
sadom
-
Posts
2 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by sadom
-
-
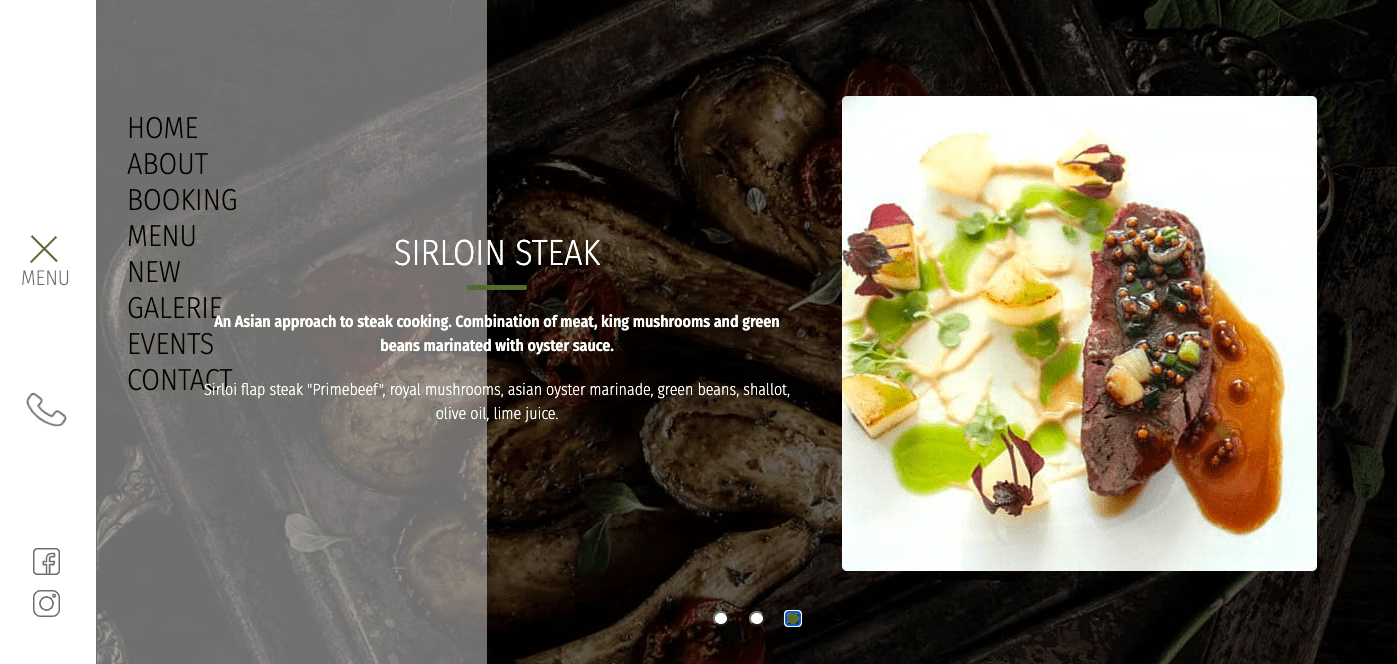
Здравствуйте, подскажите пожалуйста как вывести всплывающее меню поверх слайдера Slick. 2 дня нигде не могу найти ответ. Понимаю что для многих плевое дело, но для меня прям большая проблема. За ранее огромное спасибо!
$('.slider').slick({ arrows: false, infinite: true, dots: true, speed: 500, fade: true, cssEase: 'linear', // autoplay: true, autoplaySpeed: 3500, pauseOnHover: false, zIndex: 1, }); });
SLIDER .slider{ max-width: 1280px; margin: 100px 0 60px 0; } .slick-list{ overflow: hidden; } .slick-track{ display: flex; } MENU .menu__list{ position: absolute; transform: translateX(-100%); transition: all .5s; height: 100vh; top: 0; color: rgb(0, 0, 0); background-color: rgba(255, 255, 255, 0.432); font-size: 30px; display: flex; flex-direction: column; justify-content: center; align-items: flex-start; z-index: 15; } .menu__list.menu__list--active{ transform: translateX(0%); padding: 0 250px 0 130px; } .menu__list-item{ margin-bottom: 10px; border-bottom: 2px solid transparent; }
<ul class="menu__list"> <li class="menu__list-item"> <a class="menu__list-link" href="#home">HOME</a> </li> <li class="menu__list-item"> <a class="menu__list-link" href="#about">ABOUT</a> </li> <li class="menu__list-item"> <a class="menu__list-link" href="#booking">BOOKING</a> </li> <li class="menu__list-item"> <a class="menu__list-link" href="#menu">MENU</a> </li> <li class="menu__list-item"> <a class="menu__list-link" href="#new">NEW</a> </li> <li class="menu__list-item"> <a class="menu__list-link" href="#">GALERIE</a> </li> <li class="menu__list-item"> <a class="menu__list-link" href="#">EVENTS</a> </li> <li class="menu__list-item"> <a class="menu__list-link" href="#">CONTACT</a> </li> </ul>


Как вывести всплывающее меню поверх Slick slider?
in Web Server
Posted
klierik к сожалению все равно не могу понять.
Как так получается что у всего слайдера в Js и в Css прописан z-index 1, а у меню z-index 15 но оно все равно ниже?