
Лелик
-
Posts
24 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Лелик
-
-
На сайте http://xn--80aqeivp.xn--p1ai/ model в товаре состоит из двух частей, вторая из которых выводится правильно. Нужно заменить ошибочный вывод [Error. Page cannot be displayed. Please contact your service provider for more details. (25) на цифры
[Error. Page cannot be displayed. Please contact your service provider for more details. (25)-260367]
-
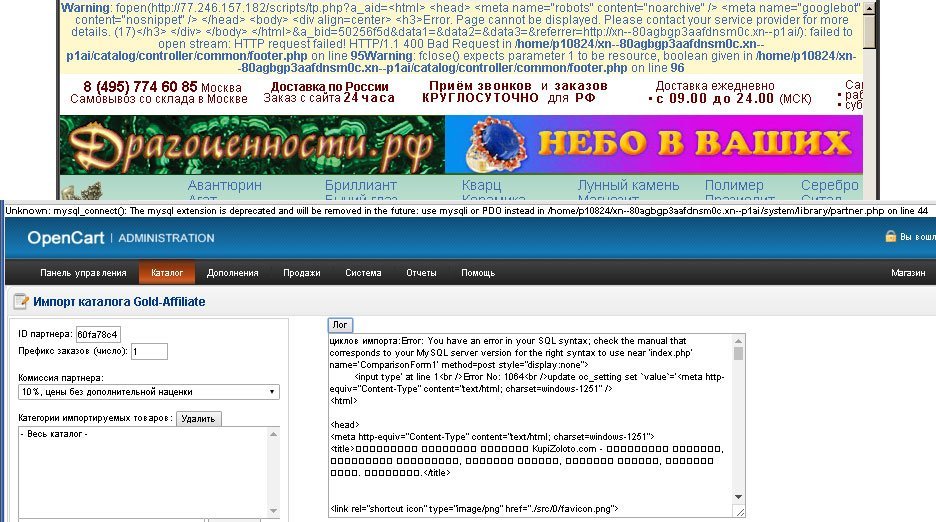
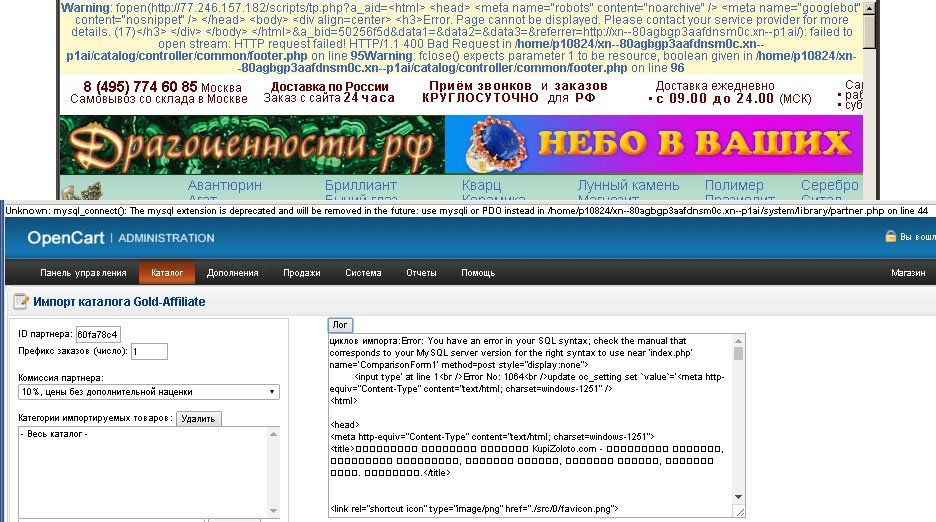
Источник для импорта сменил кодировку с utf-8 на windows-1251. Всвязи с этим не выполняются циклы импорта, ошибка 1064 и кириллица выводится в квадратах. Также вверху шапки сайта при загрузке страницы админки с импортом и при оформлении заказа (на другой линии) [Unknown: mysql_connect(): The mysql extension is deprecated and will be removed in the future: use mysqli or PDO instead in /home/p10824/xn--80agbgp3aafdnsm0c.xn--p1ai/system/library/partner.php on line 44 ] Нужно адаптировать код по примеру [$q = 'select id, fio from `users`';
$res = mysql_query($q);
while (($row = mysql_fetch_assoc($res)) !== false) {
// Преобразуем fio из utf-8/latin1 в windows-1251
$s = iconv('utf-8', 'windows-1251', $row['fio']);
// Преобразуем строку из однобайтной кодировки обратно в utf-8, выдав её за windows-1251
$s = iconv('windows-1251', 'utf-8', $s);
// Сохраняем назад в БД
$q = 'update `users` set fio = "'.addslashes($s).'" where id = '.$row['id'];
mysql_query($q);
}]. Файл для работы прилагаю -
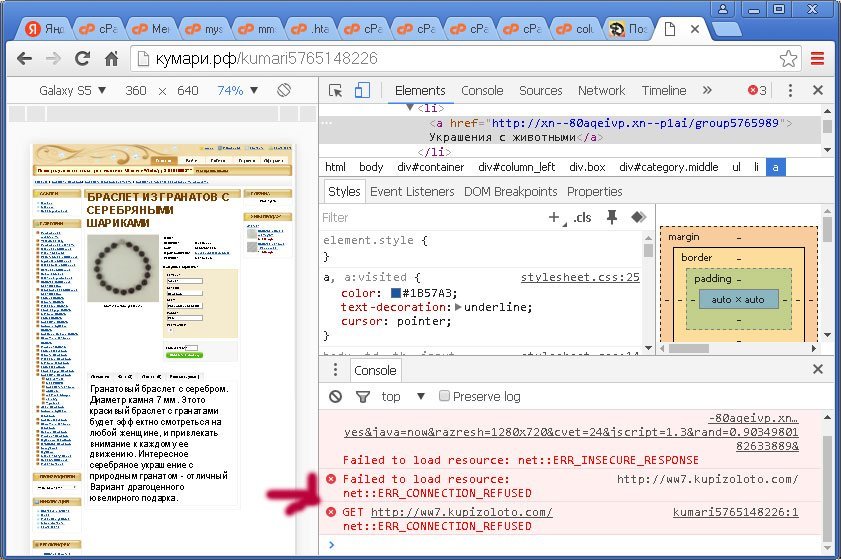
Мой сайт на utf8 использует данные сайта-донора. Всё работало до тех пор, пока источник не сменил кодировку с utf8 на windows1251. Нужно внести правку здесь:
//register partner click
if (!isset($_SESSION["clickreg"])){
