-
Posts
18 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by maxik
-
-
16.12.2021 в 16:23, npofopr сказал:
Вы шутите?
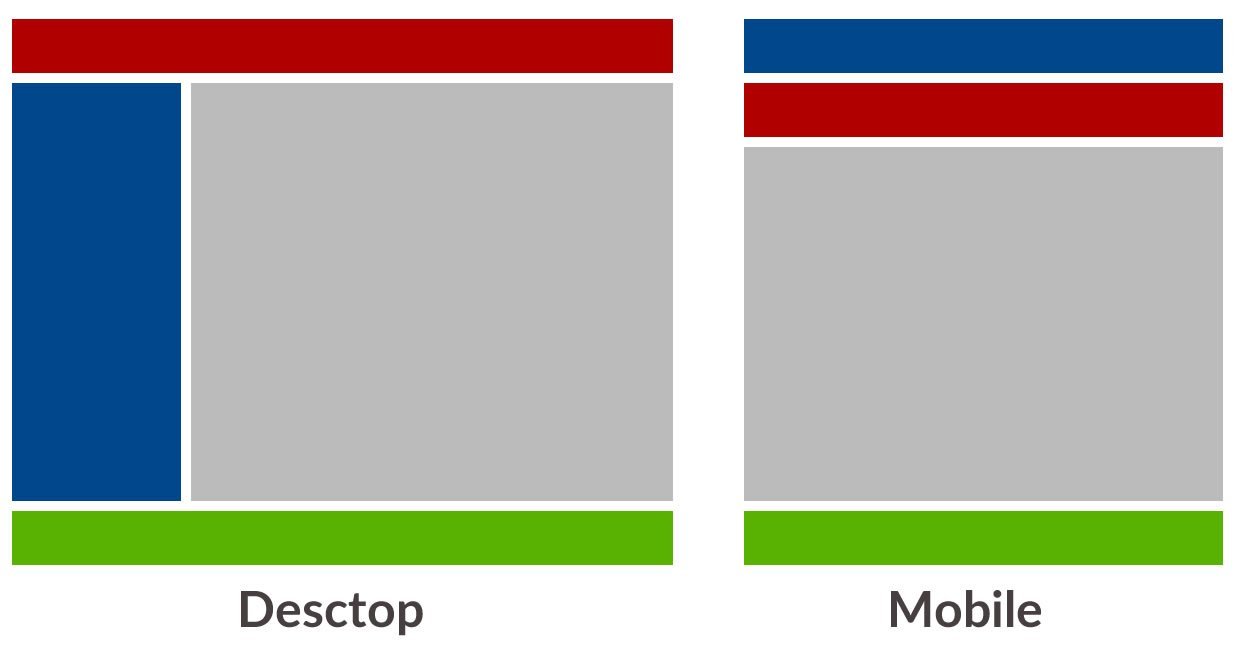
1. desktop пишется через K
2. В типичной структуре обычно sidebar не ставят выше шапки.
3. https://jsfiddle.net/npofopr/qkcabj8w/
Свой вариант покажите?
1. desktop пишется через K = принято....)))
2. а вот такая версия мобильная, считайте что это меню))))
3. GRID рулит.... Давно отказался от Bootstrap)))....
В моем варианте sidebar - имеет ширину в px - тк на разных медиа есть возможность управлять шириной....
Пи.Си = главное чтоб кому -то это пригодится и чтоб понимали что такое = grid-template-areas и как это работает в медиа-запросах....
