-
Posts
148 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by 3d_max_9
-
-
К сожалению, не получилось.
Еще есть варианты?
Попробуйте вот так
<div id="header">
<div class="header_left">левый</div>
<div class="header_right">Правый</div>
<div class="header_center">Центер</div>
<div style="clear:both"></div>
</div> -
3d_max_9, нарушение правил раздела, предупреждение тебе.
Извиняюсь не прочел правила раздела
 Здравствуйте!!!
Здравствуйте!!!У меня сложилась небольшая проблема возможно вы поможете мне её решить...
К сожалению я не знаю как объяснить свою проблему техническими словами
Поэтому объясню своими словами
Мне надо вставить картинку на уже готовый сайт
Картинка должна размещаться в строке адреса
Прикладываю изображение чего я хочу достичь
создаем файл размером 16х16, рисуем иконку и сохраняем *.gif файл, идем на favicon.ru и отгружаем получившийся gif файл. Сервис favicon.ru конвертирует gif в нужный формат ico, сохраняем favicon.ico и заливаем на фтп в корень сайта.
Далее межде тегом <meta> ставите следующий код
<link href=”/favicon.ico” rel=”icon” type=”image/x-icon” />
Где href=”/favicon.ico путь к вашей иконке.
ЗЫ:
Работает токо на сервере!

ЗЫЫ:
Нашел это здесь _http://gggg.com.ua/?p=324
-
6й ие можно начинать хоронить.
Оперу ниже 9.6 можно вообще не брать в рассчет.
Хром и Сафари можно игнорировать, пока эти браузеры не наберут более 10% в сумме.
100% согласен.
А на счет оперы так на все 200%
Если брать Хром и Сафари то и на все 300% согласен
Что еще могу сказать (в силу своей професии) что пользователей IE 6 это максимум 5 из 100
-
По суте своей работы я вижу как минимум 2 разных компа каждый день и не разу не видел чтобы был IE5 и раз у когото видел IE6 !
-
а вы не могли бы выложить пример такого скрипта? а то я в этом не силен.
такой скрипт чтобы он определял разрешение и после этого подгружал ту или css
http://yandex.ru/yandsearch?clid=14585&...ript&lr=187
Или
-
Задумался на счет того как может выглядеть мой сайт в IE5-6. Потому как у меня его нету(всмысле браузера). Потом проскочила мысль, а люди вообще ими еще пользуются? Может не стоит и парится над этим? Как вы считаете?
-
Попробуй так, незнаю правда поможет или нет.(Нет возможности проверить так как нет IE6)
<div id="header">
<div class="header_left">левый</div>
<div class="header_right">Правый</div>
<div class="header_center">Центер</div>
</div> -
Туева куча ошибок ушла, спасибо.
Остались несколько..
Фуф, осталось всего 5.
Помогаю, вставьте текст ошибки, если сами английского не знаете, в любой онлайн переводчик, там все настолько четка описывают, -
Решил почекать свою визитку валидатором. Ужаснулся.
You have used the element named above in your document, but the document type you are using does not define an element of that name. This error is often caused by:
* incorrect use of the "Strict" document type with a document that uses frames (e.g. you must use the "Frameset" document type to get the "<frameset>" element),
* by using vendor proprietary extensions such as "<spacer>" or "<marquee>" (this is usually fixed by using CSS to achieve the desired effect instead).
* by using upper-case tags in XHTML (in XHTML attributes and elements must be all lower-case).
В основном все ошибки (
 ) такого смысла.
) такого смысла.Result: 43 Errors

Помогите исправить, буду премного благодарен.
Если я не ошибаюсь то валидатор ругается на тег FONT/ Этот тег давно уже не используется.
Пробуй прописывать все эффекты (цвет, фон и т.д.) через CSS
-
Здравствуйте!!!
У меня сложилась небольшая проблема возможно вы поможете мне её решить...
К сожалению я не знаю как объяснить свою проблему техническими словами
Поэтому объясню своими словами
Мне надо вставить картинку на уже готовый сайт
Картинка должна размещаться в строке адреса
Прикладываю изображение чего я хочу достичь
Вот почитай
-
необходимо для дизайна сайта выполнить картинку в верхней части сайта, так чтобы в зависимости от разрешения экрана была меньше или больше
Скорей всего никак. Как совет могу предложить тебе сделать размер фиксированный.
Ну или хотябы выложи картинку с который ты хочешь это проделать может хто то что нибуть и подскажет!

