
AbaGardon
-
Posts
9 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by AbaGardon
-
-
На данный момент я верстаю сайты как статическую страницу и далее ничего с ним не делаю.
1. На сколько сильно отличается верстка сайта для CMS систем и для фреймверков JS, и что входит в мои обязанности ?
2. А так же что я должен в идиале делать с макетом чтобы он был готов для дальнейшей работы с ним ? -
28 минут назад, chocolate_moles сказал:
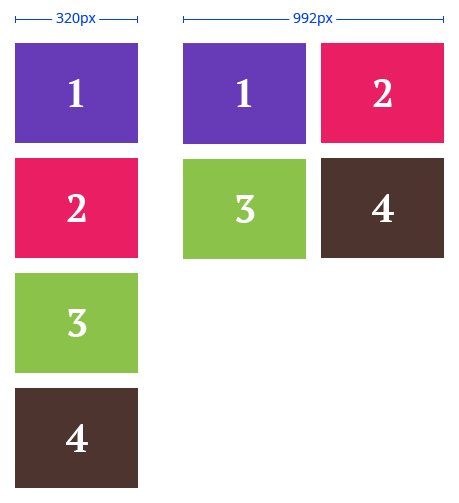
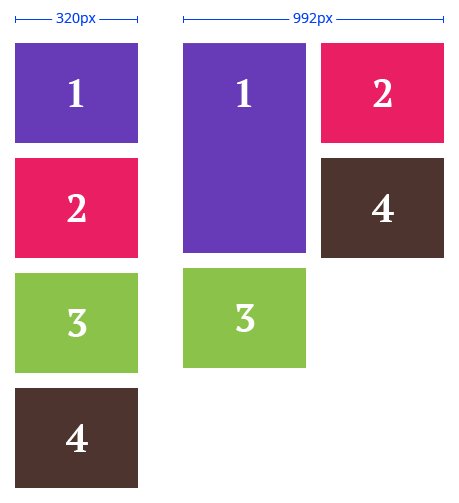
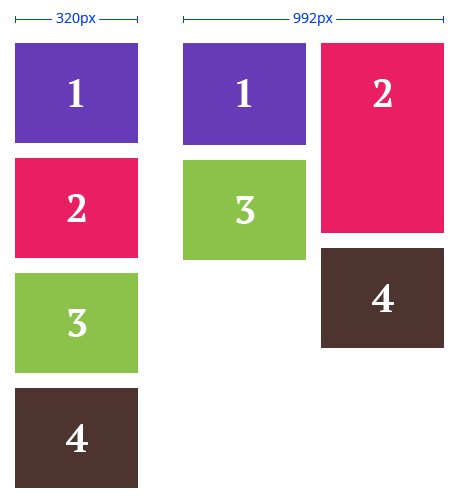
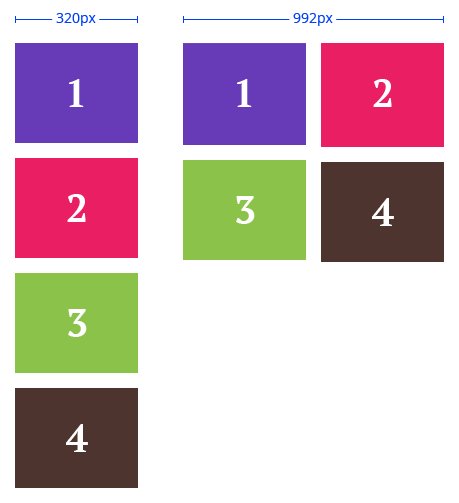
Float & Flex ? 320px это мобильная 992px desctop или общая ширина сайта должна быть 1312px ?
-
7 часов назад, klierik сказал:
Вот официальный порт less to sass: https://github.com/twbs/bootstrap-sass#d-npm--nodejs который можно использовать в Вашем случае
Спасибо Вам большое а то у меня не получалось никак найти с расширением scss всегда либо less либо sass находил.
-
В 17.10.2018 в 16:35, klierik сказал:
Скорее всего — да. Синтаксисом.
Проблем не будет. Сам пишу код на SCSS при подключенном Bootstrap.