Скрытый текст<!doctype html> <html lang="ru"> <title>Example</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * {box-sizing: border-box;} @-ms-viewport {width: device-width;} html {box-sizing: border-box; -ms-overflow-style: scrollbar; font-size: 100%; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; overflow-x: hidden; height: 100%; margin: 0;} *, *::before, *::after {box-sizing: inherit;} body {height: 100%; font-weight:normal !important; background:#fff; padding:0; color:#333; font-size:16px; margin: 0;} #page {display: grid; color:#fff; grid-template-areas: "header header header" "nav article article" "footer footer footer"; grid-template-rows: 50px 1fr 50px; grid-template-columns: 300px 1fr; grid-row-gap: 12px; grid-column-gap: 12px; height: 100vh; margin: 0 auto; max-width: 1600px;} #pageHeader {grid-area: header; background: red; padding:0 12px;} #pageFooter {grid-area: footer; background: black; padding:0 12px;} #mainArticle {grid-area: article; background: white; color:#000;} #mainNav {grid-area: nav; background: #336699; padding:0 12px;} .grid {display: grid; grid-template-columns: repeat(9, 1fr); grid-column-gap: 12px; grid-row-gap: 12px;} img {width: 100%; display: block;} .element {display: grid; grid-template-columns: 398px 1fr; grid-column-gap: 12px; grid-row-gap: 12px; margin-bottom:12px;} .flex-center {-ms-flex-align: center !important; align-items: center !important; flex: 1 100%;} @media all and (max-width: 1000px) { #page {grid-template-columns: 200px 1fr;} .grid {display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 12px; grid-row-gap: 12px;} .element {display: grid; grid-template-columns: 40% 1fr; grid-column-gap: 12px; grid-row-gap: 12px;} } @media all and (max-width: 575px) { #page {grid-template-areas: "nav" "header" "article" "footer"; grid-template-rows: 50px 50px 1fr 50px; grid-template-columns: 1fr;} .grid {display: grid; grid-template-columns: repeat(2, 