$strqw="http://XX.XX.XX.XXX/scripts/tp.php?a_aid=".$this->config->get('config_partner')."&a_bid=XXXXXXXX&data1=".$this->config->get('config_prtype')."&data2=&data3=&referrer=".$this->config->get('config_url');
$tmpFile = fopen ( $strqw, "r" ) ;
fclose ($tmpFile);
$_SESSION["clickreg"]=1;
}
$this->render();
ошибка выдаётся в строках $tmpFile = fopen ( $strqw, "r" ) ; fclose ($tmpFile);
Warning: fopen(http://XX.XX.XX.XXX/scripts/tp.php?a_aid=<html> <head> <meta name="robots" content="noarchive" /> <meta name="googlebot" content="nosnippet" /> </head> <body> <div align=center> <h3>Error. Page cannot be displayed. Please contact your service provider for more details. (17)</h3> </div> </body> </html>&a_bid=XXXXXXXX&data1=&data2=&data3=&referrer=http://XX.xn--p1ai/): failed to open stream: HTTP request failed! HTTP/1.1 400 Bad Request in /home/pXXXX/XX.xn--p1ai/catalog/controller/common/footer.php on line 95Warning: fclose() expects parameter 1 to be resource, boolean given in /home/pXXXX/XX.xn--p1ai/catalog/controller/common/footer.php on line 96 -
Проблема в том, что я не программист. Где и что править в коде не знаю. Помощи от разработчика сайта не будет
-
Опенкарт. Возник конфликт utf8 и windows1251 при импорте товаров и вообще при открытии сайта всвязи со сменой сайта-донора. Когда работало - мой сайт и донор имели кодировку utf8, сейчас кодировки различаются и скрипт не выполняется в строках
$tmpFile = fopen ( $strqw, "r" ) ;
fclose ($tmpFile); .Весь скрипт: //register partner click
if (!isset($_SESSION["clickreg"])){
$strqw="http://77.246.157.182/scripts/tp.php?a_aid=".$this->config->get('config_partner')."&a_bid=50256f5d&data1=".$this->config->get('config_prtype')."&data2=&data3=&referrer=".$this->config->get('config_url');
$tmpFile = fopen ( $strqw, "r" ) ;
fclose ($tmpFile);
$_SESSION["clickreg"]=1;
}
$this->render();Прилагаю два скрина в файле
Что делать и где именно?
