
SnowSilver
-
Posts
45 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by SnowSilver
-
-
В 11/13/2017 в 00:29, Димитрий сказал:
тогда тут посмотри: https://toster.ru/q/267732
попробовал сконвертировать шритф здесь: http://www.font2web.com/
и действительно, заработало, ура!!! НО...после конвертации "dymaxionscript.ttf" мне в архиве выгрузилось аж в 4 форматах этот шрифт: otf, svg, ttf, woff
там даже html файл демонстрация есть шрифта, после конвертации...в css файле следующее:
@font-face { font-family: 'Conv_dymaxionscript'; src: url('fonts/dymaxionscript.eot'); src: local('☺'), url('fonts/dymaxionscript.woff') format('woff'), url('fonts/dymaxionscript.ttf') format('truetype'), url('fonts/dymaxionscript.svg') format('svg'); font-weight: normal; font-style: normal; }НО, если я закомментирую "url('fonts/dymaxionscript.woff') format('woff')", то отображение текста будет стандартным шрифтом... Почему??? я это стал проверять, чтобы убедиться, что в формате "ttf" - который изначально не работал, заработал... Да и "svg" шрифт получается тоже не работает, браузер даже не подгружает эти шрифты
И еще, там есть подключение src: url('fonts/dymaxionscript.eot'); - этого файла не оказалось, может ошибка какая возникла при конвертации и поэтому его нет...
-
2 часа назад, Димитрий сказал:
Так пробуй:
@font-face { font-family: 'Dymaxion Script'; src: url('../fonts/DymaxionScript.ttf') format('truetype'); }Попробовал, не помогло
1 час назад, Hasiev сказал:Может быть путь неправильный? Что в консоли пишет?
Путь правильный, в консоли ничего
-
Почему браузер не отображает шрифт 'Dymaxion Script' ? Скачивал несколько, но безуспешно
@font-face { font-family: 'Dymaxion Script'; src: url('../fonts/DymaxionScript.ttf'); } div { font-family: 'Dymaxion Script'; font-size: 50px; } -
23 часа назад, AlexZaw сказал:
На мой взгляд тут вообще нет смысла в сетке, просто задать блокам процентную ширину.
Но если несколько страниц, то наверное можно применять сетку ?
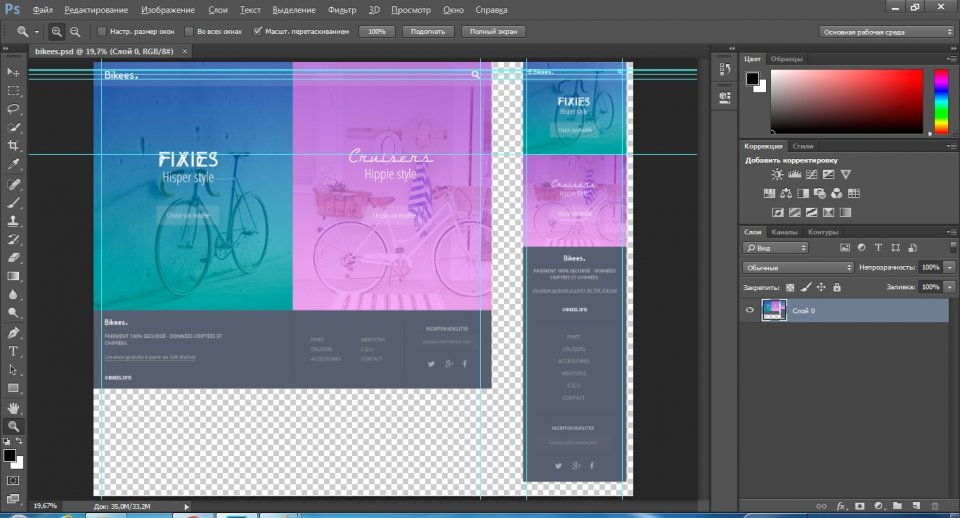
я щас смотрю в макете, там для дестопа, ширина между крайними линиями 2750px - это не много ? я сколько немного верстал, ширина максимально обычно в районе 1000, но ни как не две тысячи, наверное макет расчитан для больших мониторов
-
1 час назад, AlexZaw сказал:
зы: а что вы тут на 4 колонки разбивать собрались?
В футере можно увидеть 4 колонки, разве нет?
Какую бы вы использовали сетку для данного макета ? на сколько ячеек(колонок) ?
