
iBars
-
Posts
88 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by iBars
-
-
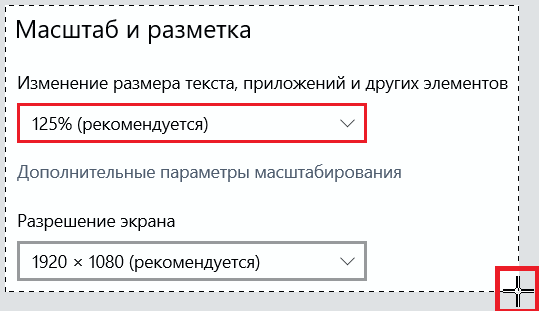
Для конечных пользователей можно использовать "@media (-webkit-min-device-pixel-ratio: 1.25)", но при создании верстки так не получится, особенно при верстании по PerfectPixel.

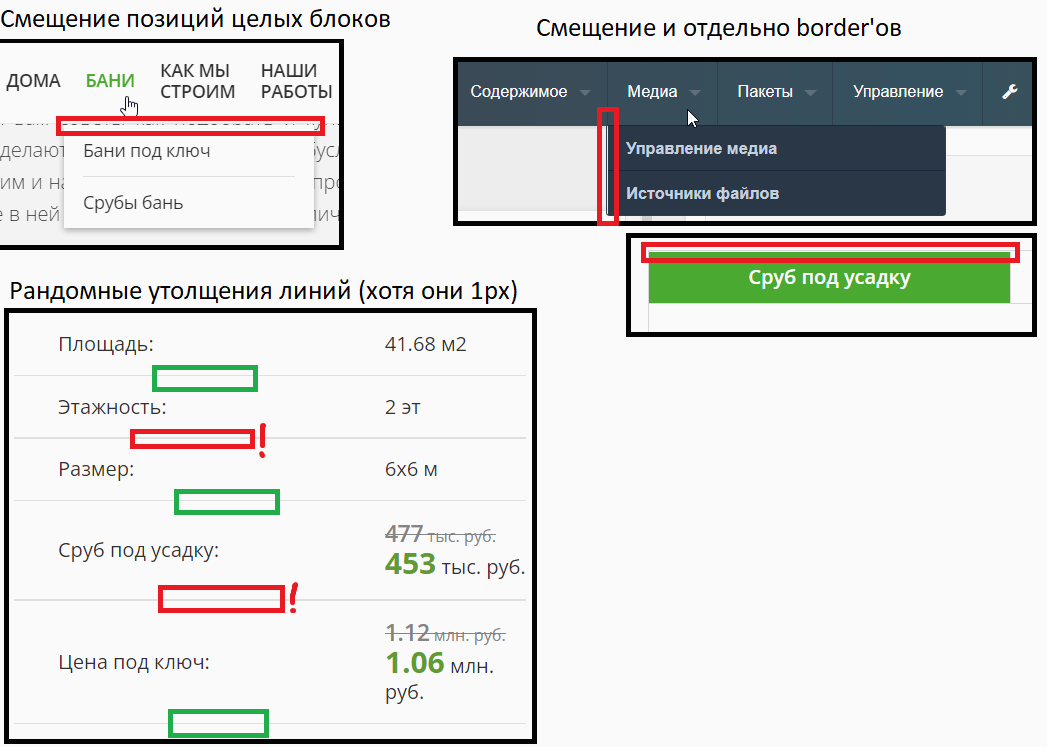
Какие проблемы наблюдаются при системном зуме 125%?
(а без него на экране все слишком мелкое и почти недостижимое глазу)
Верстальщики, как вы решаете эту проблему в своей работе? -
В Angular мне неприятен один минус. За это его не люблю. Исходный код пишется как "Привет, <b>{{ username }}</b>!". То есть пока не прогрузился JavaScript (или если не прогрузился вообще), пользователь будет видеть эти "переменные" вместо реального содержимого. И только потом посредством JS они будут сконвертированы в значения (т.е. "Привет, <b>Андрей</b>!"). Это также плохо для индексации, например проиндексируется "{{ content }}" вместо текста самого контента.
Это существенный минус, из-за которого я категорически против данной библиотеки где бы то ни было. Но может я в чем-то ошибаюсь?
