-
Posts
8 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by kudryavi
-
-
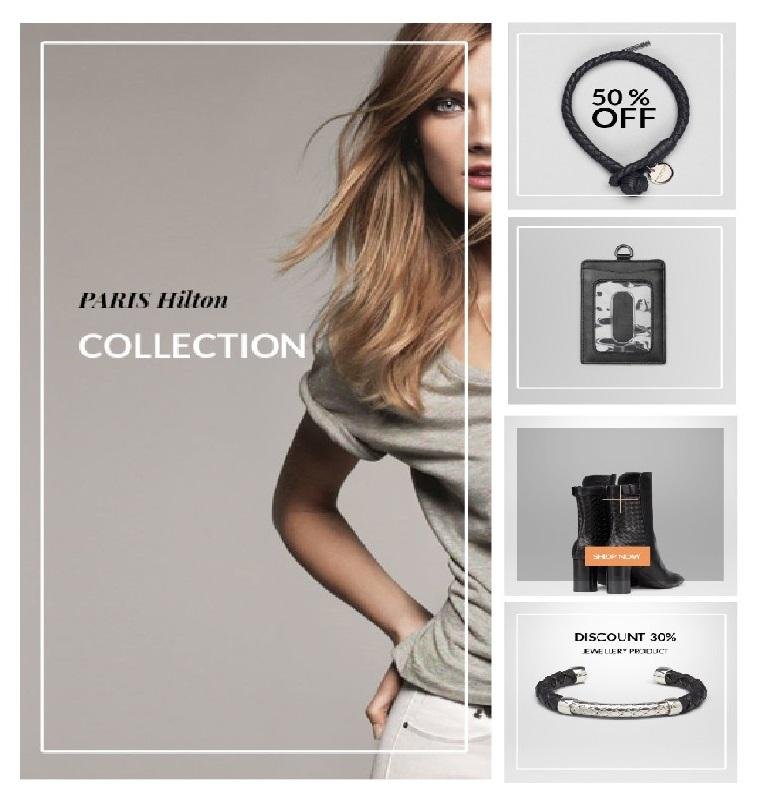
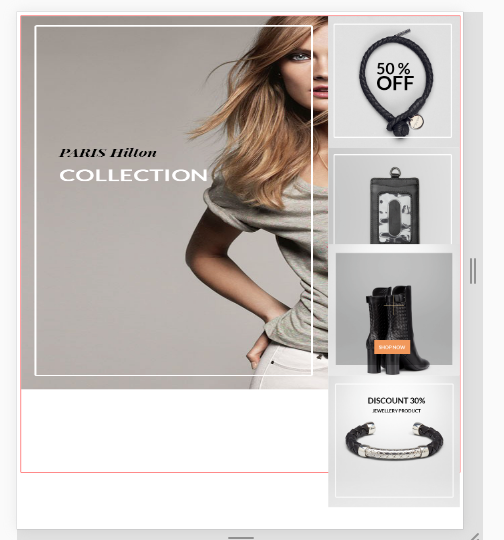
Почему выпадает контент из родительского блока в сафари, а в хроме все хорошо? С чего начать? Куда смотреть?
-
<div class="container"> <div class="relation"> <div class="relation__ratio"> <div class="relation__wrapper"> <div class="relation__big-img"> <img src="img/gallery3.png" alt="gallery3"> </div> <div class="relation__row relation__row1"> <img class="relation__img" src="img/gallery1.png" alt="gallery1"> <img class="relation__img" src="img/gallery2.png" alt="gallery2"> </div> <div class="relation__row"> <img class="relation__img" src="img/gallery4.png" alt="gallery4"> <img class="relation__img" src="img/gallery5.png" alt="gallery5"> </div> </div> </div> </div> </div>
img { max-width: 100%; } .container { max-width: 1290px; } .relation { position: relative; } .relation__ratio { height: 0; padding-top: 64.1%; } .relation__wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%; display: flex; flex-wrap: wrap; flex-direction: column; border: 1px solid red; } .relation__big-img { width: 40%; flex: 1 1 100%; display: flex; flex-direction: column; } .relation__row { width: 30%; display: flex; flex-direction: column; flex: 1 1 100%; } .relation__row1 { order: -1; } .relation__img { flex: 1 1 50%; } @media screen and (max-width: 992px) { .relation__ratio { padding-top: 103.9%; } .relation__big-img { width: 70%; } .relation__row { flex-basis: 50%; } .relation__row1 { order: 1; } }Помогите пожалуйста разобраться, что делаю не так.
-
-
15 часов назад, lilboq сказал:
Дайте ссылку на сайт пожалуйста
-
Скрытый текст
.slick-prev, .slick-next { font-size: 0; line-height: 0; position: absolute; top: 50%; display: block; width: 20px; height: 20px; padding: 0; -webkit-transform: translate(0, -50%); -ms-transform: translate(0, -50%); transform: translate(0, -50%); cursor: pointer; color: transparent; border: none; outline: none; background: transparent; } .slick-prev:hover, .slick-prev:focus, .slick-next:hover, .slick-next:focus { color: transparent; outline: none; background: transparent; } .slick-prev:hover:before, .slick-prev:focus:before, .slick-next:hover:before, .slick-next:focus:before { opacity: 1; } .slick-prev.slick-disabled:before, .slick-next.slick-disabled:before { opacity: .25; } .slick-prev:before, .slick-next:before { font-family: 'slick'; font-size: 20px; line-height: 1; opacity: .75; color: black; z-index: 10000000; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .slick-prev { left: 25px; } [dir='rtl'] .slick-prev { right: -25px; left: auto; } .slick-prev:before { content: '←'; } [dir='rtl'] .slick-prev:before { content: '→'; } .slick-next { right: 25px; } [dir='rtl'] .slick-next { right: auto; left: -25px; } .slick-next:before { content: '→'; } [dir='rtl'] .slick-next:before { content: '←'; }
стили для стрелок
-
1 час назад, sigma77 сказал:
z-index
больше по скриншоту ничего сказать нельзя
z-index прописан
-








Различное поведение блоков в сафари и хроме
in HTML Coding
Posted · Edited by kudryavi
у элемента в сафари появляется стиль
style="animation: gen_css_kf_40 200ms linear 0ms 1 normal forwards running; opacity: 0; position: fixed;"
в хроме у этого же элемента такого стиля нету. Откуда он берется?