
iBars
-
Posts
88 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by iBars
-
-
На этих двух страницах [один, два] к фоновым картинкам в самом верху и самом низу не применяется параметр CSS "background-size: cover", вместо этого он перечёркнут в инспекторе элементов и принудительно его применить не получается даже флагом "!important". Подскажите, что делать? Заказчику очень нужно. Я бы прописал конкретно для блоков, но увы тем самым я испорчу фикс для Safari, поэтому желательно сделать это как-то в таблице стилей. Да и вообще тупо странно, что происходит такая вещь...
-
А можно это реализовать без тега <img>? Чисто CSS-background'ный блок
-
Как сделать так, чтобы background плавно приближался как здесь и остановился на N-ном моменте времени?
-
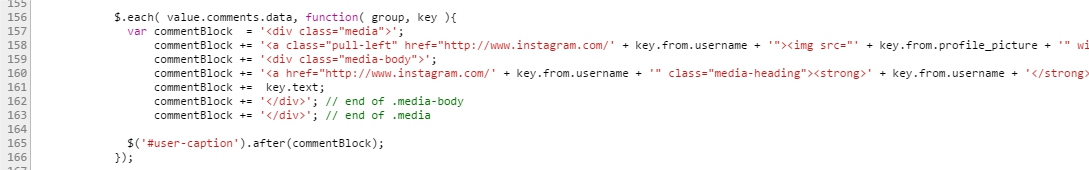
Короче Instagram не отдаёт комментарии, только их количество:
var keys = Object.keys(value.comments); alert(keys); // Ответ: count
-
-
15 минут назад, Николя223 сказал:
дойгрались)
если серьезно, то откройте консоль и посмотрите jQuery Migrate отдает 404. а затем, возможно из за этого возникает ошибка в самом jQuery
джумла это адская машина)) если есть возможность уйдите с неё. от кучи проблем избавитесь
Какую замену кстати посоветуете? С migrate разберусь, спасибо)
После клика на превью (когда должно появиться модальное окно), появляется такая ошибка в консоли:

-
В разделе фотографий при клике на превью перестало работать открытие модального окна с полноразмерной картинкой и комментариями к ней. Причина не ясна.
Скрипт JS, создающий это окно (строка 55)
-
Короче сделал через media queries другую высоту
-
Нашёл реализацию, но... Как её достать?

Выяснил что за заголовок отвечает параметр "data-minetip-title", но как достать полный код этого блока с подсказкой? CSS стили нашёл, а структуру нет
.mw-cite-backlink,.cite-accessibility-label{-moz-user-select:none;-webkit-user-select:none;-ms-user-select:none;user-select:none}sup.reference{unicode-bidi:-moz-isolate;unicode-bidi:-webkit-isolate;unicode-bidi:isolate}ol.references li:target,sup.reference:target{background-color:#def;background-color:rgba(0,127,255,0.133)}@media print{.mw-cite-backlink{display:none}}.ref-tooltip{position:absolute;margin-top:-29px;font-size:0.875em;z-index:99}.ref-tooltip-text{border:1px solid #AAA;border-radius:2px;background-color:#FFF;box-shadow:0 2px 0 rgba(0,0,0,0.15);margin-top:-14px;margin-left:-21px;padding:0.5em 0.8em;font-size:smaller;min-width:20px;max-width:300px;word-wrap:break-word}.ref-tooltip-flipped > .ref-tooltip-text{margin-top:13px}.ref-tooltip-text > p:first-child{margin-top:0}.ref-tooltip-text > p:last-child{margin-bottom:0}.ref-tooltip-arrow,.ref-tooltip-arrow:before,.ref-tooltip-arrow:after{content:"";position:absolute;bottom:-9px;left:-9px;border:10px solid;border-color:#888 transparent;border-bottom-style:none;width:0;height:0}.ref-tooltip-arrow:before{bottom:-3px;left:-10px;border-color:rgba(0,0,0,0.15) transparent}.ref-tooltip-arrow:after{bottom:1px;left:-9px;border-color:#FFF transparent;border-width:9px}.ref-tooltip-flipped > .ref-tooltip-arrow,.ref-tooltip-flipped > .ref-tooltip-arrow:after{bottom:auto;border-top-style:none;border-bottom-style:solid}.ref-tooltip-flipped > .ref-tooltip-arrow{top:4px}.ref-tooltip-flipped > .ref-tooltip-arrow:before{content:none}.ref-tooltip-flipped > .ref-tooltip-arrow:after{top:1px}.ref-tooltip-options-button{display:inline-block;font:inherit;float:right;-webkit-appearance:none;border:none;outline:none;background:url(//hydra-media.cursecdn.com/minecraft.gamepedia.com/e/e0/Reference_options.png) no-repeat;margin:0.3em 0 0 0.5em;width:16px;height:16px;cursor:pointer}.ref-tooltip-options-button::-moz-focus-inner{border:none}.ref-tooltip-options-button.ref-tooltip-loading{animation:1s linear infinite rotate}.ref-tooltip-text .ref-tooltip-options-button{margin-top:-0.1em;margin-right:-0.3em}.ref-tooltip-options{padding:0.3em 0}.ref-tooltip-actions{margin-top:0.8em;text-align:right} -
Есть сайт, заказчик показал что у него в Firefox сайт шире чем в остальных браузерах. Почему это так? Ширина вроде стоит фиксированная (у меня самого она одинаковая, у него разная)
-
Вот сайт, скриншот внизу. Надо сделать так, чтобы надпись "Комплекс серверов..." оставалась на том же месте, что и на компьютере