-
В 19.06.2018 в 17:52, klierik сказал:
Под такие задачи целесообразнее использовать IOS Simulator (который входит в пакет Xcode), но требуется установленная macOS.
Но так же существуют и онлайн сервисы, которые предоставят интерфейс за определенную плату:
В качестве золотой середины используют встроенные эмуляторы, на пример, в Chrome:
Встроенные эмуляторы только регулируют разрешение просматриваемой области, но никак не особенности iOS, которые рендерят сайт по-своему, со своими причудами, а не используют движки наподобие Chromium, которые ушли дальше в развитии, чтобы все отображалось корректно
А проблему решил переверстыванием из flexbox в таблицу
-
Страница | Скриншот:
И есть ли какой-нибудь сервис для просмотра и диагностики (инструменты разработчика) сайтов на iPhone, чтобы в будущем не обращаться на форум? Спасибо
-
1 час назад, AlexZaw сказал:
Все правильно вы вызываете функцию только при ресайзе окна, вызовите window_resize при загрузке страницы
window.onload =window_resize()
То же самое. Не исправилось. Не работает даже если сделать ресайз по таймеру (через 5 секунд). Не работает даже событие начала проигрывания видео. Не работает и в $(document).ready(...). Сейчас подсказали решение на CSS, попробую сделать.
К тому же я его уже вызываю при загрузке страницы (на предпоследней строчке кода в первом посте).
-
В шапке стоит видео, которое я через JS подгружаю и подгоняю под размер экрана. Но при первой загрузке страницы видео не растягивается по ширине экрана. Только если ресайзнуть окно. Что делать?
Тестируемое разрешение экрана 1366x768. Вот сам сайт и код:
var scWidth; var scHeight; function window_resize() { scWidth = (window.innerWidth > 0) ? window.innerWidth : screen.width; scHeight = (window.innerHeight > 0) ? window.innerHeight : screen.height; $('.scroll_bottom').css('display', (scHeight < scWidth ? 'block' : 'none')); var mainmenu = $('.mainmenu'); var mainvideo = $('#mainvideo'); if (scWidth > 767) { if (mainvideo.length < 1) { mainmenu.prepend('<video muted autoplay loop class="video" id="mainvideo"><source src="/assets/video/bg.mp4" type="video/mp4"></video>'); mainvideo = $('#mainvideo'); } mainvideo.attr('style', ''); if (mainvideo.height() < mainmenu.height()) { // Делаем по всей высоте scale = mainmenu.height() / mainvideo.height(); mainvideo.css('height', mainmenu.height() + 'px'); mainvideo.css('width', (mainvideo.width() * scale) + 'px'); if (mainvideo.width() > mainmenu.width()) { trim = (mainvideo.width() - mainmenu.width()) / 2; mainvideo.css('left', -trim + 'px'); } } else { // Делаем по всей ширине scale = mainmenu.width() / mainvideo.width(); mainvideo.css('width', mainmenu.width() + 'px'); mainvideo.css('height', (mainvideo.height() * scale) + 'px'); if (mainvideo.height() > mainmenu.height()) { trim = (mainvideo.height() - mainmenu.height()) / 2; mainvideo.css('top', -trim + 'px'); } } } else if (mainvideo.length) { mainvideo.remove(); } } window_resize(); $(window).resize(window_resize);
В атрибуте style ему задана правильная ширина, но само видео почему-то по ней не растянулось. Только после ресайза окна растягивается
-
Спасибо, воспользовался JS-решением
-
На сайте есть главное меню (где полоса поиска по сайту) и оно должно прилипать к экрану при прокрутке страницы. В HTML-файле на компьютере это работает, но на хостинге перестает, хотя это просто вёрстка.
HTML:
... <body> <div class="box box-top sticky"> <div class="container"> <div class="menu_main"> ... </div> </div> </div> </body> ...
CSS:
.sticky { position: sticky; top: 0; z-index: 11000; }
-
С горем пополам сделал на JavaScript.
