
AndreyMetallist
-
Posts
2 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by AndreyMetallist
-
-
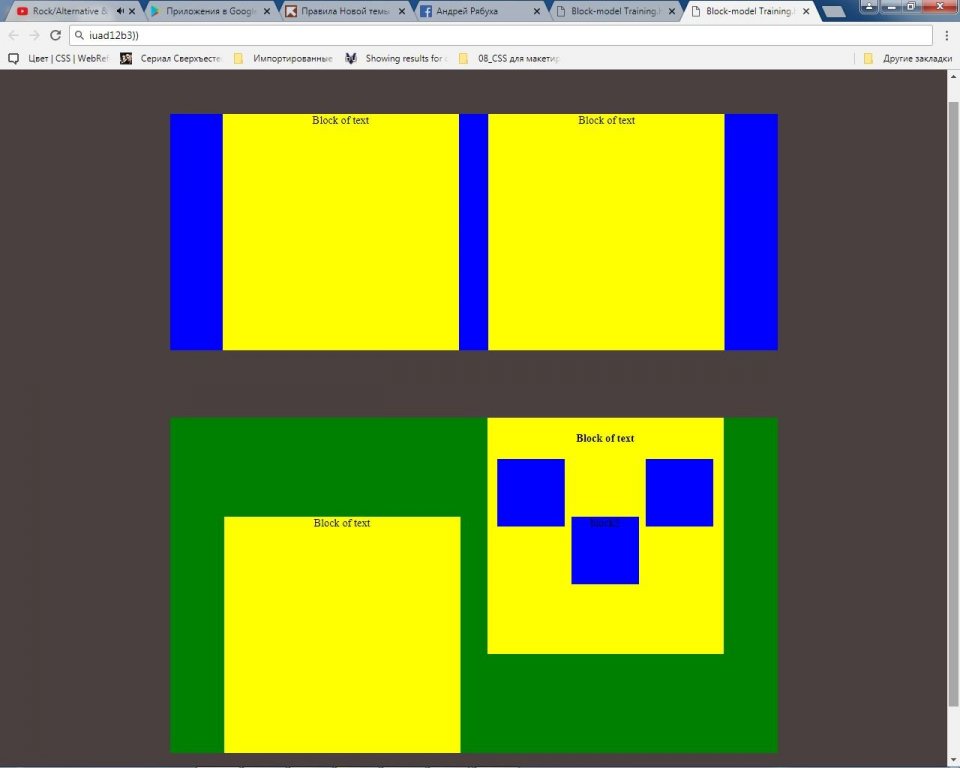
Добрый день. Изучаю сейчас тему блочной модели и столкнулся с такой ситуацией при выравнивании инлайн-блоков. Если создать родитель, в него вложить два дочерних блока и им назначить поведение как inline-block, вложить туда просто текст - то они ведут себя чудесно. Стают в строку. Все отлично.
Если же создать аналогичный родитель и два блока в нем (как и выше), но в этот раз, в один из блоков вложить не текст, а например заголовок и другой div с текстом. В этом случае, блоки ведут себя как-то странно. Они как будто отталкиваются. Они тоже в строку, но у них появляется какое-то вертикальное выравнивание.
Помогите пожалуйста понять почему в втором случае блоки начинают вертикально выравниваться. Причем не очень красиво выравниваться.
И можно ли их в данном случае выровнять вертикально в одну строку без применения позиционирования?
Спасибо!
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <style> html, body { margin: 0; background: #494040; } .parent1 { background: green; width:900px; margin:100px auto; text-align: center; overflow: hidden; } .block1{ background: yellow; width:350px; height: 350px; display: inline-block; margin:0 20px; } .block2{ background: yellow; width:350px; height: 350px; display: inline-block; margin:0 20px; } .inner-block { background-color: blue; width: 100px; height: 100px; display: inline-block; margin:0 5px; } .parent2 { background: blue; width:900px; margin:100px auto; text-align: center; overflow: hidden; } .block3{ background: yellow; width:350px; height: 350px; display: inline-block; margin:0 20px; } </style> </head> <body> <div class="parent2"> <div class="block3">Block of text</div> <div class="block3">Block of text</div> </div> <div class="parent1"><!-- --><div class="block1">Block of text</div><!-- --><div class="block2"><!-- --><h4>Block of text</h4><!-- --><div class="inner-block"></div><!-- --><div class="inner-block">block2</div><!-- --><div class="inner-block"></div><!-- --></div><!-- --></div> </body> </html>


CSS_ выравнивание inline-блоков
in HTML Coding
Posted
Получилось! Благодарю за пояснение!