-
Posts
26 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Calendar
Store
Posts posted by purple/ocean
-
-
Попробуй дописать вендорные префиксы на кейфрейм и его свойства для safari.
-
Задавайте вопрос корректнее.
Полагаю что jQuery, если так, то подключайте jQuery UI, там в документации куча примеров с эффектами.
Примерное решение вашей проблемы$( "#toggle" ).click(function() { $( ".menu" ).toggle( "slide", 1000 ); });
-
2 дня? Первая ссылка по запросу "как сделать ссылку на скачивание файла html"
Можешь проверить
Вот код, нужен лишь атрибут download<a href="index.html" download>Скачать файл</a>
Ресурс для доп. информации
Там в ресурсе не написано, но если вдруг требуется скачать допустим index.html, а на выходе он имел название title.html, то в атрибут нужно дописать желаемое название.
<a href="index.html" download="title">Скачать файл</a>
-
Задавай вопрос корректнее, если хочешь получить ответ.
23.10.2019 в 18:01, Sanchous сказал:который лежит в контейнере
Какой контейнер?
23.10.2019 в 18:01, Sanchous сказал:В верстке так же использовалась библиотека Bootstrap
Так же как где?
-
Прекрасная статья с ресурса известного любому кто гуглил что-то про веб хотя бы пол часа.
1.http://tpverstak.ru/roadmap-frontend-2019/ что изучать2.http://tpverstak.ru/verstak-vs-frontend/ доп. чтоб разницу понять
-
stylelint(можно даже gulp-stylelint, если уж совсем автоматически на постоянке хочется) решит все проблемы
-
 1
1
-
-
Форум вообще живой?!
-
Размер какого-то блока кривой, мб падинг/марджин мешает.
Так же в инспекторе пройдись по всем элементам курсором выбора элемента. и посмотри что толкает страницу.
Погугли что такое медиа-запросы. -
.wrap{ width: 250px; display: flex; flex-direction: row; justify-content: space-around; align-items: center; border: 1px grey solid; } hr{ height: 80px; width: 1px; border: none; background-color: grey; margin: 0; }
<div class="wrap"> <div class="l-side"> <p>prep</p> <p>20 m</p> </div> <hr> <div class="r-side"> <p>ready in</p> <p>8 h 20 m</p> </div> </div>
-
-
position: absolute; поможет выйти из ситуации?
-
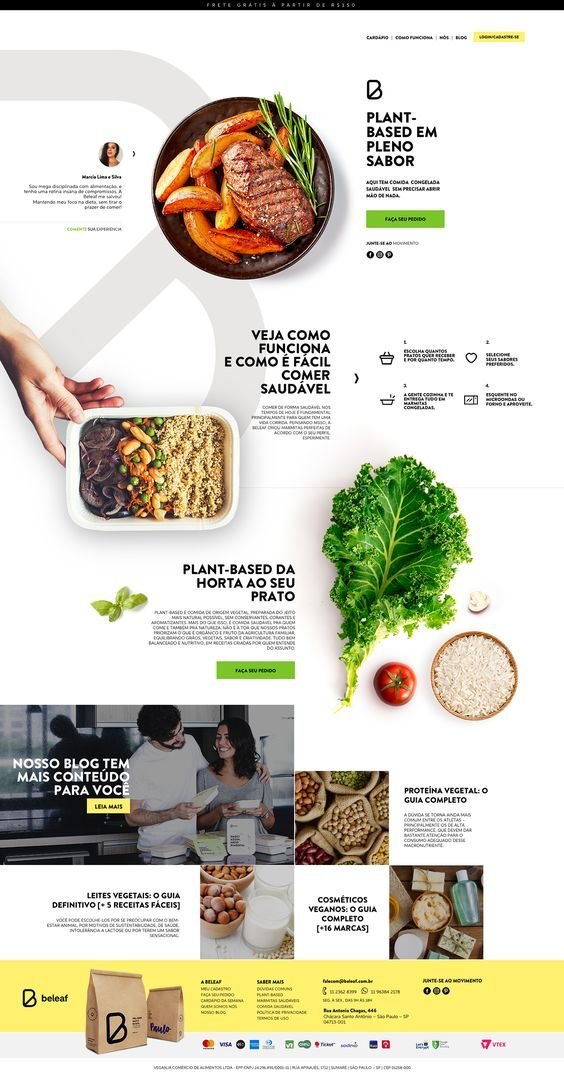
Как правильно сверстать картинки(руку, лист салата и тд) на данном шаблоне?

