-
Posts
91 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Евгений_SB
-
-
хотя браузер выдает ошибку о том что js не подключен

Все разобрался не было указано (http:) у //ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js
так все работает http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js
-
Ребят здравствуйте есть простой код подключенный в отдельном файле
(function($) { $(document).ready(function(){ $('.bxslider').bxSlider(); }); })(jQuery);
Вопрос: можно ли такой код выносить в отдельный файл? или обязательно вставлять в тело HTML документа
код вынесен в файл main.js
так как код не работает, и выдает ошибку ReferenceError: jQuery is not defined
я так понимаю что JS не подключен?в HTML все прописано

хосты фото -
Ребят здравствуйте есть вопрос, так как у меня в sublime постоянно отваливается LiveReload. я посмотрел кучу видео на ютубе и остановился на Prepros 6. который мне позволит верстать и на notepad++ без проблем не тыкая постоянно на обновление страницы, В связи с этим вопрос стоит его ставить? если по сути мне нужно только обновление браузеров, в основном все советуют gulp но я не сильно силен в js (примерно на уровне 0) а у препроса еще и интерфейс есть,
поделитесь кто чем пользуется подобным?
-
1 час назад, SelenIT сказал:
Border-image по умолчанию заполняет толщину обычного border-а, а она по умолчанию нулевая. Плюс Хром и ему подобные требуют, чтобы border-style тоже был не none. Подробнее здесь: http://css-live.ru/articles-css/understanding-border-image.html.
Но на мой взгляд, border-image для этой задачи — из пушки по воробьям. А проще всего сделать эту палочку неповторяющимся одноцветным градиентом, ограничив ему background-size, типа такого:
background: #4ccfc1 linear-gradient(#fff,#fff) left center no-repeat; background-size: 1px 0.8em;
А по :hover менять только background-color.
ваше решение подошло, но я так понимаю это как вариант, пробовал несколькими способами, через боковой бордер самый оптимальный вариант но согласно дизайна не подходит ибо ховер должен быть на всю высоту блока, пробовал использовать через псевдо элементы типа content: "|"; но при наведении мышки они не очень хорошо себя ведут да и при увеличении пунктов меню начинают скакать, какие пункты меню будут я же не знаю поэтому этот вариант тоже не подошел,
хотелось бы услышать мнение других людей кто какой способ использует в таком случае -
Ребят здравствуйте подскажите почему не работает код
нужно сделать бордер картинкой только с одной стороныborder-image: url("../img/brimg.png"); border-top:0; border-left: 0; border-bottom: 0;
или подскажите как сделать такие разделители

