками? для начинающего разработчика пойдет? или обязательно нужно абы-как подключать ssi, либо подобные скрипты?
А чем вам не подходит одностраничный портфолио ? И вроде все эти проблемы сразу исчезнут.Просто показывать страницы как блоки HTML , при нажатии на ссылку допустим : "О компании" , будет скрываться активный блок и появляться блок "О компании".
Но изначально блок "О компании" и все остальные , кроме активного будут скрыты. -
В 20.09.2017 в 14:12, mightybat сказал:
Добрый день.
Есть форма(опросник), переменных на 200, подскажите как можно ее заполнить на компьютере1, и открыть на компьютере2 уже заполненную?
Может быть есть человеческий способ, решения данной проблемы?
Вижу только вариант 1)сохранить все переменные в mysql 2)на втором компе вытащить из БД 3)воссоздать страницу HTML через echo( куча чекбоксов с oncliсk показывающими дивы, которые замучаюсь переписывать с block на none и наоборот).
Есть более креативный вариант : Записать все переменные + записать какие из переменных к какому Input или допустим select относятся и тогда вытащить и записать их в нужные поля будет проще , чем каждые из переменных выводить в определённом поле вручную.Но это будет не легко.
-
Самый простой вариант , который я могу предложить , это менять изображение (дефолтного состояния вкладки) на изображение (активной вкладки).
При этом вам придёться создать 2 изображения : обычное состояние вкладки и изображение активного состояния.





Помогите увеличить картинку.
in Freelance
Posted