-
Опенкарт. Возник конфликт utf8 и windows1251 при импорте товаров и вообще при открытии сайта всвязи со сменой сайта-донора. Когда работало - мой сайт и донор имели кодировку utf8, сейчас кодировки различаются и скрипт не выполняется в строках
$tmpFile = fopen ( $strqw, "r" ) ;
fclose ($tmpFile); .Весь скрипт: //register partner click
if (!isset($_SESSION["clickreg"])){
$strqw="http://77.246.157.182/scripts/tp.php?a_aid=".$this->config->get('config_partner')."&a_bid=50256f5d&data1=".$this->config->get('config_prtype')."&data2=&data3=&referrer=".$this->config->get('config_url');
$tmpFile = fopen ( $strqw, "r" ) ;
fclose ($tmpFile);
$_SESSION["clickreg"]=1;
}
$this->render();Прилагаю два скрина в файле
Что делать и где именно?
-
В движке опенкарт имеется ссылка на старый ресурс, что не позволяет выводить размер, вес и цену, а также товары в категориях. Подскажите, пожалуйста, в каком файле искать старую ссылку, чтобы заменить ее. Скрин ошибки прилагаю

-
Нужно заменить в Опенкарт3 index.php?route=product/search&tag= на search?tag= Включив ЧПУ так и получается. Но можно ли это сделать, не включая ЧПУ? -
Скачала учебник - это плюс. На вид - всё как бы раздуто и искать ссылки и прочее нужно по периметру, но это не Ваш недочет - это модная тенденция, которая когда-то закончится.
-
-
Выпадающих списков там нет. Категория выводится элементарно тем, что публикуется на странице ли, в меню ли соответствующий код для вывода. Потому что движка у магазина нет. Не знаю, что такое json, неграмотна :). Вручную создается кастомный файл и выводить уже надо оттуда. Разработчика нашла, через недели две вопрос будет решен. Решение проблемы в виде кода конечно не раскрою (потому как для меня решение платное), но если Вам интересно будет увидеть результат работы сайта, то напишите. Сообщу Вам, когда всё заработает.
-
21 час назад, klierik сказал:
1. А какие ошибки возникают и в работе чего?
2. Скорее всего требуется подключить скрипт в шапке сайта и выполнись его инициализацию
То что может создать проблему: Есть файл, обновляемый оффером, с ним манипуляций сделать нельзя - он ведь обновляется со стороны. Для работы создается подобный файл и размещается в КАСТОМНОЙ папке. Вот отсюда и надо подцепить его, и вытянуть в фильтр необходимые параметры.
1. Как указать в фильтре на место расположения файла в папке custom и его имя shop.xml?
2. Как подцепить из него параметры и в каком формате. Приведенный пример
<option data-connection="phoneSelect" value="Phones">Телефоны</option>
<option data-connection="notebookSelect" value="Notebooks">Ноутбуки</option> ,
фактические данные shop.xml <product code="snvt-500">
<bytov>бытовой электротехники </bytov>
<tele>телевизоров </tele>
<muzik>музыкальных центров </muzik>
<kino>домашних кинотеатров </kino>
</product>3. Ошибки с большой вероятностью будут, как же без них.
19 часов назад, DivMan сказал:Ну и где этот пример?
Примет однозначно работать не будет, потому что есть файл, обновляемый оффером, с ним манипуляций сделать нельзя - он ведь обновляется со стороны. Для работы создается подобный файл и размещается в КАСТОМНОЙ папке. Проблема подцепить его, и вытянуть в фильтр необходимые параметры.