-
1 час назад, IvanRu08 сказал:
Как я понял, вас смущают горизонтальные секции? Это просто еще один контейнер, с вертикальными колонками, как и всегда.
Это так в шапке 4 линиями показано, какой высоты должне быть контейнер для десктопа или мобильной версии?
Если бы вы создавали сетку, на сколько колонок бы вы поделили ? -
если вы хотите, чтоб сначала выполнялась свойство top, а после transform, вам для свойства transform нужно поставить задержку, перед началом выполнения, которая равна времени выполнения анимации для свойства top
top: 0transform: rotate(45deg)
transition: top .5s, transform .5s ease 0.5s
-
Ни разу не верстал сеткой. Раньше мне попадались макеты, и там вертиальными линиями были колонки. Щас вот решил сверстать следующий макет. В шапке несколько горизонтальных линий, че к чему ?) я делая сетку это тоже как то учитывать должен ???
а еще, колонка как бы одна большая ? и в мобильная версии оодна, но меньшего размера
и в большой версии как мне кажется, должна быть линия разделения двух изоображений(контейнеров), то есть там 2 блока должно быть
на сколько колонок нужно бить ? по своему усмотрению ? я вижу, что можно на четыре побить, не больше, судя по шапке
можете пояснить эти моменты
-
В 10/5/2017 в 14:47, AlexZaw сказал:
С сеткой или без зависит от дизайнера, вот дадут тебе макет без сетки и скажут сделать пиксель перфект, и тогда как не крути сетка не поможет.
А если верстка не пиксель перфект, но в макете нет сетки ?
И еще, сетку есть смысл применять в лэдингах ?Ни разу не верстал сеткой...
-
1 минуту назад, Switch74 сказал:
В последних Хроме Фаере и Опере все отображается одинаково
если убрать пробелы. то одинаково) но с пробелами по разному)
просто отступ по идеи должне быть, а его нету, я к этому клоню
-
7 минут назад, Switch74 сказал:
уберете переносы будет вести себя одинаково
да, вы все таки правы, если убрать отступы. то отображается одинаково везде))
но, без отступов поведение в chrome отличается от других бразуеров, в том числе Opera, везде появляется отступ, кроме Chrome
-
1 час назад, Switch74 сказал:
перенос строк уберите между блоками, так себя ведет любой inline в любом браузере
тут по разному ведет себя псевдоэлемент before - inline-block, в данном случае
-
При дефолтном шрифте в 16 px, между блоками inline-block 4px отступа.
Имеем такую верстку:Результат в хром версии 61:

Отступа между псевдоэлементов before - inline-block который у нас в ширину в 1px и и первым блоком нету, но отступ должен быть!но если в хроме, в панели разработчиков, в DOM, у псевдоэлемента before выключить display: inline-block и включить, то станет нормально отображаться, попробуйте)
пример:

а вдругих браузерах сразу корректно отобразитсячто думаете на сей счет ?
такой косяк с отступом проявляется только с псевдоэлементом inline-block и только в хром с большущим подозрением именно 61 версией...
-
вот пример на codeopen.iohttps://codepen.io/anon/pen/gGgMWX
Всем ячейкам задана высота 45px. Одной из ячеек задана высота 69px. Строка растянулась по высоте в 69px.
Как сделать так, чтобы остальные ячейки тоже растянулись по высоте строки ??
height: 100% не будет работать
Мне просто интересно возможно ли как то сделать, не ужели нельзя...
-
7 часов назад, Svetlana_P сказал:
Вы можете, пожалуйста, выложить пример в песочницу? Чтобы всем было проще

Пожалуйста: https://jsfiddle.net/o7exdyya/
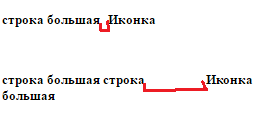
Сейчас результат в скрине 1. А надо как в скрине 2 - то есть. иконка от текста всегда должна быть на одном расстоянии. На первом скрине, где две строчки, иконка далеко уехала... потому что блок h5 растянулся...
7 часов назад, mrnobody сказал:Да, не понятно к какому виду нужно привести.
Так?
иконка всегда должна быть на одном расстоянии от текста
В вашем примере, иконки находятся на разном растоянии от текста, Скрин1. Во втором скрине приведено, как доолжно быть
Например, расстоянии иконки от текста всегда 10 px
-
Как отобразить слово "Иконка" на одинаковом расстоянии от текста ?