1fr); margin-left:12px; margin-right:12px; grid-column-gap: 12px; grid-row-gap: 12px;} .element {display: grid; grid-template-columns: 1fr; margin-left:12px; margin-right:12px; grid-column-gap: 12px; grid-row-gap: 12px;} } </style> <body> <section id="page"> <header id="pageHeader">Header</header> <article id="mainArticle"> <section class="element flex-center"> <div style="background:#ddd;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</div> <div style="background:#ddd;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc nisl dolor, gravida sed efficitur at, tempus nec libero. Aliquam vel massa lectus. In quis auctor justo, id luctus justo. Praesent feugiat velit a nulla convallis, non commodo nulla tempor. Quisque mollis nunc sit amet tortor auctor, eu faucibus orci egestas. Nulla quis sollicitudin erat. Sed vel sapien nec est sagittis finibus vel eu neque.</div> </section> <section class="grid"> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> <div><img src="https://via.placeholder.com/350"/></div> </section> </article> <nav id="mainNav">Nav</nav> <footer id="pageFooter">Footer</footer> </section> </body> </html>
-
-
Если Алеся... хочет учиться... и если есть желание.. я предоставлю тестовый блок и буду подсказывать как и что... может и ты поучаствуешь как профи в этом????... Слабо.....
-
1 час назад, npofopr сказал:
Вы кажется вообще не понимаете суть раздела. Если для вас нечего оценивать, можно промолчать.
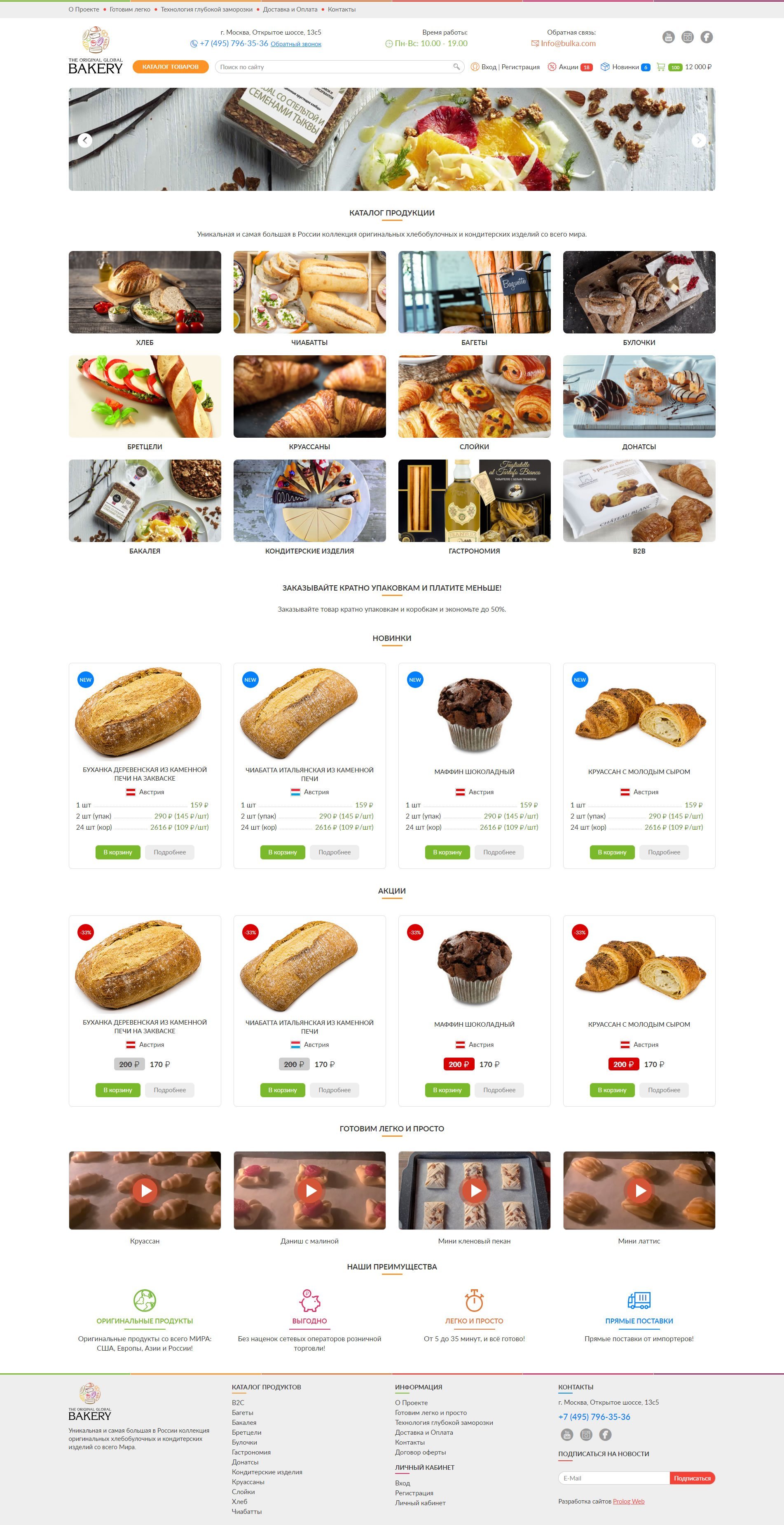
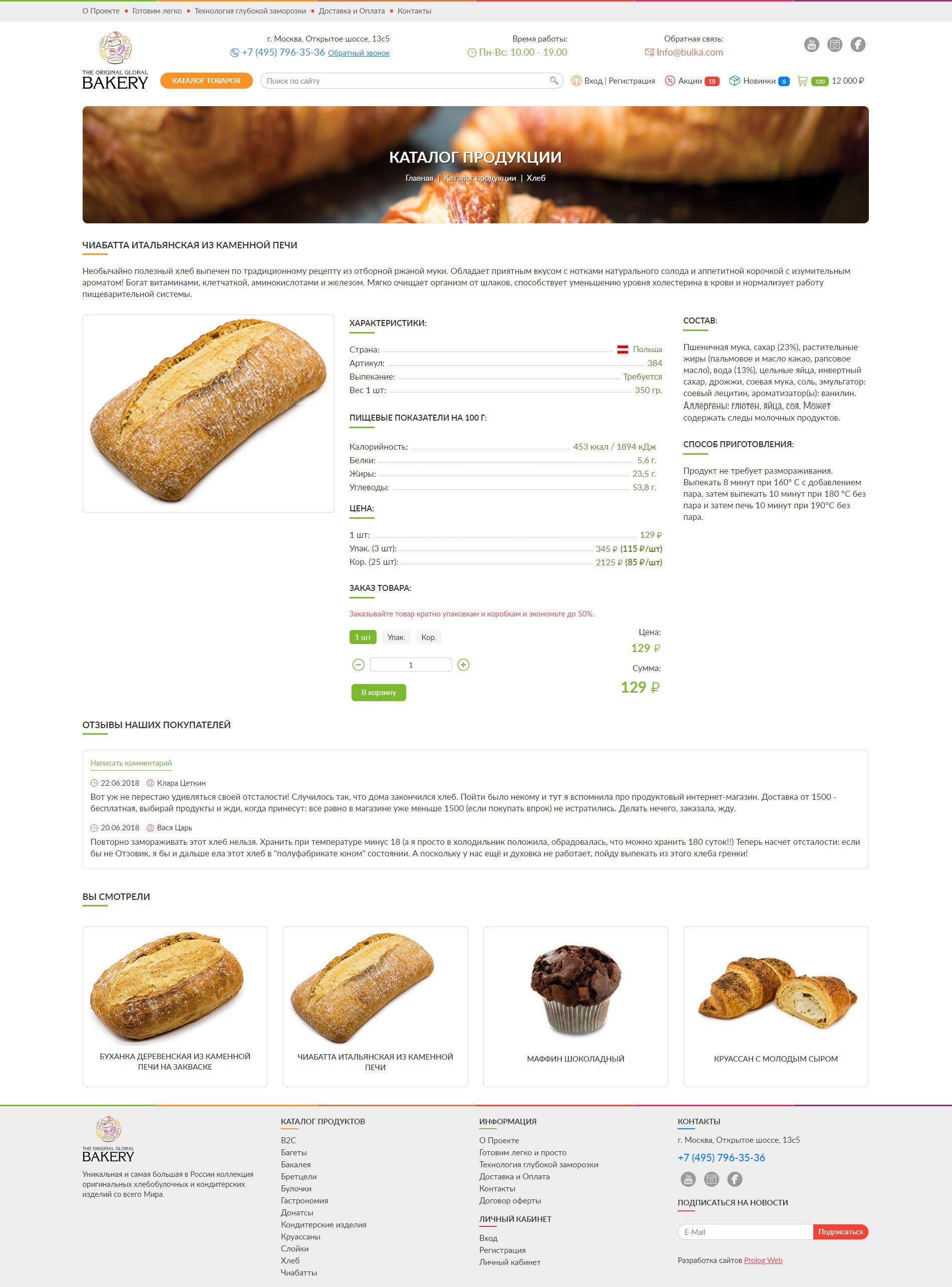
И предъявлять необоснованные претензии, также не стоит. Не верите в работу других людей, не надо.Вы так же берете чужие макету и выставляете = аля я сделал.... ну давай переставим блоки местами... Про суть раздела - выставляете оригинальные работы = тогда есть что обсуждать... Посмотри CSS и ответь про название класса и наследие = banner__column column--title = Это БЭМ... и сомневаюсь что автор поста сама писала код....