Интересуют именно первые 3 изображения, а именно тарелка, рука с дошиком и лист салата.
Тарелку можно просто сверстать допустим на флексах разбив блок на 3 столбца. Но вот интересно как сверстать две оставшиеся картинки так еще и с текстом.
Я подумал, что можно также сверстать на тех же флексах разбив на те же 3(в случае с рукой) и 2(в случае с листом салата) колонки флекс сетку, но в таком случае изображения толкали бы друг друга так как рука с тарелкой и лист салата имеют общую площадь расположения на странице. Как это сделать? Помогите пожалуйста, может какое-то свойство прилипания или вообще другой метод верстки? -

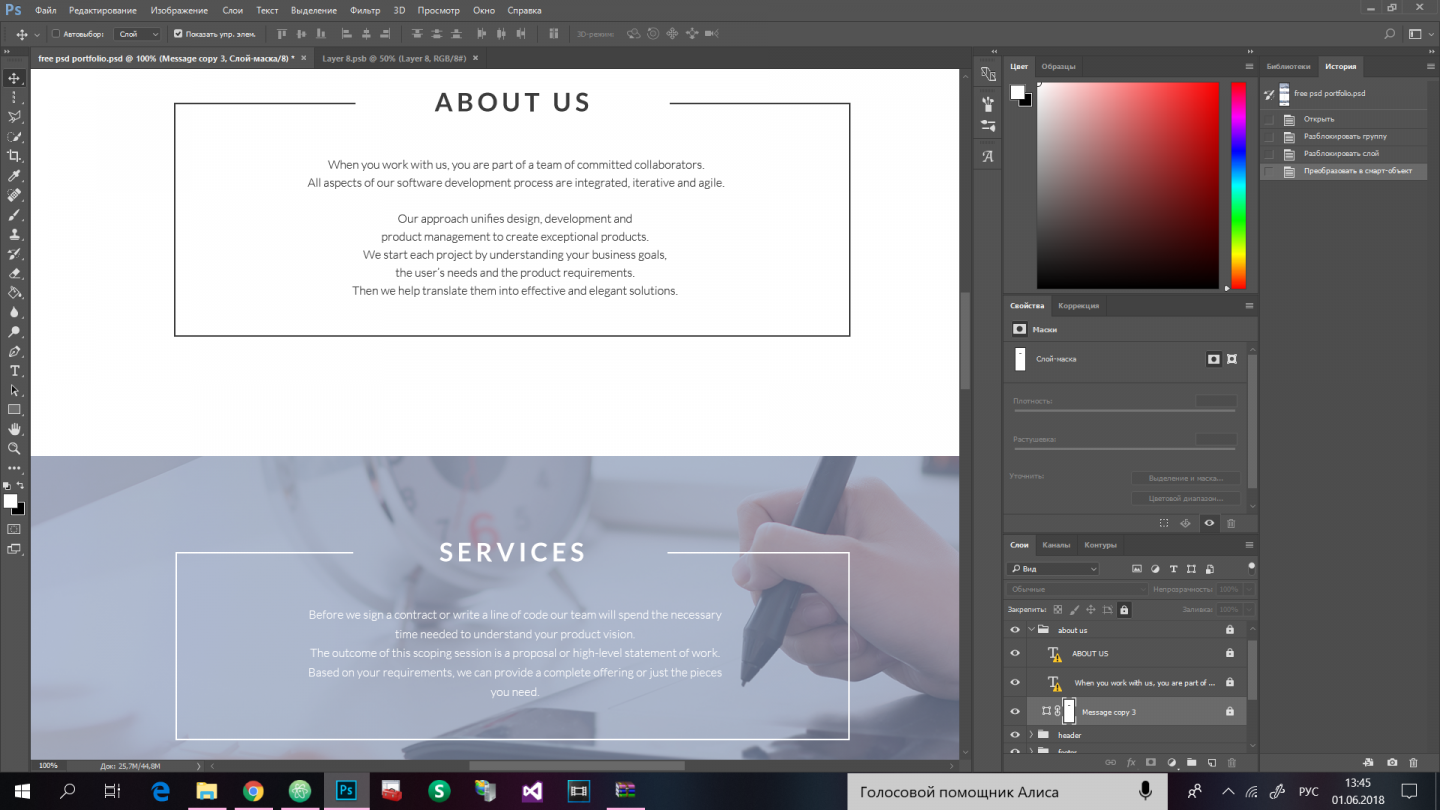
Как вообще сделать, а главное как сделать правильно такую обводку блока?