Там получается, что текст не вмещается в строку, переносится на другую строку, тег h5 растягивается в ширину(так как текст не влазит в строку), из за этого получается отступ большой от иконки... а надо что в любом случае было одинаковое расстояние... подскажите как это сделать? как можно это обойти... желательно, чтобы ширина div.g оставалось 26%
Исходник:<!DOCTYPE html> <html>
<head> <title></title>
<style type="text/css">
h5 {
position: relative;
display: inline-block;
}
span {
position: absolute;
top: 0;
right: -56px;
}
.g {
width: 26%;
}
</style>
</head>
<body>
<div>
<DIV class='g'>
<h5>строка большая<span>Иконка</span></h5></DIV>
<DIV class='g'><h5>строка большая строка большая<span>Иконка</span></h5></div>
</div>
</body>
</html>
-
А с использованием бутстрап 3.3, у вас галочка исчезает/устанавливается, или просто цвет меняется?? у меня только цвет меняется
-
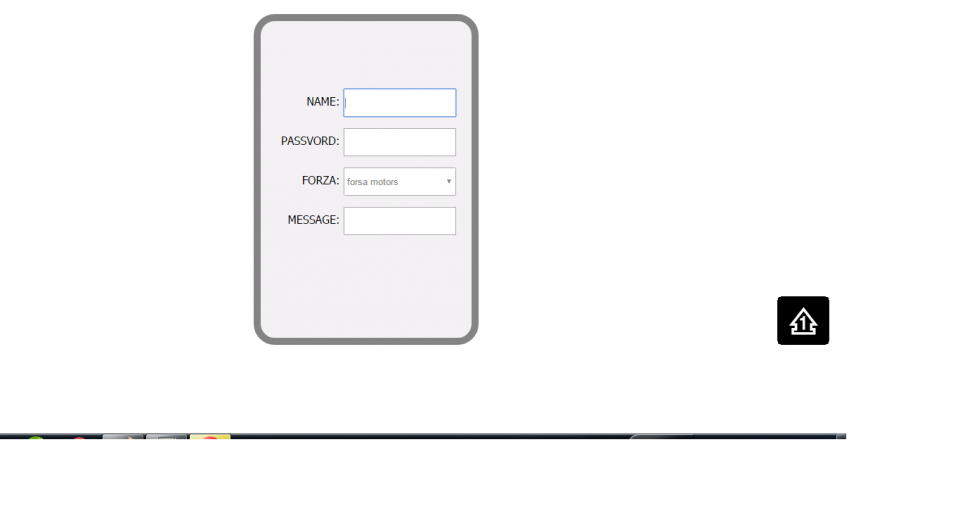
"Ребят подскажите как отпозоционировать input и option что бы они были на одном уровне"
Вы имели ввиду наверное, чтоб подписи и поля ввода были ровными, про уровень...
Результат в скрине
<div class="container"> <form action="#" method="post"> <p><label for="name">Name: </label> <input type="text"> </p> <p> <label for="passvord">Passvord: </label> <input type="text"> </p> <p> <label for="forza">Forza:</label> <select name="nav" id="" size="1"> <option value="forsa motors">forsa motors</option> <option value="forsa motors">forsa motors</option> <option value="forsa motors">forsa motors</option> <option value="forsa motors">forsa motors</option> <option value="forsa motors">forsa motors</option> </select></p> <p> <label for="text" class="mes">message: </label> <input type="text"> </p> </form> </div>
.container input, .container select { width: 160px; height: 40px; color: #848484; } .container label { display: inline-block; width: 90px; text-align: right; }
-
Имеете ввиду, вам надо сделать верхний - главный чекбокс, при клике на который, будут отмечены все другие чек боксы ?









Не подлючается шрифт Dymaxion Script
in HTML Coding
Posted · Edited by SnowSilver
Спасибо за информацию. Тогда понятно почему не работает:) Исходник приложил еще раз.
И еще попутно вопрос про шрифты. Я правильно понимаю, что правильнее подключать шрифты для разных начертаний?
Например для DymaxionScript
не зря же делают шрифту разные начертания отдельно, которые подключаются отдельно
так то по идеи можно было просто подгрузить один(например DymaxionScript c обычным начертанием) и свойсвами font-weight, font-italic задавать нужное начертание
я как то через font-face подключил нестандартный шрифт, задал ему font-weight: bold и применил свойство -webkit-text-stroke для задания контура тексту. И заметил, что полужирность в хроме и мазиле сильно отличаются.
Полагаю, если бы подключил этот шрифт с жирным начертанием, такой разницы скорей всего не было.