
ya novenkiy
-
Posts
17 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by ya novenkiy
-
-
спасибо, помогло в принципе, но все равно остаются маленькие просветы.
А не знаете как эту галерею подвинуть вправо немного?
И еще вопрос не по теме.. почему у меня заканчивается лимит размера файла для отправки в сообщениях? Спасибо.
-
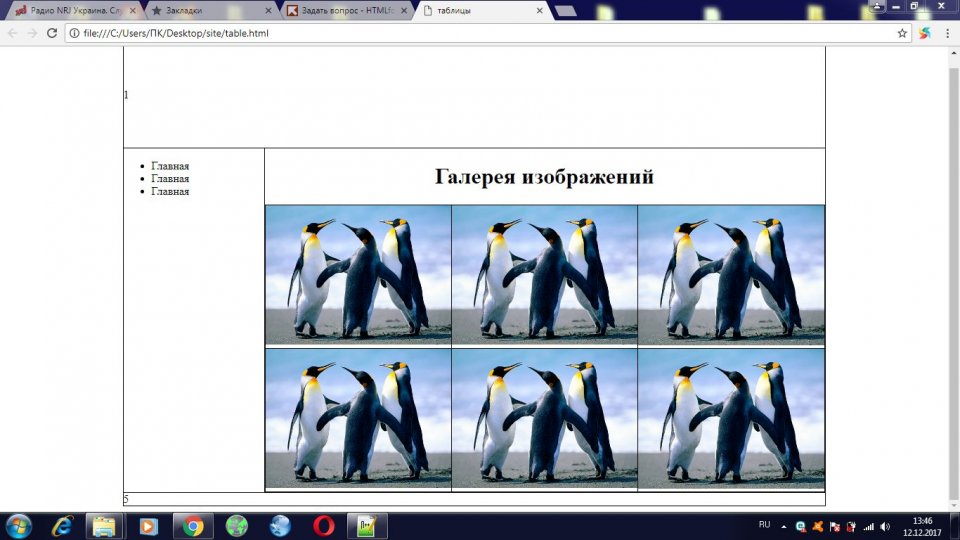
как убрать эти пробелы под пингвинами?
<!DOCTYPE html> <html> <head> <title>таблицы</title> <meta http-equiv = "Content-Type" content = "text/html; charset = UTF-8" /> <link rel = "stylesheet" href = "styles.css"/> </head> <body> <table id = "main"> <tr> <td id = "header" colspan = "2">1</td> <tr/> <tr> <td id = "left"> <ul> <li>Главная</li> <li>Главная</li> <li>Главная</li> </ul> </td> <td> <h1 class = "title">Галерея изображений</h1> <table id = "gallery"> <tr> <td><img src = "image/Penguins.jpg" /></td> <td><img src = "image/Penguins.jpg" /></td> <td><img src = "image/Penguins.jpg" /></td> </tr> <tr> <td><img src = "image/Penguins.jpg" /></td> <td><img src = "image/Penguins.jpg" /></td> <td><img src = "image/Penguins.jpg" /></td> </tr> </table> </td> </tr> <tr> <td colspan = "2">5</td> </tr> </table> </body> </html>
table, td{ border: 1px solid black; padding: 0; } table{ border-spacing: 0; border-collapse: collapse; } #main{ width: 1000px; margin: 0 auto; } #header{ height: 150px; } #left{ height: 450px; width: 200px; vertical-align: top; } #gallery{ width: 90% margin: 0 auto; } #gallery img{ width:100% } h1.title{ text-align: center; }
-
Цитата
вауу, спасибо чувак. Я не знал что файл не нужно называть с расширением..То есть при этих названиях нужно было путь указать как crocodile.png.png
Цитатаотправил через цитату.. по другому не хочет)
-
-
выложить html документ вместе с папкой?
а какой обменник?
-
вот другой файл с другой папкой http://cssdeck.com/labs/pdx9swbn
с папки site ссылка
А как эти средства разработчика открыть
уже скрины не могу отправлять. какие то проблемы с обработкой
-
-
да нет там единицы
-
-
напиши какой правильный путь
-
-
с папки images ссылка
да нет, это я пробовал поменять формат после этого, с jpg тоже не пашет
-
-
-
картинка находится в той же папке, реестр правильный. Пролистайте вниз страницу, вместо изображения только название "волк2"
-
https://jsfiddle.net/tot8kbbn/
почему не работает вторая картинка с локальной ссылкой?




почему рамка сплюснулась
in HTML Coding
Posted · Edited by ya novenkiy
а если убрать из ссылки, то норм.