
four17
-
Posts
6 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by four17
-
-
по идее вообще не тот принцип )
-
да пробовал через флекс .не получается . и в инете решения пока не нашел .
-
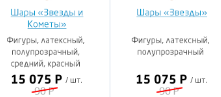
Можно ли с помощью css выровнять блоки одинакового по уровню ?
вот картинка.
Высота блока должна быть не фиксированной .Контент может быть в любом количестве . Блоки с контентом должны быть на одном уровне . Т.е независимо сколько символом в контенте , описание строго на одном уровнем с другим описание , цена на одном уровне с ценой.
Каким способом можно реализовать данное решение ? спасибо за внимание.
-
спасибо!
-
Всем привет, как можно реализовать такой слайдер на платформе wordpress.
скриншот, и ссылка на источник http://www.futsaldynamo.com/ .
Функционал слайдера таков: выводит 4 поста сбоку (которые мы укажем в админке ,) и главный большой блок слайдера это картинка и контент текущего слайда ?
Спасибо за внимание и помощь , благодарен любому совету.



Выравнивание блоков на одном уровне
in Practise Templates
Posted
Спасибо , но такой результат у меня тоже получался ))
А нужно чтобы например описание было на одном уровне с другим описание и выровнялась к топу. как то так(