Спасибо большое. Но мне кажется Вы меня не поняли.
Уточню: Я пишу на синтаксисе scss, подключаю обычной командой в npm bootstrap@3 но внутри этого пакета нету scss расширений есть только less(но мне не нужен less я пищу в scss). В поиске NPM пакетах нашел bootsrap-sass, там же в поиске не нашел bootsrap-scss для версии 3.
Теперь вопрос: Если я пишу на синтаксисе scss а в npm подключаю пакет bootstrap@3.3.7 с расширением sass то корректно ли будут стили отображаться в итоговом style.css файле, или все таки нужно найти пакет bootstrap с расширением scss, (тогда получается на bootstrap3 версии люди пишут только на less?) ? -
Отличается-ли bootstrap-sass от bootstrap-scss ?
Если я пишу код на scss а подключаю стили npm bootstrap-sass ?
Делаю все это через npm.
-
2 часа назад, Igor Schnaider сказал:
О том, как браузер работает с DOM, CSSOM и скриптами, как рисует страницу и что останавливает отрисовку, а что нет, можете почитать, например, тут и тут (там вообще много всего полезного, так что можно весь раздел по порядку).
По поводу выполнения: если код не асинхронный, то да, будет выполняться сразу и пока не выполнится и не освободит очередь, не отдаст управление другим (асинхронным вызовам или всяким событийным колбэкам).
p.s. У ноды нормальная дока, читайте там (вот про блокирующие и неблокирующие вызовы, событийный цикл). И статей в инете про внутренности работы NodeJS тоже полно, не ленитесь искать самостоятельно.
Я и не знал что у гугла на сайте все это есть спасибо.
А по поводу ноды, я не совсем понимал как вбить все это в поисковике чтобы найти что мне нужно.3 часа назад, Igor Schnaider сказал:О том, как браузер работает с DOM, CSSOM и скриптами, как рисует страницу и что останавливает отрисовку, а что нет, можете почитать, например, тут и тут (там вообще много всего полезного, так что можно весь раздел по порядку).
По поводу выполнения: если код не асинхронный, то да, будет выполняться сразу и пока не выполнится и не освободит очередь, не отдаст управление другим (асинхронным вызовам или всяким событийным колбэкам).
p.s. У ноды нормальная дока, читайте там (вот про блокирующие и неблокирующие вызовы, событийный цикл). И статей в инете про внутренности работы NodeJS тоже полно, не ленитесь искать самостоятельно.
Да и не совсем понимаю как мне вбить поисковике то как работает node а именно то что там 1 index.js является входным скриптом а остальные как то подключаются но как в этом случае код работает не совсем мне понятно.
-
Кто нить объясните как работает Node.Js ?
Я вот знаю как работает JS на клиенте:
- Клиент запрашивает страницу с url(ом)
- В ответ приходит сгенерированный или статический html
- браузер начинает парсить код (html)
- Если находит ссылки указывающий на внешний ресурс идет скачивать их..
(Вот тут я не совсем еще понимаю, во время скачивание изображений и стилей страница зависает, или это только для JS файлов ?)
- Затем как скачиваются скрипты, браузер начинает их парсить и построчно выполнять..
(Ну тут как понял весь коды выполниться сразу по порядку кроме событий я прав? , и еще как долго эти события будут работоспособными, только если вкладку закрыть или через определенное время эти события перестают работать? )Сверху я вкратце написал то как я понимаю работает JS-клиентский объясните пожалуйста как работает node.js по порядку, или ссылку на статью где это объясняют.
-
Третий день пытаюсь понять почему не работает sourcemap в браузере.
А именно не работает JS, с CSS все норм работает.
Вот код:gulp.task('script', function() { return gulp.src(src.js) .pipe(sourcemaps.init()) .pipe(concat('script.js')) .pipe(sourcemaps.write()) .pipe(gulp.dest(path.js)) });
Что я делаю не так или может что-то дополнительно нужно скачать для браузеров ?
ps: надеюсь тут у Вас найду ответ...


Ищу работу-стажировку HTML - верстальщика
in Job
Posted
А реально новичку устроится на работу удаленно ?