-
Проблема с авторизацией, я так понял, что я не правильно пишу запрос
$query = mysqli_query($con, "SELECT * FROM users WHERE login='$e_login'")
Фул php код:
if(isset($_POST["submit"])){ $username = $_POST['username']; $login = $_POST['login']; $password1 = $_POST['password1']; $password2 = $_POST['password2']; $email = $_POST['email']; if ($password1 == $password2){ $password1 = md5($password1); // $query = mysqli_query($con, "SELECT ('',$username,$login,$password1,$email,'') FROM users ORDER BY id"); $query = mysqli_query($con, "INSERT INTO users VALUES ('','$username','$login','$password1','$email','')"); if ($query == true) { echo "Вы удачно зарегестрировались"; } } else { echo ("Пароли не совпадают"); } } if(isset($_POST["enter"])){ $e_login = $_POST['e_login']; $e_password = md5($_POST['e_password']); $query = mysqli_query($con, "SELECT * FROM users WHERE login='$e_login'"); $userdata = mysqli_fetch_array($query); if ($userdata['password1'] == $e_password){ echo "Вы зашли"; } else { echo "Не верный логин или пароль"; } } ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <form class="" action="signup.php" method="post"> <input type="text" name="username" value="" placeholder="ФИО" required><br> <input type="text" name="login" value="" placeholder="Логин" required><br> <input type="password" name="password1" value="" placeholder="Пароль"required><br> <input type="password" name="password2" value="" placeholder="Повторите пароль" required><br> <input type="text" name="email" value="" placeholder="EMail" required><br> <input type="submit" name="submit" value="Зарегистрироваться"> </form> <form class="" action="signup.php" method="post"> <input type="text" name="e_login" value="" placeholder="Логин" required><br> <input type="password" name="e_password" value="" placeholder="Пароль"required><br> <input type="submit" name="enter" value="Авторизоваться"> </form> </body> </html>
Собственно в чем проблема?
Если как я и думаю, что в запросе, то будьте добры подскажите как правильно его написать, если в чем-то другом, буду благодарен за разъяснение проблемы. -
16 минут назад, Нарек сказал:
Нет не один, просто на такие вопросы не хочется отвечать, так как все сводится к гаданию, если честно.
А по теме, вероятно не работает, потому что надо скрипт перенести после html разметки, перед тэгом </body> либо обернуть весь скрипт в document.ready
Нарек, спасибо, document.ready решил проблему.
-
4 минуты назад, Нарек сказал:
Ну тут либо гадалка нужна, либо лог из консольки.
Нарек, здравствуйте, вы случаем не один на этом форуме всем помогаете?

В консоли ошибок нет -
Нужно реализовать ползунок
Нашел тот который нужен на просторах интернета
https://jsfiddle.net/120n2arx/63/
И тут вопрос.
Я никогда не работал с jQuery, у автора все работает, копирую себе в файлы, ничего не работает.
Отображается сам ползунок но с ним никаких действий производить не получается.
Как решить проблему?
Ошибка наверняка банальная.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="slider.css"> <script src="http://code.jquery.com/jquery-1.9.1.js"> var drag = false; var values = []; for(var i = 0; i < 24; i++) for(var j = 0 ; j < 60;j+=10){ var h = (i+"").length < 2?"0"+i:i; var m = (j+"").length < 2?"0"+j:j; values.push(h+":"+m) } $(".slider").each(function(i,e){ updateView(e); }); $(".slider>.bar>.lp,.slider>.bar>.rp").bind("mousedown",function(){ drag = $(this); }) $(document).bind("mousemove",function(e){ if(!drag) return; var x = (e.pageX - $(drag).outerWidth()/2 - $(drag).parent().parent().offset().left)/$(drag).parent().parent().outerWidth(); if(x < 0 ) x = 0; if(x > 1) x = 1; var rp = $(drag).parent().find(".rp"); var lp = $(drag).parent().find(".lp"); if($(drag).hasClass("lp") && x > $(rp).attr("data-pos") ){ $(rp).attr("data-pos",x); } if($(drag).hasClass("rp") && x < $(lp).attr("data-pos") ){ $(lp).attr("data-pos",x); } $(drag).attr("data-pos",x); updateView($(drag).parent().parent()); }); $(document).bind("mouseup",function(){ drag = false; }); function updateView(slider){ var l =$(slider).find(".lp").attr("data-pos"); var r =$(slider).find(".rp").attr("data-pos"); var x = $(slider).outerWidth() * l; var w = (r - l)*$(slider).outerWidth(); $(slider).find(".bar").css({left:x+"px",width:w+"px"}); var index = Math.round(values.length*l); if(index >= values.length) index = values.length-1; $(slider).find(".lp").html("<span>"+values[index]+"</span>"); index = Math.round(values.length*r); if(index >= values.length) index = values.length-1; $(slider).find(".rp").html("<span>"+values[index]+"</span>"); } </script> </head> <body> <div class="slider"> <div class="bar"> <div class="lp" data-pos="0.1"></div> <div class="rp" data-pos="0.7"></div> </div> </div> </body> </html>
-
Неактуально. Проблему решил
-
3 минуты назад, Нарек сказал:
А с чем должно быть связано вывод разного количества ? Каждая страница отдельный php файл?