Нужно в фильтре указать на место расположения файла в папке custom и его имя shop.xml, и подцепить из него параметры и в каком формате. Приведенный пример
<option data-connection="phoneSelect" value="Phones">Телефоны</option>
<option data-connection="notebookSelect" value="Notebooks">Ноутбуки</option> ,
фактические данные shop.xml <product code="snvt-500">
<bytov>бытовой электротехники </bytov>
<tele>телевизоров </tele>
<muzik>музыкальных центров </muzik>
<kino>домашних кинотеатров </kino>
</product>Весь пример (он точно без БД), который нашла в интернет, выглядит так
ПОСЛЕДОВАТЕЛЬНЫЙ ВЫБОР С ИСПОЛЬЗОВАНИЕМ AJAX, JQUERY И PHP
В данном уроке мы построим набор элементов для последовательного выбора. Выбор опции будет приводить к обновлению страницы, показывая пользователю дополнительные опции для уточнения выбора. Опции выбора описаны на серверной стороне с помощью PHP, поэтому будет просто переделать пример на использование базы данных.
Разметка HTML
Элемент выбора имеет заголовок, который описывает выбираемый параметр. Заголовок и элемент выбора заключены в элемент LI.
При добавлении вопросов дополнительные элементы LI создается кодом jQuery. Все они располагаются в неупорядоченном списке #questions. Заголовок и опции данных пунктов обрабатываются как JSON, что будет видно в части PHP. вот какая разметка генерируется для пункта li:
index.html – генерируемый код
<ul id="questions">
<!-- Генерируется кодом jQuery -->
<li>
<p>Что желаете купить?</p>
<select data-placeholder="Выберите категорию продукта">
<option data-connection="phoneSelect" value="Phones">Телефоны</option>
<option data-connection="notebookSelect" value="Notebooks">Ноутбуки</option>
<option data-connection="tabletSelect" value="Tablets">Планшеты</option>
</select>
</li>
<!-- Следующая секция вставляется в зависимости от выбора -->
</ul>
Демонстрационная страница не использует элемент браузера. Потому что мы подключаем плагин jQueryChosen для преобразования нашего элемента в стильный виджет, который вы видите на экране. Нужно просто вызвать метод chosen() для элемента select, а все остальное сделает плагин.
Код jQuery
Вот что делает наш код jQuery - он получает информацию для элемента выбора в виде JSON с сервера, генерирует разметку HTML и устанавливает обработчики событий для отслеживания изменений. Если элемент выбора меняется, то процесс повторяется с новыми пунктами.
В коде используется две функции JavaScript:
refreshSelects запускает плагин Chosen и привязывает обработчики событий каждый раз, когда новый пункт добавляется на страницу;
fetchSelect запрашивает фид JSON с сервера и генерирует разметку для ответа.
assets/js/script.js
$(function(){
var questions = $('#questions');
function refreshSelects(){
var selects = questions.find('select');
// Улучшаем элемент selects с помощью плагина Chose
selects.chosen();
// Ждем изменений
selects.unbind('change').bind('change',function(){
// Выбранная опция
var selected = $(this).find('option').eq(this.selectedIndex);
// Ищем атрибут data-connection
var connection = selected.data('connection');
// Удаляем следующий контейнер li (к=если есть)
selected.closest('#questions li').nextAll().remove();
if(connection){
fetchSelect(connection);
}
});
}
var working = false;
function fetchSelect(val){
if(working){
return false;
}
working = true;
$.getJSON('ajax.php',{key:val},function(r){
var connection, options = '';
$.each(r.items,function(k,v){
connection = '';
if(v){
connection = 'data-connection="'+v+'"';
}
options+= '<option value="'+k+'" '+connection+'>'+k+'</option>';
});
if(r.defaultText){
// Плагин Chose требует, чтобы был добавлен пустой элемент опции
// если нужно выводить текст "Пожалуйста, выберите"
options = '<option></option>'+options;
}
// Строим разметку для раздела select
$('<li>\
<p>'+r.title+'</p>\
<select data-placeholder="'+r.defaultText+'">\
'+ options +'\
</select>\
<span class="divider"></span>\
</li>').appendTo(questions);
refreshSelects();
working = false;
});
}
$('#preloader').ajaxStart(function(){
$(this).show();
}).ajaxStop(function(){
$(this).hide();
});
// В начале загружаем выбор продукта
fetchSelect('productSelect');
});
Отлично! Теперь осталось сделать генерацию фида JSON. Обратите внимание, что функция fetchSelectполучает в качестве аргумента строку. Это ключ, который передается в код PHP, обозначающий, какой набор пунктов нам требуется.