при условии что ховер должен быть таким

как вариант я использовал бордер но он заполняет всю сторону блока,
-
7 часов назад, andrey7287 сказал:
Время от времени я "развлекаю себя" походами на собеседования и могу вас заверить что многие компании ещё не отказались от IE10. Некоторые от IE9. А вот сбербанк до сих пор держит 8.
Слууушайте, а может им скрин с реальной статистикой показать? как считаете ?
покажите и статистику и новые браузеры))
-
13 минуты назад, AlexProf сказал:
Как только смогу, заставлю пользователей отказаться от старых браузеров. А пока вынужден делать сайты под те браузеры, которыми пользуются люди
все таки посмотрите в сторону flex-box на данный момент его поддерживают почти все браузеры http://caniuse.com/#feat=flexbox
-
7 минут назад, AlexProf сказал:
line-height не подходит. Я размер блока для примера задал, а вообще просто хочу разобраться, как выравнивать содержимое блока. А flex- контейнер пока рано использовать, он в старых браузерах не работает. Придётся каждый раз отступами выравнивать. Или через таблицы. Я уж думал начать отказываться от них
если flex не работает в старых браузер стоит отказываться не от flexa а от старых браузеров,я в обще считаю если человек не знает других браузеров кроме старых ему еще рано в интернете находиться
-
 1
1
-
-
Но лучший все таки flex
-
у меня такой ноут Макс
www.dns-shop.ruтянет все программы, даже пару раз видео редактор запускал ни лагов ни чего, фотошоп с иллюстратором летает, пробовал запускать дримвивер он немного загружает систему, но это списал на пиратку скорее всего, лицензия будет летать так же как и фотошоп, игры тянет не все но это не критично так как брал не для игр,
работает очень тихо практически не слышно, единственный минус при долгой работе грееться я решил эту проблему покупкой подставки с вентиляторами, ну впринципе если по пол дня не сидеть можно и без неееще у друга такой ноут www.dns-shop.ru по его словам вообще недостатков нет, ну опять же я ничего сказать не могу так как не пользовался но в отзывах его хвалят
-
3 часа назад, Vostckowa сказал:
После регистрации на сайте вы получите письмо на ваш почтовый ящик. Иногда письма попадают в папку со спамом.
пришло письмо, перешел по нему, результат тот же, не могу зайти на сайт, после ввода логина и пароля перекидывает обратно на страницу ввода
-
Зарегался не могу войти))
-
надо так
display:flex;
justify-content: center;
align-items: center;все в одном стииле
-
1 час назад, Hasiev сказал:
А как их рядом расположить? Сделать обертку для этих двух элементов?
так
https://codepen.io/Svenom82/pen/NvNOgpили что вы имеете ввиду?
-
Нашел решение без JS

.icon-location { text-decoration: none; color: #f04c03; font:1.2em; padding-left: 10px; } .select-box { display: flex; align-items: center; width: 170px; height: 35px; overflow: hidden; background: url("/img/SlBt.png") no-repeat right #f1f1f1; } .select-box select { width: 170px; height: 35px; background: transparent ; border: none; padding: 0 60px 0 0px; font: normal 0.8em 'Droid+Sans', sans-serif; color: #717171; }
-
 1
1
-
-
Ребят верстаю макет, есть вот такие выпадающие списки

Проблема в том что сейчас насколько мне известно полностью стилизовать Select без JS невозможно. полазил в интернете на предмет статей, как это можно реализовать, есть всего 2 способа без использования JS. и оба способа не очень адаптивны, а вернее не адаптивны совсем, А так как я не знаю JS подумал почему не заменить select обычным выпадающим списком стилизованным под select. ведь это гораздо проще, быстрее. валиднее. и адаптивнее,Возник вопрос
1) как к этому отнесуться поисковые системы, есть ли разница для поисковика?2)как к этому отнесуться програмисты(про чекбоксы не говорю)?
Ведь по сути select это просто набор ссылок или нет?
и чем он отличается от обычного выпадающего списка, я имею ввиду для php программистов?
-
-
Все проблему сам решил, проблема была с float. float был правый а нужно было левый, из за левого флоата блоки улетали вправо при изменении разрешения и накладывались на следующий блок, все равно спасибо
-
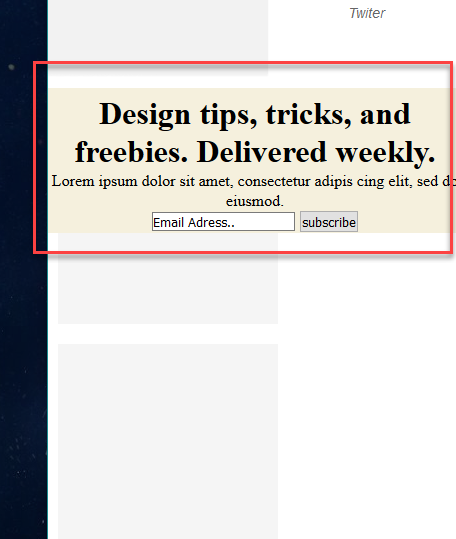
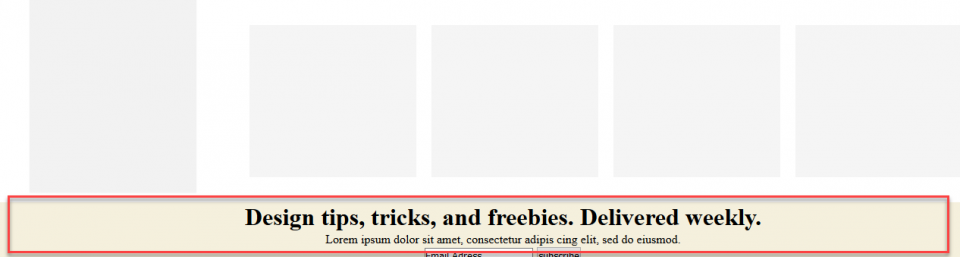
ребят помогите пожалуйста ни как не пойму почему блок с тектом на (2 картинке ) налазит на блоки