-
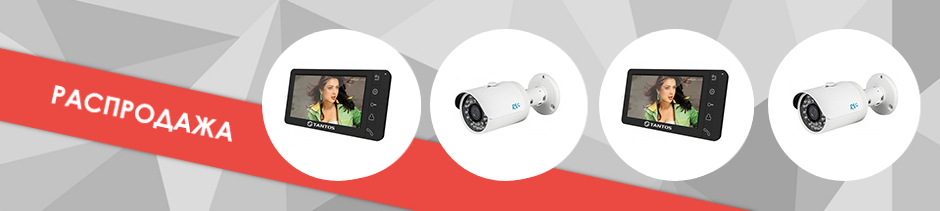
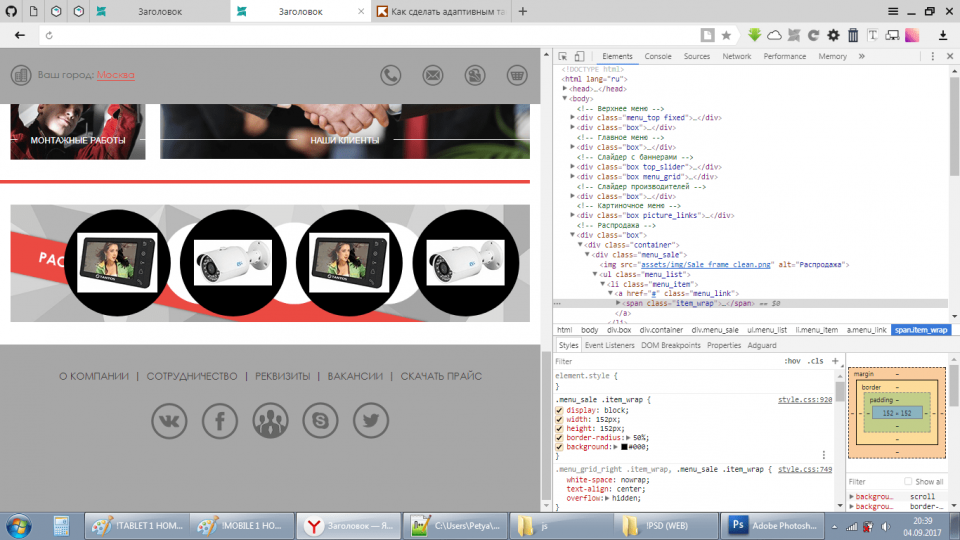
Как сделать так, чтобы этот блок уменьшался по ширине экрана?
На обычном ПК он максимально 960px в ширину. Я сделал изображение через тег <img> с шириной 100%, а блок с кружками со свойствами
position: absolute; top: 50%; margin-top: -78px; right: 1.2%; width: 100%;
Сами кружки прописаны так:
margin: 0 0.9%; float: right;
Но они сильно съезжают влево с фона при уменьшении разрешения. Как их оставить на своем месте и уменьшать динамически? Т.е. чтобы кружки (и их отступы) уменьшались вместе с блоками

Вот что при уменьшении случается:
-
Разобрался. Все дело во вложенном Bootstrap'овском .container'е
-
В конец
сайтапоставил слайдер. Сначала Owl Carousel, потом Slick. Но в обоих слайдерах изображения выходят за его пределы. Ставил 100% ширину абсолютно всем элементам, не спасает. Даже оборачивал <ul> в <div> греша на float, но не тут то дело -
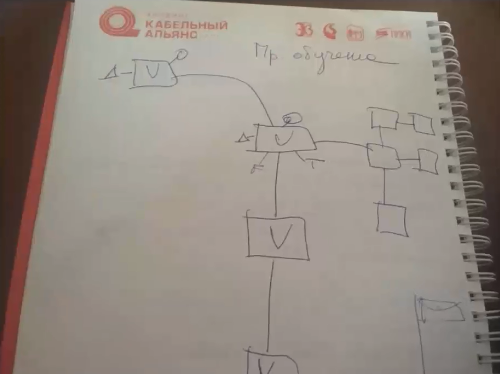
Здравствуйте. Каким способом можно реализовать такое дерево элементов? Есть какая-то библиотека?
Желательно конечно библиотеку. На ум пришло только абсолютное (относительно-абсолютное) позиционирование (что по-моему крайне не очень) и таблица (но как провести линии между элементами?)