-
Как-то не вышло, вернул опять как было
-
Сделал чёрный блок "Результат":
Как его выровнять относительно текста? Должно быть так:
ссылка на страницу для просмотра кода
-
Блин, я пишу сайты с 2010, какие учебники
Тогда странные вопросы задаете :-)
.forum_speedbar ul li .arrow {
border-left-color: <#your_color>;
}
Ну, если убрать этот параметр и приглядеться, то можно разглядеть реальную суть моего вопроса. Ромбики все равно остаются (в виде пятен)
-
-
Блин, я пишу сайты с 2010, какие учебники

Я думал про speedbar все знают, это же те знаменитые "хлебные крошки"

Зелёным обозначены стрелки. Их background отличается от ссылки слева от них
-
На форуме стрелки в speedbar'е какого-то другого цвета, не могу исправить, а также левый блок в футере не растягивается автоматически по высоте правого блока. Уже перепробовал height: auto, inherit и 100%. Мне кажется они вообще никогда и нигде не работали

-
Да, и ещё: как это исправить в Safari?
-
Последний вопрос. Сделал чтобы при наведении заливалось красным (при помощи background-position), но в IE этого не происходит. Не посмотрите? Ссылка двумя постами выше
-
Спасибо! Заодно узнал что в CSS таки есть высчитывание размеров
-
Не работает. Вот страница, по Ctrl+F введите "бабочка". На той картинке должна быть картинка Play
-
Кнопки не видно
img.playvid {position: relative;}img.playvid:before {display: block;content: "";background: url(http://derka.pickupguild.ru/images/play.png) no-repeat center center;position: absolute;top: 45%;left: 0;right: 0;width: 64px;height: 64px;z-index: 99;}Если что, все img заключены в div. Может для него можно что-то прописать, если не получится?
-
Впервые слышу про потоки. А вообще, как я сам не догадался про клеар: ботх

Короче готово:
.cmessage:after{display:block;content:"";clear:both} -

Ширина блока .cmessage зависит от текста, а не всего контента (текст + картинка). У картинки CSS свойство "float: left". Как сделать полноценный блок? Структура:
<div class="cblock"> <div class="ctitle">Заголовок</div> <div class="cmessage"> Контент </div> <div class="cdetails">Серая полоска с инфой</div></div>




"background-size: cover" не применяется и перечёркивается даже при "!important"
in HTML Coding
Posted
Так я же снимал галочку с переопределённого background'а, а "background-size: cover" всё равно оставался зачёркнут. Ну ладно, пропишу тогда там это свойство, странно что !important не отменил переопределение, хотя он для этого создан