1 час назад, npofopr сказал:object-fit
))))... а она знает что это... а про свойство (fill, contain, cover, scale-down) видимо то же....
1 час назад, npofopr сказал:Ссылка отправки обычно идёт внутри формы.
Да.. и это кнопка и она не должна выходить из блока <form></form>
-
а простите... что обсуждать... стандартные блоки... как оценить вашу работу... ну да норм... если бы вы предоставили что вы изменили - тогда вы бы получили разбор полетов... сейчас - это не лейдинг.. Нет подключённых JS = скролл, табы и прочее например типовые иконки... напишите что вы конкретно сделали = было-стало.... Я выставил свои скрины за которые я уверен что делал и верстал сам, а не брал чужой код.... Если есть желание потренироваться - могу выслать вам макет лейдинга - вот и сверстаете с нуля....
-
-
Косяк... в футере стоит копирайт = © 2015 Axure Themes... а что обсуждать - чужой макет и версту... ну поправили вы что-то = теперь вы гуру.... извините за конструктив....
-
-
<div style="position:fixed; left:0; top: calc(50% - 20px);"><img src="images/metal.jpg" height="40" alt=""/></div>
<div style="position:fixed; right:0; top: calc(50% - 20px); "><img src="123.jpg" height="40" alt=""/></div>
Если кнопка 40пх (высота) - то дели на 2 = 20px
-
Оценить стоимость сложно. Причины - это не ТЗ, а хотелки заказчика. Для начало нужно написать грамотное ТЗ, по уму еще сделать прототипирование, выбрать CMS, отрисовать дизайны страниц и сверстать их, а так же подобрать контент. = это все закладывается в стоимость проекта. Не маловажным фактором являются сроки.
Как пример простой и быстрой реализации проекта предлагаю вам отрисовать карту в формате SVG (преимущество - векторный формат, полный адаптив без геморроя) c присвоением ID к каждому объекту и управлять ими через CSS и JS...
Порфтель - http://dev.pro100max.ru/
-
Можно))
Iframe с данными
<iframe src="https://www.youtube.com/embed/2lN-dbQ7tSI" allow="accelerometer; clipboard-write; encrypted-media; gyroscope;" style="background: #FFFFFF;" src="http://zingaya.com/widget/9d043c064dc241068881f045f9d8c151" frameborder="0" height="400px" width="100%"></iframe>
Iframe без данных
<iframe style="background: #FFFFFF;" src="http://zingaya.com/widget/9d043c064dc241068881f045f9d8c151" frameborder="0" height="400px" width="100%"></iframe>
-
Странное использование UL LI....Прям как страшный сон))).... Спрашивается - зачем городить такое....
Ссылка для просмотра - http://pro100max.ru/test-1/
-
Извините = прошел мимо после (Не использовать #id для описания стилей блока) ID преимущественно для обращению к коду через JS... Это правило!!!! Думаю написать не об ошибках, а как верстать... Если найдутся спонсоры = сделаем уроки... Предложения в личку!!!
-
Главное не в чем отрисовывать макеты, а понимать основы верстки и применять их на практике хоть в Adode Fireworks CS6. Иногда диву даешься от макетов людей которые просто лишь бы нарисовать)))).... Особенно когда рисуют адаптив - это отдельная песня.... Верстальщики меня поймут))).... Начните с изучение хотя бы сетки Bootstrap - не панацея, но все же))).... Вечная борьба Дизайнера и Верстальщика.... Как пример = был отрисован Фулвиз слайдер с кучей заморочек - пришлось прогеру делать эксклюзивный слайдер на JS - затраты понес Заказчик))).... Всем Респект))))....
-
-
Привет Davebell... Я так понимаю это лейдинг и достаточно сырой.... В меню как совет по ссылкам к якорям поставить плавный переход к ним через JS... Нужно так же Вам провести работу по адаптивности сайта... Изображения имеют дикий размер... Но как комплимент- у Вас есть стремление и желание (надеюсь) к совершенству и к красивому коду... Попробуйте начать с фреймворка типа Bootstrap... Помогу с чем смогу...
-

















Css
in HTML Coding
Posted
OXYJET = npofopr прав.. дело в пути к изображению... есть иерархия папок....