-
Первое: фотография какого-то изувеченного мужика, из какого-то дурацкого фильма.
Эта фотография временная(в дальнейшем там будет всякого рода военная техника и люди с оружием)
Продолжать не стоит, всё остальное меркнет.И всетаки хотелось бы услышать критику!
Всетаки первый раз рисую самостоятельно!
-
Какой кошмар.
Макет ужасный, хоть и верстается просто.
2 фиксированных блока.
И чем это он ужасен?
-
к заводу, который меня не интересует(интересует программирование и матмоделирование, меньше архитектура ЭВМ).
Вот и иди на матмоделирование че думать то? Сам то написал что интересует программирование и матмоделирование.

-
нормально оно дожно отображатся

Получилось спс!!!

-
нормально оно дожно отображатся

Спасибо буду пробовать!
-
а что значит "ри просмотре страниц не в полном режиме."?
тоесть если человек сделает так

-
в span BG и на абсолюте прикрепить

В этом случае(если я не ошибаюсь) абсолютном позиционировании подведет при просмотре страниц не в полном режиме.
И еще проблема в том чтобы скрепка была над картинкой а не возле или рядом.(Первый раз сталкиваюсь с таки
 )
)Но влюбом случае спасибо за помощь
 буду пробовать.Можно поставить div с бэкгроундом этой картинки со скрепкой,картинку естественно в png-24 сохранить))
буду пробовать.Можно поставить div с бэкгроундом этой картинки со скрепкой,картинку естественно в png-24 сохранить))Пробовал, в этом случае надо этому диву приписывать минусовый маргин, а когда я так делаю то весь центральный блок задирается в верх!(Хотя я может чтото не так делаю)
-
но это уже нужно будет на флеше делать ну или JS, это Вам уже нужен будет программер, который разбирается в этом

На JS я смогу сделать мне бы разобраться в том как сверстать сам дизайн. Начал уже но вот немогу ничего придумать со скрепкой!
-
могу порезать DIV-ами, если нужно пишите icq 426926917
Я так понял что это будет все фиксировано. И можно ли будет в будущем реализовать функцию автоматической смены картинки , где щас чувак с перебитой переносицей?
-
Получил заказ на создание сайта. Со слоями не разу не сталкивался.
Вот макет сайта.Рисовал сам.

Вопрос?
Можно ли както обойтись без слоев? Если можно то как?
-
Дизайн класс!

-
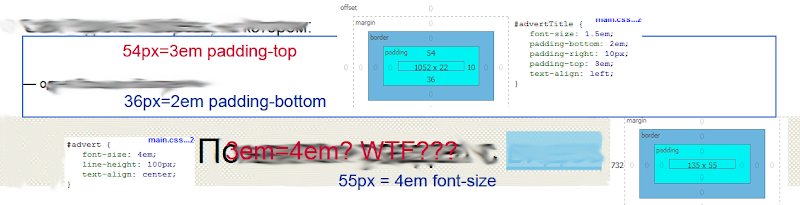
Добрый день, столкнулся с тем, что padding-top и padding-bottom как-то странно высчитываются.
Вот пример:

Как-то так получается, что 4em для размера шрифта = 3em padding'a.
Как так получается? Где я мог напортачить?
Я не-совсем все понял, если можно выложите код!
-
Здравствуйте. Проблема такая, есть код. При изменении размеров страницы картинка из блока listImg налезает на другие блоки, как этого избежать.
Попробуйте ставить размеры не в процентах а фиксированный т.е. px и т.д.



Прикрепить картинку
in HTML Coding
Posted · Edited by 3d_max_9
Есть сайт .... . В правом верхнем углу есть картинка(рыцарь) которая при уменьшении размеров окна налазит на основной текст.
Разместил картинку спомощью позиционирования обсалютного.
Подскажите как ее лутше сделать чтобы она незалазила на текст?
Проблема решина