
gadjet
-
Posts
37 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by gadjet
-
-
Увидел на одном сайте в админ панели, поэтому ссылку дать не могу.
У всей страницы белый фон. При загрузке страницы у определенного блока фон выделен другим цветом и за несколько секунд он исчезает и становится тоже белым
-
flex не подходит. Нужен другой способ
В справочнике на htmlbook, кстати, нет информации про order и про flex тоже
-
-

Спасибо!
-
Такая конструкция работает нормально
<img src="/img/logo.png" alt="Logo" />
Перестает работать внутри контейнера <a>. И локально и на хостинге, картинка не отображается
<a href="/index.html>
<img src="/img/logo.png" alt="Logo" />
</a> -
20 часов назад, AlexZaw сказал:
Все спаны в див .wrap (каждый в свой разумеется)
Спасибо!
-
Здравствуйте, подскажите как растянуть фон с текстом до размеров изображения над ним? Чтобы их ширина всегда была равна, независимо от количества символов в тексте и размеров экрана.
-
outline помог,
Скорее outline: 0;
разве у outline значение по дефолту не 0 ?
изначально контур был не виден, видимо значение было 0
после правки css файла почему то вылез
Изменения были внесены вот такие, не думаю что именно они повлияли
.preview { width:265px; min-height:100px; margin:0 0 0 8px;}.preview .title { font-size:27px; font-family:OpenSansRegular; color:#FF0014;}.preview .title a {font-size:22px; font-family:OpenSansRegular; color:#758836; text-decoration:underline;}.preview .title a:hover { text-decoration:none;}.preview .text { font:14px Arial, Helvetica, sans-serif; color:#000; line-height:23px; margin:6px 0 0 0; text-align:justify} -
Для изображения установлены координаты области ссылки. После нажатия правой кнопкой мыши, появляется синяя контурная линия этой области. Как сделать чтобы эта линия не появлялась?
-
Проверил страницу сайта валидатором, устранил все ошибки на которые он указал. Теперь осталась одна вроде, а где не показывает. Пишет Passed, 1 warning(s)
Что это значит?
-
кста, если у вас текст в блоке с фоном а в примере npofopr этого блока нет, куда вы этот фон повесили?
Я оставил все по прежнему, только убрал display:inline; а в том что был блочным прописал margin: 0 auto;
Вообще способов всегда несколько.
-
Получилось сделать как посоветовал npofopr
Способ Switch74 не подошел потому что текст расположен в блоке с фоном, после замены div на span блок уменьшается до размера строки.
Никак не могу разобраться как плюсануть тому кто помог разобраться в вопросе? Форумом вообще это предусмотрено?
-
<p class="forimg">
<img src="img/image1.jpg">
<div class="textimg">текст текст текст текст</div>
</p>В стилях
p.forimg {
display: inline;
text-align: center;
}
.textimg {
background: #e1e2e6;
color: #000000;
font-size: 14px;
width: 580px;
padding: 10px;
}Нужно выровнять изображение с текстом под ним, по центру
Если в стилях убираю строку (display: inline;) то выравнивание происходит, но текст смещается вниз
Как сделать так чтобы и выравнивание происходило и текст прилегал к изображению?
-
http://htmlbook.ru/css/background-size
Но если это изображение будет применяться для списков, почему бы сразу в растровом/векторном редакторе задать нужный размер и использовать его без масштабирования.
Хотел посмотреть как будет лучше выглядеть. Благодарю!!!
-
Список выводится в виде изображения.
.nav li{
background:#f9f5ec url(../img/arrow.png) 16px 10px no-repeat;
}Подскажите как изменить размер этого изображения, а точнее уменьшить
-
Всем спасибо за ответы!
-
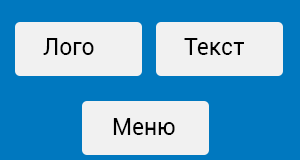
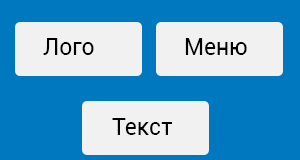
Есть изображение (не фоновое) которое нужно растянуть по вертикали на n-число раз.
Наглядно выглядит так:
На примере 1 красное - фон страницы, белое - то изображение которое нужно растянуть (в оригинальном не растянутом виде)

На примере 2 то что нужно получить. Нужно чтобы изображение растягивалось пропорционально количеству текста в нем.
Таблицами пока не хочу пробовать, может кто подскажет другой способ.
Если стандартными методами html и css нельзя добиться пропорциональной растяжки изображения к тексту подскажите просто как растянуть изображение по вертикали n-ое кол-во раз

-
Увеличение шрифта + font-style:italic; что-то дает?
нет. Ладно оставлю тогда все как есть, в полной версии то все работает
Justnewone спасибо!!!
-
почему то он мне курсив на телефоне выводить никак не хочет
написал <div style="font-style:italic;">Текст</div> все равно не работает
может можно курсив прописать по аналогии с bold?
-
Вот это уже странно, конечно, а резет не применялся? Может в резете написано что ем это чмо типа спана?
что такое резет? имеется в виду counter-reset?
-
Что за шрифт?
font-family: Arial, Helvetica
-
b {font-weight: 600;} - кстати может и не прокатить, попробуйте просто normal и bold, ничего не меняется?
прописал b {font-weight: bold;} теперь работает обеих случаях. а с курсивом как поступить?
-
Видима экрану нехватает зерна, чтобы отобразить символы. сделайте шрифт пикселей так 50, для проверки, если так - то мне вас жаль, вы наверное делаете для оперы мини на каких-нибудь тилипонах 5-летней давности. 5 лет назад были модны следующий тезисы для мобильных версий - шрифт крупнее, инфы самый минимум, иногда просто текст о компании и тупо телефон и имейлом. Уверен - до сих пор большего для мобильных версий по экраны аля 320 - это баловство.
Аппарат samsung note2, все в порядке здесь с экраном. Браузер Гугл хзром и в компе и в телефоне
-
В стилях такие записи для тегов
b {font-weight: 600;}
em {font-style: italic;}
На сайте эти теги отображают все как надо, b - жирным шрифтом, em - курсивом
А вот в мобильной версии ничего не меняется.
После того как увеличил значениие b {font-weight: 700;} в мобильной стало тоже видно что это жирный шрифт
Почему так происходит и как сделать так чтобы курсив в мобильной версии тоже было видно.



Подработка для новичка
in Job
Posted · Edited by gadjet
Нужно править html код по ТЗ в восстановленных из вебархива сайтах