Вот как выглядит простой ответ из нашего скрипта PHP:
{
"items": {
"Телефоны": "phoneSelect",
"Ноутбуки": "notebookSelect",
"Планшеты": ""
},
"title": "Что желаете купить?",
"defaultText": "Выберите категорию продукта"
}
Функция fetchSelect проходит циклом все пункты и использует ключи как содержание элементов опций, а значения - как указатели на следующие пункты. Выбор пунктов "Телефоны" и "Ноутбуки" в данном примере будет приводить к генерации новых элементов выбора, а пункта "Планшеты" - нет.
PHP
Нам нужно где-то хранить информацию о элементах выбора, опциях, которые в них содержатся, и взаимосвязях между ними. В базе данных для решения задачи может использоваться набор строк. Но в нашем примере мы храним данные в статических объектах. Для решения мы определяем простой класс, который будет содержать информацию об элементе выбора.
ajax.php / 1
// Будем использовать данный класс для определения каждого элемента select
class SelectBox{
public $items = array();
public $defaultText = '';
public $title = '';
public function __construct($title, $default){
$this->defaultText = $default;
$this->title = $title;
}
public function addItem($name, $connection = NULL){
$this->items[$name] = $connection;
return $this;
}
public function toJSON(){
return json_encode($this);
}
}
Теперь нам нужно только создать экземпляр данного класса для каждого элемента выбора и вызвать методaddItem() для добавления опций. Данный метод имеет опциональный параметр $connection, который содержит имя зависимого элемента выбора.
ajax.php / 2
/* конфигурация элементов select */
// Продукт
$productSelect = new SelectBox('Что желаете купить?','Выберите категорию продукта');
$productSelect->addItem('Телефоны','phoneSelect')
->addItem('Ноутбуки','notebookSelect')
->addItem('Планшеты','tabletSelect');
// Типы телефонов
$phoneSelect = new SelectBox('Какой тип телефона вы хотите?', 'Выберите тип телефона');
$phoneSelect->addItem('Смартфон','smartphoneSelect')
->addItem('Обычныйтелефон','featurephoneSelect');
// Смартфоны
$smartphoneSelect = new SelectBox('Какой смартфон вамнужен?','Выберите модель смартфона');
$smartphoneSelect->addItem('Samsung Galaxy Nexus')
->addItem('iPhone 4S','iphoneSelect')
->addItem('Samsung Galaxy S2')
->addItem('HTC Sensation');
// Обычные телефоны
$featurephoneSelect = new SelectBox('Какой телефон вам нужен?','Выберите модель телефона');
$featurephoneSelect->addItem('Nokia N34')
->addItem('Sony Ericsson 334')
->addItem('Motorola');
// Цвет iPhone
$iphoneSelect = new SelectBox('Какой цвет аппарата вам нравится?','Выберите цвет');
$iphoneSelect->addItem('Белый')->addItem('Черный');
// Выбор ноутбука
$notebookSelect = new SelectBox('Какой ноутбук вы хотите купить?', 'Выберите модель ноутбука');
$notebookSelect->addItem('Asus Zenbook','caseSelect')
->addItem('Macbook Air','caseSelect')
->addItem('Acer Aspire','caseSelect')
->addItem('Lenovo Thinkpad','caseSelect')
->addItem('Dell Inspiron','caseSelect');
// Планшет
$tabletSelect = new SelectBox('Какой планшет является предметом вашей мечты?', 'Выберите модель планшета');
$tabletSelect->addItem('Asus Transformer','caseSelect')
->addItem('Samsung Galaxy Tab','caseSelect')
->addItem('iPad 16GB','caseSelect')
->addItem('iPad 32GB','caseSelect')
->addItem('Acer Iconia Tab','caseSelect');
// Сумка
$caseSelect = new SelectBox('Возьмёте защитный чехол к вашемуаппарату?','');
$caseSelect->addItem('Да')->addItem('Нет');
