-
Posts
13 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by GreenAurora
-
-
Здравствуйте! Такая проблема, хотел адоптировать сайт под маленькие устройства, и это идеально делает css параметр "zoom: .85" (применяю ко всему body) , но проблема в том, что Safari и Firefox это параметр просто не воспринимают. Так вот, чем можно его заменить? Я уже гуглил, там предлагали поменять на transform, но он вообще не так работает, то ли из-за специфики Opencart (CMS установленная на сайте), то ли он просто не подходит в данном случае. Отпишите, пожалуйста, если у вас есть какие-нибудь идеи. В данный момент на сайте включен вариант с ZOOM, в эмуляции телефона гуглом работает отлично.
 <--Это с zoom
<--Это с zoom
 <--Это с transform
<--Это с transform
-
В общем, сделал на сайте таблицу "почему мы", и на разрешении 1920х1080 выглядит она нормально, однако на смартфонах и на более низких разрешениях изображение не адаптируется, пробовал убрать фиксированные параметры width и height, но у картинок слишком высокое разрешение. Сайт.
-
Ни отступы ни text align не работают, просто не применяются и всё.
-
-
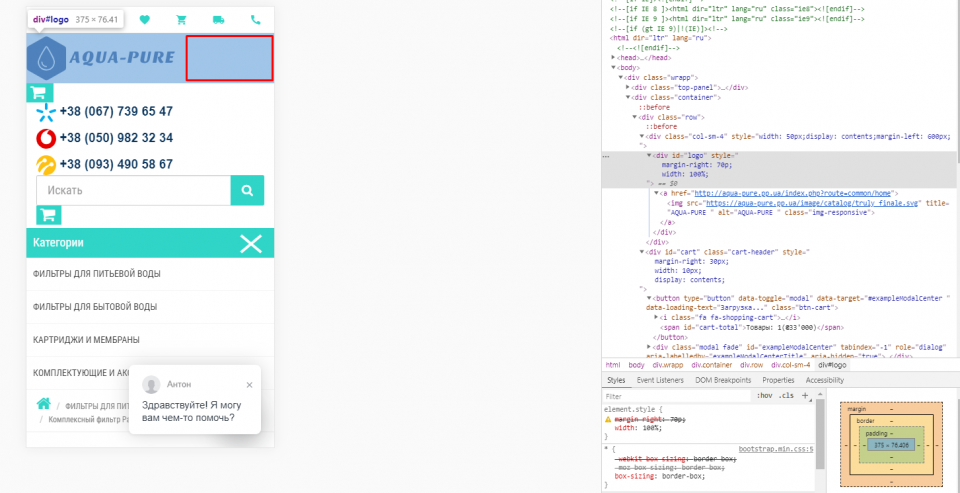
Как видно на фото, ссылка доступна только по тексту, а если нажать на саму кнопку-ничего не происходит. Помогите, пожалуйста, исправить это, код прилагается:
<div id="connect" class="connect-header" bis_skin_checked="1"> <button type="button" style=" display: inline-block; background: #00aeff; color: white; width: 100%; height: 50px; border: 0; cursor: pointer; border-radius: 12px; margin-top: 5px; "><a href="http://aqua-pure.pp.ua/index.php?route=information/contact"><i class="material-icons" style=" color: white; ">call</i><span style=" color: white; ">Оставить заявку</span></a></button><a href="http://aqua-pure.pp.ua/index.php?route=information/contact"> </a></div>
-
-
Спасибо! Воспользовался вторым способом.
-
Как сделать чтоб на смартфоне вёрстка сайта отличалась от пкшной?
-
Понял, спасибо.
-
max width нормального разрешения 1000%, а должно чтоб было 100 но выглядело на 1000
-
Поставил svg, всё равно при приближении пиксели.
-
Как сделать чтоб картинка изменяла размер но не разрешение, то есть сейчас на сайте при приближении картинка вся в пикселях, так как разрешение в 4 раза меньше исходного.








Почему не ставится height:auto и не видно новые блоки?
in HTML Coding
Posted
Я ооочень начинающий верстальщик и html знаю плохо, в общем проблема вот в чем: на сайте если поставить блоку #contentwrp height:auto, то его просто не видно, а так же если делать какой-то текст/другие блоки на этом самом #contentwrp их тоже не видно. Я уверен что проблема очень проста и я туплю, поэтому, я вас очень прошу, подскажите, пожалуйста, я только учусь.