-
Posts
6 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by kapushoniha
-
-
4 минуты назад, rasmus сказал:
Попробуй применить font-weight не к strong а к a, а strong совсем убери
Да, уже попробовала, но проблема все равно остается.
-
3 минуты назад, rasmus сказал:
Надо найти в коде редактора строку, где он добавляет span и пофиксить её.
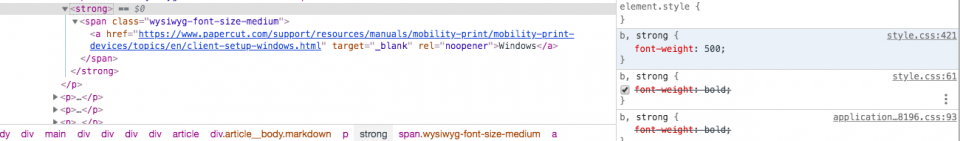
Там впроблема все же не в span и strong, а именно в font-weight: 500 - это начертание ломает любую ссылку.
-
4 минуты назад, npofopr сказал:
Жуть жуткая.
Раз уж хотите исправить проблему, начните с ликвидации span (зачем он там?) Он может перебивать вашу жирность.
А strong оберните текст в ссылке, а не ссылку.Да, но проблема в том, что это в редакторе, с которым работают клиенты на сайте, прописываются такое, а его поменять не удастся. Надо как-то пропатчить со своей стороны.
-
Добрый день!
Столкнулась со странной проблемой, буду признательна, если вы объясните в чем дело.
Подключила шрифт Gotham вместо OpenSans на страницу, после чего ссылки c font-weight: 500 перестали работать.
Для начертаний bold и 300 все ок.
Как вообще начертание шрифта может влиять на работу тега и почему это не происходит с OpenSans ?
Шрифт подключаю так:
<style> @font-face { font-family: 'Gotham'; src: url("{{asset 'Gotham-Medium.eot'}}"); src: url("{{asset 'Gotham-Medium.eot?#iefix'}}") format('embedded-opentype'), url("{{asset 'Gotham-Medium.woff2'}}") format('woff2'), url("{{asset 'Gotham-Medium.woff'}}") format('woff'), url("{{asset 'Gotham-Medium.ttf'}}") format('truetype'); font-weight: 500; font-style: normal; } @font-face { font-family: 'Gotham'; src: url("{{asset 'Gotham-Bold.eot'}}"); src: url("{{asset 'Gotham-Bold.eot?#iefix'}}") format('embedded-opentype'), url("{{asset 'Gotham-Bold.woff2'}}") format('woff2'), url("{{asset 'Gotham-Bold.woff'}}") format('woff'), url("{{asset 'Gotham-Bold.ttf'}}") format('truetype'); font-weight: bold; font-style: normal; } @font-face { font-family: 'Gotham'; src: url("{{asset 'Gotham-Light.eot'}}"); src: url("{{asset 'Gotham-Light.eot?#iefix'}}") format('embedded-opentype'), url("{{asset 'Gotham-Light.woff2'}}") format('woff2'), url("{{asset 'Gotham-Light.woff'}}") format('woff'), url("{{asset 'Gotham-Light.ttf'}}") format('truetype'); font-weight: 300; font-style: normal; } </style>
Заранее спасибо!




font-weight влияет на работу тега A
in HTML Coding
Posted
Вот живой пример
https://stmaryscollege-demo.zendesk.com/hc/en-us/articles/360009355359-HOW-TO-PRINT-AT-SMC-FROM-YOUR-OWN-DEVICE
Не работают ссылки с текстом 'this link', 'Windows', 'Mac' и другие. Все font-weight: 500, пробовала ставить и на сам тег А. Если сделать bold, то они оживают.
Я уже склоняюсь к тому что это версия шрифта какая-то битая.
Спасибо за участие!
Вот живой пример
https://stmaryscollege-demo.zendesk.com/hc/en-us/articles/360009355359-HOW-TO-PRINT-AT-SMC-FROM-YOUR-OWN-DEVICE
Не работают ссылки с текстом 'this link', 'Windows', 'Mac' и другие. Все font-weight: 500, пробовала ставить и на сам тег А. Если сделать bold, то они оживают.
Я уже склоняюсь к тому что это версия шрифта какая-то битая.
Спасибо за участие!