UPD: Нашел! Treeant.js и Springy
-
При закрытии модального окна, открытого автоматически через 10 секунд после загрузки сайта, страница прокрутывается обратно в начало. Если его запустить по кнопке "Смотреть видео", то не прокрутывается. На демо сайте модуля модальных окон такого не наблюдается, JS-ки даже скопировал их
-
Превьюшки, которые слева, не центрируются по вертикали.
Я пробовал:
1. vertical-align: middle
2. display: table (родительский элемент) и table-cell (дочерний эемент)
3. top: 50% и transform y -50% (отображается некорректно на некоторых устройствах, да и костыль к тому же)
-
Устранено. Проверил с отключённым JS - заработало, и по очереди удаляя каждый, нашёл в каком именно из скриптов был блокиратор
-
Мне уточнили, оказывается не работает открытие в фоновой вкладке ссылки "Последнее" справа от тем. Проверил у себя - действительно. Особенно когда страница полностью загрузилась
И почему не работают только эти ссылки?
-
При клике колесом мыши (или левой кнопкой мыши при зажатом Ctrl) по темам форума, они не открываются, при том не у всех. Общался с администратором, он чистил куки, кэш и прочее. В чём проблема и как это можно исправить?
-
11 час назад, Vlad_P сказал:
P.S. офтоп конечно, но по клику на картинках удобнее было б использовать что-то вроде fancybox, lightbox.
Эх, все никак руки недойдутUPD: Сделал
 11 час назад, Vlad_P сказал:
11 час назад, Vlad_P сказал:Ну так для родителя (ссылка) задайте position:relative. Будет гораздо лучше
Спасибо большое! А то я для <img... его прописывал
-
На моем сайте почему-то не отображаются подписи на картинках (раздел Скриншоты, если скроллить). В коде они есть, но перестают отображаться после анимации. Пробовал убрать анимацию - не отображаются и вовсе. Игрался с z-index, тоже не помогло
-
-
19 минут назад, prophet_07 сказал:
А ссылку на саму страницу можно?
Для ul задано - left:0 относительно родителя .ostatus, он, видимо, на всю ширину.
Попробуйте изменять значения left.Страница на компьютере в виде HTML файла...
Выставил 35.5%, стало в норму. Потом когда всё доделаю проверю на смартфоне и других браузерах.
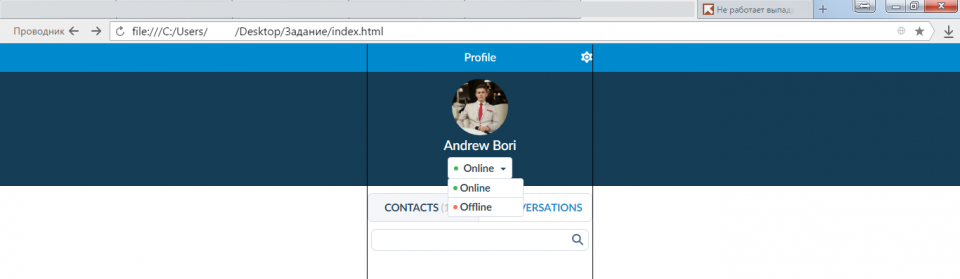
Но как сделать чтобы оно выпадало при клике по кнопке?
-
9 минут назад, prophet_07 сказал:
Сделал так:
.ostatus{position:relative} .ostatus ul{position:absolute;width:92px;left:0;top:33px;display:none} .ostatus .button:hover + ul{left:0;display:block} ul:hover{display:block}
Но выпадающее меню уходит влево, а не находится прямо под кнопкой. И хотелось бы чтобы оно выпадало при нажатии (пробовал :focus вместо :hover, ничего не происходило)

-

Есть кнопка Online (.ostatus .button), при наведении мыши на которую должно выпадать меню (.ostatus ul), но ничего не происходит. Делал по готовым примерам в интернете - тоже ничего.
HTML:
<div class="ostatus"> <div class="button"><span class="status online"></span> Online <span class="caret"></span></div> <ul> <li><span class="status online"></span> Online</li> <li><span class="status offline"></span> Offline</li> </ul> </div>
CSS:
.ostatus .button {position:relative} .ostatus ul {position:absolute;width:130px;left:-9999px} .ostatus .button:hover ul {left:0;display:block}





Как работать на FullHD экране c зумом 125%?
in HTML Coding
Posted
15.6"