-
Posts
78 -
Joined
-
Last visited
-
Days Won
2
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Даниил Виттманн
-
-
Пожалуйста. Только настройте под себя
-
оverflow:hidden
у контейнера +
z-index: 0
у iFrame`a
или используйте google map api http://codepen.io/WittmannD/pen/kCtzp
-
У вас там на двух первых ссылках стоит заголовок какой-то со ссылкой

hgroup
-
http://jsfiddle.net/Wittmann/fk444/1/
Но тут вроде бы PSD шаблон
-
http://jsfiddle.net/Wittmann/WESAu/3/
ширину меню не в % задавать а в px
-
Здравствуйте форумчане! Я написал скрипт который конвертируют rgb цвет в hex, но он не работает, помогите разобраться с проблемой, спасибо!
-
Вместо margin-right: none; напишите margin-right: 0;
-
 1
1
-
-
http://jsfiddle.net/8XGNT/1/ но лучше бы сами пробовали такие задачи решать
У меня тоже самое, просто я это сделал это с помощью jquery. Мне нужно чтобы каждая фотография влезала в одну строчку

Но походу не в тот раздел обратился
-
nth-child
Извините, забыл дописать, читайте еще раз.
-
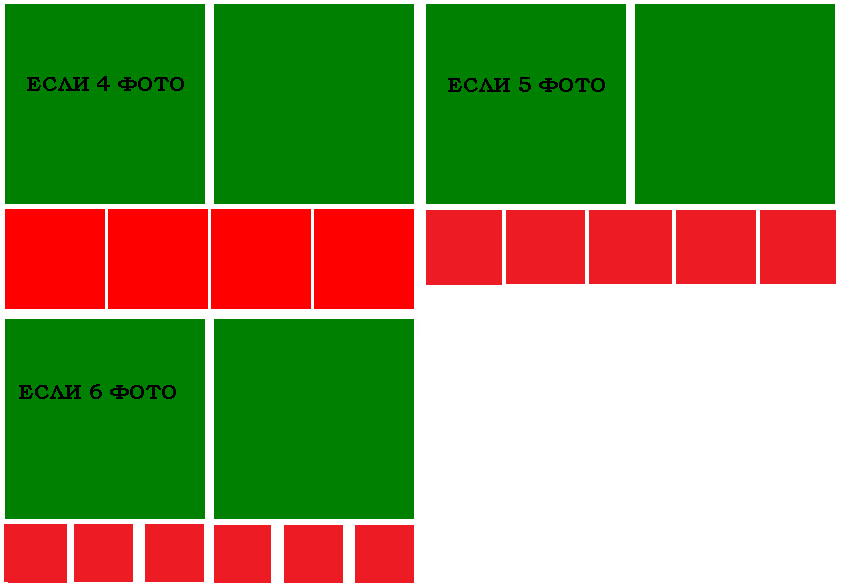
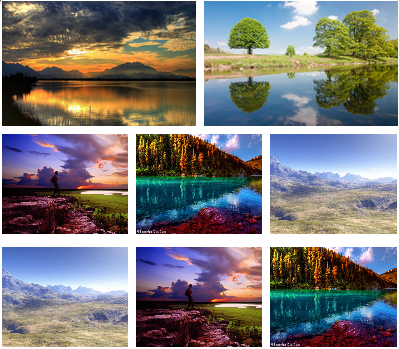
Здравствуйте, форумчане. Я хочу сделать галерейку, похожую как в ВК. Вот что у меня получилось

Но мне бы хотелось чтобы после первых двух фотографий дальше фотки шли в ряд и с каждой добавленной фотографией уменьшались, вот так:

,но как это сделать не знаю. Не хочется подключать какие то библиотеки для этого. Дайте направление в какую сторону двигаться Спасибо
-
http://jsfiddle.net/ydLuC/2/ свойство vertical-align работает только со строчными элементами, то есть с теми у которых указан display: inline-block
-
 1
1
-
-
Ошибку трудно найти по словам. Выложи сюда http://jsfiddle.net/
Или скинь ссылку на верстку
-
-
-
Я смотрю вы даже не затруднялись гуглить...
http://htmlforum.ru/index.php?showtopic=18446 -
-
Ну вообще для начинающего верстальщика лучше верстать одностраничные сайты, что бы по-практиковатся, подучится. И для интернет-магазина знание HTML и CSS не хватит нужны еще серверные языки, PHP например (ИМХО)
-
-
у вас есть пример этого меню, чтобы в живую взглянуть?
-
Если я правильно понимаю, чтобы получить полосу справа мне надо для обертывающего блока сделать фон одного цвета и внутрь вложить блок другого цвета с отступом справа?
Легше конечно сделать PSD шаблон и не мучатся
Можно еще конечно SVG, но это большая морока http://codepen.io/chriscoyier/pen/LixbE
-
Спасибо большущее!
Сейчас попробую совладать :-)
В IE7 конечно не будет работать?
Нет, в IE вроде все хорошо
-
#block { border-bottom: 100px solid red; border-left: 50px solid transparent; border-right: 50px solid transparent; height: 0; width: 100px;}скиньте сайт, если это возможно
-
Сделай не изображение, а фон (если это не принципиально...)
background: url(kartinka.png) left bottom;
-
http://jsfiddle.net/Wittmann/Nd388/ У меня конечно приметивненько... Но в любом случае сверстать можно.)


.svg.thumb.png.c798904f8a3e2f805e6a1016ee1f7055.png)
Выезжающий блок в конце статьи
in Freelance
Posted
Как-то грубовато звучит... Но все же... https://jsfiddle.net/Wittmann/atf2f1pc/1/ вот по этому принципу. Не забудьте подключить jQuery библиотеку.
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> —-вот если не в курсе)