
MultiGramen
-
Posts
5 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by MultiGramen
-
-
-
Если выше указанный вариант не понравится, рекомендую рассмотреть следующий вариант:
https://airy.host/hosting/free
Хостинг-проект моего знакомого. Знаю, что человек ранее работал в дата-центрах, а сейчас работает в компании reg.ru
К проекту он относится очень серьёзно, любую проблему старается решать в кратчайшие сроки. Его цель предоставлять услуги хостинга по низким ценам. Я сам купил у него три домена и оплатил виртуальный сервер на год вперёд. По своему опыту скажу, что проблем не возникало ни разу.-
 1
1
-
-
15 минут назад, npofopr сказал:
.header_photo { display: block; }
Это не помогает, отступ всё равно остался.
-
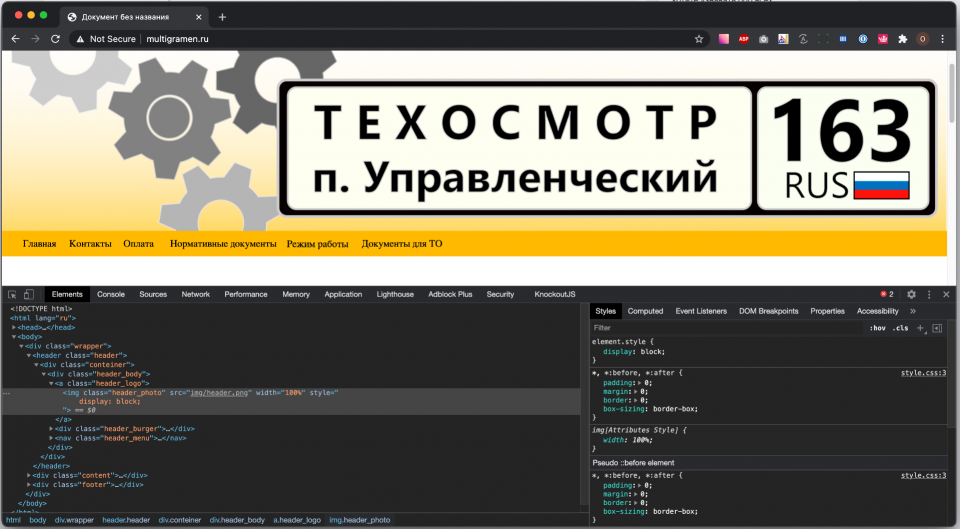
Есть тестовый сайт: http://multigramen.ru/
Между картинкой и меню создался какой-то белый отступ, и я не могу удалить его, чтобы элементы приклеились друг ко другу:
Если вырезать следующий код:<a class="header_logo"> <img class="header_photo" src="img/header.png" width="100%"> </a>
то меню приклеивается и всё в порядке, хотя в CSS, по сути, нет отступов, которые мешались бы:
.header_logo { flex:0 0 40px; } .header_photo { display:none; }
Сайт имеет мобильную версию. Код сейчас разбит на два медиа-запроса: max-width:767px и min-width : 768px
Помогите понять, как убрать этот пробел, не затронув другие элементы. Уже несколько дней ковыряюсь с этой проблемой, даже в коде запутался..


Как убрать отступ между элементами меню на сайте?
in Web-site Development
Posted
Я не знаю в чём дело, но открывал Firefox Developer Edition в приватных вкладках, а также Safari. Код я пишу в IDE Dreamweaver, он также сразу показывает результат. Сайт тоже пишу локально. Только этот вариант мне помог.
В любом случае проблема уже решена, это всё делали, с которыми я буду разбираться позже.