хотя при нормальном размере браузера все норм
вот код HTML
<div class="team-info-fon"> <div class="team-info"> <div class="team-info-1"> <h1>Meet our team</h1> <p>Lorem ipsum dolor sit amet, consectetur adipis cing elit, sed dooing eiusmod tempor incididut labore Ui / Ux , print template.</p> <div class="line2"></div> </div> <div class="team-info-2"> <img src="#" alt=""> <h2>mark waugh</h2> <p>Lorem ipsum dolor sit amet, consectetur adipis cing elit, sed dooing eiusmod tempor incididut labore Ui / Ux , print template</p> <a href="">Facebook</a> <a href="">Dribble</a> <a href="">Behance</a> <a href="">Twiter</a> <div class="iconlink"> <div class="block-link"><p>sokina jue</p></div> <div class="block-link"><p>sokina jue</p></div> <div class="block-link"><p>sokina jue</p></div> <div class="block-link"><p>sokina jue</p></div> </div> </div> </div> </div> <div class="email-global"> <div class="email-global-cent"> <h1>Design tips, tricks, and freebies. Delivered weekly.</h1> <p>Lorem ipsum dolor sit amet, consectetur adipis cing elit, sed do eiusmod.</p> <form action="#" method="post"> <input type="text" value="Email Adress.."> <input type="submit" value="subscribe"> </form> </div> </div>
Css
} .email-global-cent { display: block; position: relative; max-width: 1250px; margin: 0 auto; text-align: center; } .email-global { display: block; position: relative; background: #f5f0dd; width: 100%; height: 40%; } .team-info-fon { width: 100%; height: 800px; }
-
хорошая верстка мне понравилась
-
 1
1
-
-
28 минут назад, Oleg90s сказал:
http://angelcorset.shikinn.com/ там и фото и иконки, но главным образом потеря качества заметна именно на иконках. я понимал что надо рисовать изображения под конкретное разрешение, но всё же решил спросить, может чего не знаю, да и фото же как то изменяют в размерах без потери качества
а шрифтовые иконки не пробовали использовать? может лучше будет? на https://icomoon.io/app/#/select или http://fontello.com/
вроде там выбор большой может подберете что нибудь
-
что то не пойму "Есть базовые знания css/html" и уже верстаете кросбраузерно?, по мне если вы верстаете кросбраузерно то у вас уже далеко не базовые знания,и даже без знания js можно устроиться верстальщиком, будет сложновато но в принципе можно
-
3 минуты назад, Oleg90s сказал:
мне надо понять, как изменять размер изображений без потери качества, если это вообще возможно, max-width min-width тут не помогут
Никак не измените) это растровая графика, что бы размер был меньше надо изображение рисовать в таком размере,тогда качество не потеряется, как вариант использовать вектор, но как в иллюстраторе нарезать картинки я не знаю))
-
в основном всю графику режу в фотошопе из макета,вектор на любителя скорее всего ну или если заказчик в тз описал использовать вектор, а так png за глаза хватает))









Ищем Junior HTML-верстальщика
in Job
Posted
Только за знание этой технологии "JavaScript" меньше чем за 40 штук никто не подпишется, за 30 максимум HTML и CSS