
BLAzER
-
Posts
3 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by BLAzER
-
-
Собственно сабж, сделал на бутстрапе, но делал первый раз. Прошу адекватно просмотреть и оценить правильность сделанной адаптивности, возможно я сделал что-то не правильно или чего-то не предусмотрел,как-то так ¯\_(ツ)_/¯
Скрытый текст -
Помогите сделать/Сделайте за меня
С помощью данного кода я могу заменить все содержимое в блоке с id=yuynLe
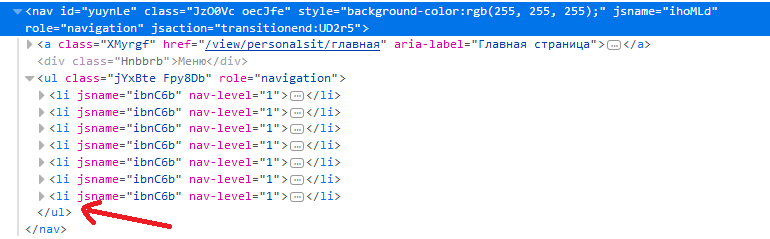
document.getElementById("yuynLe").innerHTML = menu_upgrade;Покажите пример кода который сможет не заменить а добавить html элементы вот сюда (см. скриншот)
P.S. Это гугл сайты и я никак не могу редактировать html "на прямую"
Тут полчасика нагуглил и накидал такое
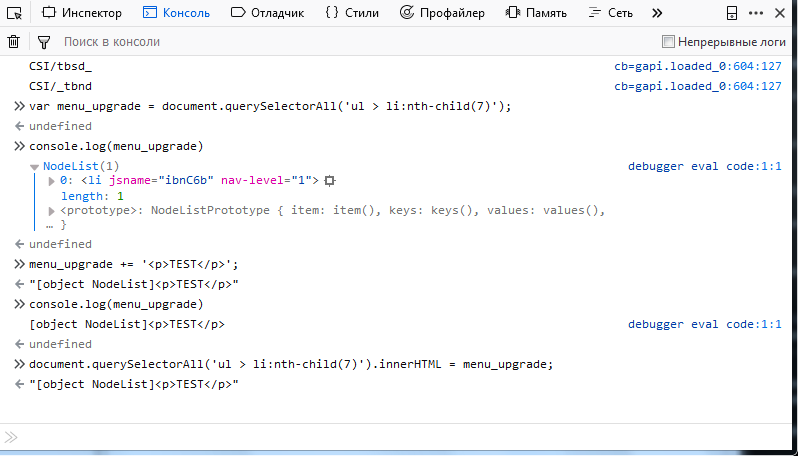
var menu_upgrade = document.querySelectorAll('ul > li:nth-child(7)'); menu_upgrade += '<p>TEST</p>'; document.querySelectorAll('ul > li:nth-child(7)').innerHTML = menu_upgrade;
Исправьте ошибку, почему не срабатывает? Сам я в js полный ноль. Скрин с консоли прикладываю.
Гуглил еще, вышло из моей головы такое:
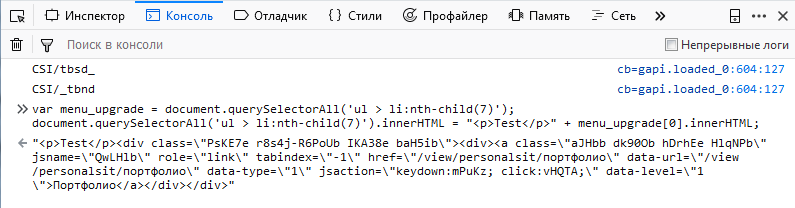
var menu_upgrade = document.querySelectorAll('ul > li:nth-child(7)'); document.querySelectorAll('ul > li:nth-child(7)').innerHTML = "<p>Test</p>" + menu_upgrade[0].innerHTML;
Вот, что в консоле, на самой странички же элемент <p>Test</p> не появляется




Оцените адаптивность
in Discussion of works
Posted
Закройте тему.