
afdw
-
Posts
1,216 -
Joined
-
Last visited
-
Days Won
22
Content Type
Profiles
Forums
Calendar
Store
Posts posted by afdw
-
-
Спасибо, похожую реализацию на css я уже видел. Тут надо с помощью jquery
На jquery работайте как с обычным радио.
-
-
http://css-live.ru/tricks/css-slajder.html
А автопереключение на чекбоксах и css сделать не получится, нужен js.
-
 1
1
-
-
-
-
Скорее всего, опечатка: не "Iteam", а "Item".
-
-
#login, #pass, #button1, #button2, #button3, #logo { left: 30%; margin: 0% !important;}То есть каждой форме и каждой кнопке дать идентификатор в html, а в css уже задавать расположение?
Это решение только одной проблемы. У вас в css почти всё сделано неправильно.
-
body {
background-size: cover;
}
-
#login, #pass, #button1, #button2, #button3, #logo {
left: 30%;
margin: 0% !important;
}
-
.bg-img {
background-position: center;
}
-
-
-
-
Ставить атрибут "disable" у кнопки.
-
overflow: visible
?
-
Есть пример: http://jsfiddle.net/WqZGF/ .
Возможно ли сделать плавный раскрывание и закрывание на CSS без явного указания высоты и JavaScript?
-
Какой URL в адресной строке?
-
Это означает, что код находится в файле, который ты открыл в браузере, на 50 строке.
-
-
var myval = $("<span class='test'>some value</span>")
$(this).attr("value", myval.text());
-
Так то неплохая верстка, а как лучше сделать решений много, примените position:absolut, либо float:right.
ну вот у меня в слайдере текст если много написать он лезит через блок, как исправить ? position и float не спасают
-
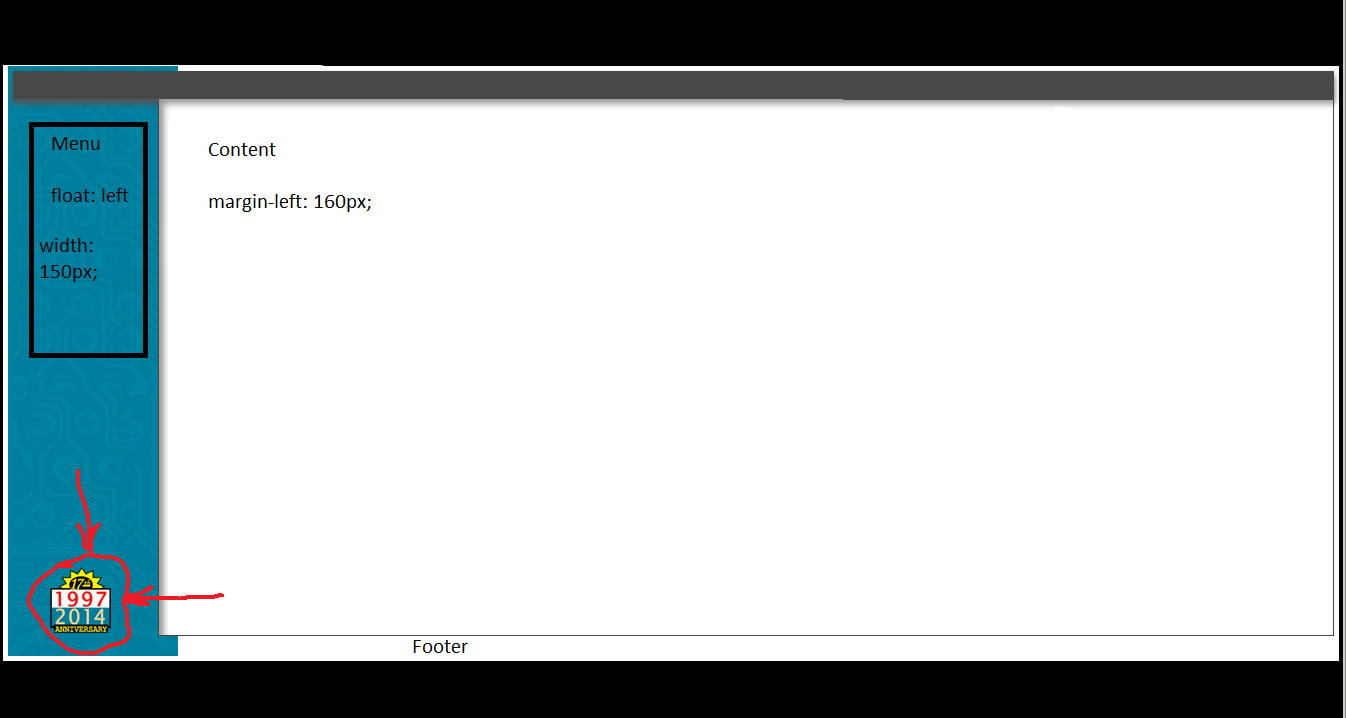
Всем привет.
Нужно расположить изображение, как на рисунке. Справа внизу. Проблема в том, что контент может быть разной высоты, внутрь меню тоже не засунуть, меню фиксированной высоты. Position: relative создаёт полосу в контенте. Float: left располагает изображение поверх контента слева от меню. Есть идеи?
Заранее спасибо.

bottom: 0;
left: 0;
position: absolute;
боттом и левую сторону можете регулировать пикселями. Картинку поместите к примеру в <span id="img_left_bottom"><img src="путь к файлу"></span>
Всем привет ! Подскажите пожалуйста как изменить размер ячеек под фотографии ? http://masterdom-shop.ru/
Вам нужно в стилях дополнительно прописать высоту и ширину вашим картинкам, я сделал скрин там, видно что все картинки приобретают одинаковые размеры...
В правом углу видно (firebag) что это 313 строка...

Я вот одного не могу понять, за какой меня минусуют, и где вообще это можно увидеть.
Знаете, это напоминает больных родителей, которые бьют ребенка, не поясняя за что... и как знать свою ошибку, чтобы впредь ее не делать???

Спасибо, дружище !
 А кто минусует, может мне плюс тебе поставить!!? только вот не знаю как, я тут в первой !
А кто минусует, может мне плюс тебе поставить!!? только вот не знаю как, я тут в первой !Нельзя, пока не наберёте 30 сообщений.
-
DROPDOWN - что-то раскрывающееся, в данном случае - подменю.

Неожиданный вертикальный скрол в Chrome и Opera
in HTML Coding
Posted
http://codepen.io/anon/pen/eytjJ