// Регистрируем все пункты выбора в массиве
$selects = array(
'productSelect' => $productSelect,
'phoneSelect' => $phoneSelect,
'smartphoneSelect' => $smartphoneSelect,
'featurephoneSelect' => $featurephoneSelect,
'iphoneSelect' => $iphoneSelect,
'notebookSelect' => $notebookSelect,
'tabletSelect' => $tabletSelect,
'caseSelect' => $caseSelect
);
Выше приведенный код определяет несколько элементов выбора и размещает их в массиве $selects. Когда скрипт получает запрос AJAX, он просматривает данный массив и возвращает ответ:
ajax.php / 3
// Будем просматривать данный массив и возвращать выбранный объект в зависимости
// от парметра $_GET['key'] передаваемого jQuery
// Вы можете модифицировать код для выбора результата из таблицы
if(array_key_exists($_GET['key'],$selects)){
header('Content-type: application/json');
echo $selects[$_GET['key']]->toJSON();
}
else{
header("HTTP/1.0 404 Not Found");
header('Status: 404 Not Found');
}
Вызывая метод toJSON() мы выводим все данные для элементов выбора в формате JSON, который используется клиентской частью jQuery.
Готово!
-
Очень нужен фильтр товаров на ajax без БД. В интернете нашла подходящий пример. Могу провести всю рутинную работу (коей очень много) по наполнению фильтра. Есть проблемы:
1. не знаю, как проверить его на ошибки, и
2. не знаю, как встроить в сайт
Прошу провести эти две работы. Для заинтересованного программиста пришлю более подробное описание ТЗ
-
-
Если не было бы списка Исключенные страницы - то тогда все понятно было бы. Но ведь нет же списка Страницы в подвешенном состоянии - а они есть и их много.
-
Проиндексировано Яндексом 2 миллиона страниц. Исключено из поиска 12 тысяч страниц. Сколько страниц должно быть в поиске? У этой задачи есть ответ и он не вяжется с арифметикой - в поиске всего 8 тысяч страниц. Почему?
-
Требуется мелкая доработка кода опенкарт. Есть ли кто в сообществе, кто этим занимается?
-
Опенкарт.
Строковые переменные (уже имеются в 2-х столбцах БД, здесь все корректно), относящиеся к продуктам, нужно объявить в контроллере, чтобы вывести их на относящиеся к ним страницы продуктов.
Я их вывела, но с довеском Undefined index в tpl.
Стоимость вопроса?
-
Николя223, допишите,пожалуйста, о чем хотели сказать. Ваши рекомендации хороши для специалиста - для новичка это намеки.
-
$this->data['meta_keywords'] = $this->document->meta_keywords;
$this->data['meta_description'] = $this->document->meta_description;php - вот так?
А tpl - единственный вариант без белого листа, но там ошибка:
<?php if ($descriptions) { ?>
<?php echo $meta_keywords['meta_keywords']; ?><br />
<?php echo $meta_description['meta_description']; ?><br />
<?php } ?>В таком варианте стали видны товары без заполненных полей, а с заполненными
Warning: Illegal string offset 'meta_keywords' in /sites/.../product.tpl on line...
Warning: Illegal string offset 'meta_description' in /sites/.../product.tpl on line...и фразы не отображаются
-
в tpl
<?php if ($descriptions) { ?>
<?php ($descriptions as $meta_keywords) { ?>
<?php echo $meta_keywords['meta_keywords']; ?><br />
<?php } ?>
<?php ($descriptions as $meta_description) { ?>
<?php echo $meta_description['meta_description']; ?><br />
<?php } ?>
<?php } ?>Стала выводится совершенно пустая страница продукта - белый лист. Может, нужно было выбрать продукт с этими заполненными полями (я выбрала продукт без заполнения), но на сайте будут и с заполненными, и с незаполненными - и все должны быть видны.