Я могу код php скинуть, если вы в нем шарите.
Нет не отдельный, у меня типо одна странице, на ней же модальное окно и в нем посредством php вытягиваются записи из БД, а количество записей ограничивается переменной, если записей больше чем значение переменной то появляются кнопки навигации, и соответственно новые страницы4 минуты назад, Нарек сказал:А с чем должно быть связано вывод разного количества ? Каждая страница отдельный php файл?
Да кстати, не могли бы посоветовать как сделать так чтобы на нажатие кнопки, в модальном окне отображалась другая php страница, думаю так тоже было бы интересно реализовать.
-
Только что, Нарек сказал:
CMS какой-то используется или самопис?
Самопис
-
44 минуты назад, Нарек сказал:
Нихрена не понял. А то что пхпшники злые, этож естественно, у них язык уже много лет все хоронят да похоронить не могут.
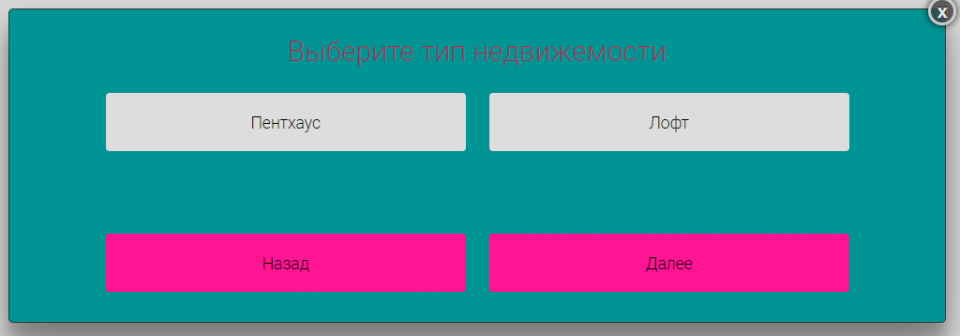
В общем, посоветуйте способы того как в модальном окне отображать записи из бд. Чтобы разное количество данных на страницах было.
-
Я надеюсь тут можно задавать вопросы по php, т.к на php-ных форумах все до жути злые.
В общем суть, есть модальное окно и в нем надо сделать кнопки при клике на которые информация об этом вносится в БД, суть проблемы в том что я нашел лишь способ который выводит фиксированное количество кнопок из БД. а требуется вывод разного количества кнопок, т.к у меня там страницы, допустим надо чтобы на 1 стр было 4 кнопки, а на второй 2, а у меня получилось сделать лишь чтобы на всех страницах было одинаковое кол-во кнопок.

Я прошу от вас лишь совета того что гуглить, желательно именно методы реализации, функцию определенную и тп. -
Не актуально, разобрался.
-
Прохожу практику, сайт на WP, дали доступ к админке, скинули логин и пасс для FTP чтоб выкачать файлы, и дали логин и пасс от БД, но не пойму куда их вводить(именно БД).
Я ожидал что дадут просто доступ к хостингу, так бы все было легче, т.к я так уже делал, а с такими методами работы первый раз сталкиваюсь.
В общем вопрос как БД то получить.




ПОМОГИТЕ НАЙТИ ОШИБКУ.
in HTML Coding
Posted
Опечатка в имени класса для кнопки
В html bth, в сss btn
C рамкой то же самое sitebar и sidebar
Будь внимательнее.