-
Posts
3 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by REDGROUP
-
-
9 минут назад, npofopr сказал:
js вообще подключен?
Да, конечно.
-
Всем привет! Подскажите пожалуйста, как решить данную проблему? На телефоне раскрыты сразу все пункты подменю внутри самого меню, мне же необходимо, чтобы при открыии меню, пункты навигации у подменю были скрыты, и раскрывались лишь при клике. Как можно решить данную проблему не дублируя код и создания отдельной навигации для телефонной версии?
Код вёрстки<!-- MainNav --> <nav class="navbar-collapse collapse" id="mainnav"> <ul class="nav navbar-nav"> <li class="dropdown active"><a href="./">Home</a> <ul class="dropdown-menu"> <li><a href="index.html">Home - Default</a></li> <li><a href="index-v2.html">Home - Version 2</a></li> <li><a href="index-v3.html">Home - Version 3</a></li> <li><a href="index-v4.html">Home - Version 4</a></li> <li><a href="index-static.html">Home - Image</a></li> </ul> </li> <li><a href="about.html">About Us</a></li> <li class="dropdown"> <a href="#" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#mainnav" aria-expanded="false">custom menu</a> <nav class="navbar-collapse collapse" id="mainnav"> <ul class="nav navbar-nav"> <li class="dropdown active"><a href="./">Home</a> <ul class="dropdown-menu"> <li><a href="index.html">Home - Default</a></li> <li><a href="index-v2.html">Home - Version 2</a></li> <li><a href="index-v3.html">Home - Version 3</a></li> <li><a href="index-v4.html">Home - Version 4</a></li> <li><a href="index-static.html">Home - Image</a></li> </ul> </li> </ul> </nav> <a href="service.html" class="dropdown-toggle">Accounting & Tax Services <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="service.html">Services List</a></li> <li><a href="service-alter.html">Services List - Alter</a></li> <li><a href="service-single.html">Services Single</a></li> <li><a href="service-single-alter.html">Services Single - Alter</a></li> </ul> </li> <li><a href="team.html">Team</a></li> <li><a href="testimonial.html">Testimonial</a></li> <li class="quote-btn"><a class="btn" href="contact.html">Contact</a></li> </ul> </nav> <!-- #end MainNav -->
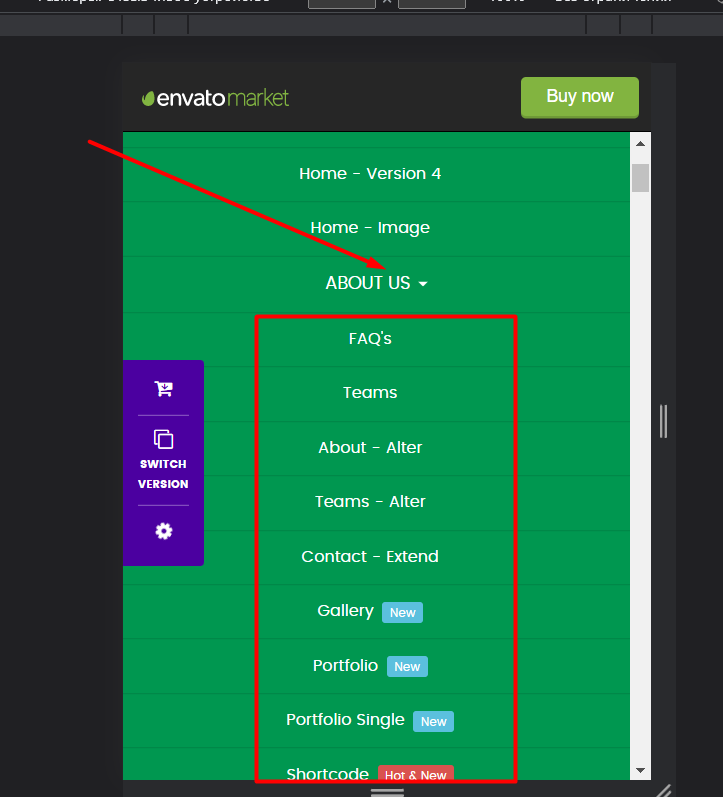
Выглядит это следующим образом

У меня получилось это сделать продублировав код, но так как это старый бутстрап столкнулся с проблемой корректного скрытия этого всего на мобильных и наоборот используя visible, если скрывать для пк и отображать на мелких - по какой-то причине в меню тогда не появляется....
Буду благодарен за любые подсказки! Спасибо.



Bootstrap 3 проблема в мобильном меню
in HTML Coding
Posted
Ошибок никаких нет. Решилась проблема следующим путём https://stackoverflow.com/questions/11850466/mobile-touch-device-friendly-drop-down-menu-in-css-jquery