-
В опенкарт поля meta_keywords meta_description можно заполнить в админке и они записываются успешно в базу данных. Но не выводятся на странице продукта. Поэтому эти поля я решила использовать для оригинального описания товара.
В файле product папки controller сделала записи (здесь много лишних записей, так как решила испробовать всё):
1. $product_info = $this->model_catalog_product->getProduct($product_id);
if ($product_info) {
$url = '';
if (isset($this->request->get['meta_keywords'])) {
$url .= '&meta_keywords=' . $this->request->get['meta_keywords'];
}
if (isset($this->request->get['meta_description'])) {
$url .= '&meta_description=' . $this->request->get['meta_description'];
}2. $this->data['meta_keywords'] = html_entity_decode($product_info['meta_keywords'], ENT_QUOTES, 'UTF-8');
$this->data['meta_description'] = html_entity_decode($product_info['meta_description'], ENT_QUOTES, 'UTF-8');3. $this->data['text_meta_keywords'] = $this->language->get('text_meta_keywords');
$this->data['text_descriptions'] = $this->language->get('text_descriptions');4. $this->data['products'][] = array(
'meta_keywords' => $result['meta_keywords'],
'meta_description' => $result['meta_description'],5. $this->data['descriptions'] = array();
$results = $this->model_catalog_product->getProductDescription($this->request->get['product_id']);
foreach ($results as $result) {
if ($result['meta_keywords']) {
$this->data['descriptions'][] = array(
'meta_keywords' => $result['meta_keywords']
);
}
if ($result['meta_description']) {
$this->data['descriptions'][] = array(
'meta_description' => $result['meta_description']
);
}
}6. $this->response->setOutput($this->render(TRUE), $this->config->get('config_compression'));
} else {
$url = '';
if (isset($this->request->get['meta_keywords'])) {
$url .= '&meta_keywords=' . $this->request->get['meta_keywords'];
}
if (isset($this->request->get['meta_description'])) {
$url .= '&meta_description=' . $this->request->get['meta_description'];
}7. public function review() {
$this->data['reviews'] = array();
$results = $this->model_catalog_review->getReviewsByProductId($this->request->get['product_id'], ($page - 1) * 5, 5);
foreach ($results as $result) {
$this->data['reviews'][] = array(
'meta_keywords' => substr($product_info['meta_keywords'],0,255),
'meta_description' => substr($product_info['meta_description'],0,255),В файле product.tpl:
1 вариант: <?php if ($descriptions) { ?>
<?php echo $meta_keywords; ?><br />
<?php echo $meta_description; ?><br />
<?php } ?>2 вариант: <?php if ($descriptions) { ?>
<?php foreach ($descriptions as $meta_keywords) { ?>
<?php echo $meta_keywords['meta_keywords']; ?><br />
<?php } ?>
<?php foreach ($descriptions as $meta_description) { ?>
<?php echo $meta_description['meta_description']; ?><br />
<?php } ?>
<?php } ?>Поясняю, что эти поля meta_keywords meta_description встроила в самом продукте, они не для поисковика - там есть свои поисковые фразы и описания, поставленные без участия информации этих полей.
При 2-м варианте файла tpl выводится в полях то, что нужно - но с добавлением Undefined index meta_keywords Undefined index $meta_description (сточка такая-то) в файле продукта tpl. То есть из базы эти фразы вытянуты, но чего-то не хватает - то ли файл нужно специальный где-то создавать, то ли в каком-то файле записи не хватает либо она не верна.
При 1-м варианте - выводит все корректно, но производителя в обоих полях.
-
Undefined index в файле продукта tpl. Как устранить ошибку?



model в товаре на движке оперкарт
in Freelance
Posted
На сайте http://xn--80aqeivp.xn--p1ai/ model в товаре состоит из двух частей, вторая из которых выводится правильно. Нужно заменить ошибочный вывод [Error. Page cannot be displayed. Please contact your service provider for more details. (25) на цифры
[Error. Page cannot be displayed. Please contact your service provider for more details. (25)-260367]