
Okieazy
-
Posts
22 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Okieazy
-
-
Доброго времени суток.
Сверстал макет.
Прошу объективной критики: допустил ли я какие-нибудь критические ошибки, что можно улучшить, что изменить, может, какую-нибудь секцию стоило бы сверстать по-другому?
Валидность, качество и производительность HTML и CSS кода?
https://github.com/Okitonori/ActiveBox -
Столкнулся с проблемой схлопывания отступов при уменьшении высоты браузерного окна. Пофиксил, добавив overflow: auto; родительскому элементу. Однако, на оверлей это не действует. Как исправить?

<header class="header overlay"> <div class="header-content"> <h1 class="header-content__title">We are awesome creative agency</h1> <p class="header-content__descr">This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit.</p> </div> </header>
.overlay:before { content: ''; position: absolute; top: 0; left: 0; display: block; height: 100%; width: 100%; background-image: -webkit-linear-gradient(0deg, rgba(9, 5, 47, 0.851) 0%, rgba(49, 29, 94, 0.851) 100%); background-image: -ms-linear-gradient(0deg, rgba(9, 5, 47, 0.851) 0%, rgba(49, 29, 94, 0.851) 0%); z-index: -1; } .header { position: relative; max-height: 670px; height: 100vh; background-image: url('../images/header-bg.jpg'); background-position: top center; background-size: cover; z-index: 1; overflow: auto; } .header-content { max-width: 700px; margin: 0 auto; margin-top: 150px; text-align: center; padding: 0 15px; }
-
Как реализовать такое поведение, чтобы когда я прокручивал слайд, снизу, где все иконки, в центре была активная иконка, у которой был размер больше, чем у остальных?
То есть как при прокручивании слайда добавлять класс 'active' иконке, что находится в центре? При этом все иконки тоже должны прокручиваться в слайде.
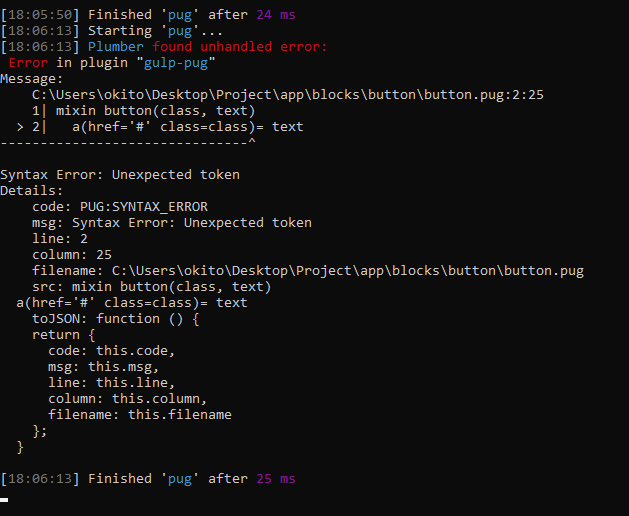
.testimonials-client p.testimonials-client__feedback This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean h3.testimonials-client__name Jane Galadriel span.testimonials-client__subname Ceo tengkurep img.testimonials-client__photo(src="images/client-1.png", alt="") img.testimonials-client__photo(src="images/client-1.png", alt="") img.testimonials-client__photo(src="images/client-1.png", alt="") img.testimonials-client__photo(src="images/client-1.png", alt="") img.testimonials-client__photo(src="images/client-1.png", alt="") -
1 hour ago, mrnobody said:
Наверное из-за того, что "class" зарезервировано, то нужно название, отличное от "class" для переменной, хранящей классы, например classes или classString
Спасибо.
-
-
2 minutes ago, Switch74 said:
Спасибо.
Какое из этих двух решения является, так скажем, наиболее правильным? (hr и :after)
Или просто как больше нравится? -
15 minutes ago, Switch74 said:
а что мешает поставить hr
какие проблемы с адаптивом при ?efore/:after?Я сделал с помощью hr.
Спасибо за совет.Just now, Switch74 said:а линия разве не может перескакивать на следующую строку, она ведь находится как бы в этом же блоке что и текст и как я понимаю текст должен отталкивать линию ниже
Я не знаю.
Она находится в абсолютном положении, не двигается с места.
&__title position: relative margin-bottom: 50px font-family: Playfairbold, arial, sans-serif font-size: 2.2em color: #fff text-transform: capitalize &:after content: '' position: absolute top: 75px left: 50% display: block width: 50px height: 1px background-color: $blue transform: translateX(-50%)
-
12 minutes ago, Switch74 said:
а что мешает поставить hr
какие проблемы с адаптивом при ?efore/:after?Когда экран становится уже, текст начинает "перескакивать" на следующую строку, на том самое место, где находится линия.
-
-
Доброго времени суток.
Закончил верстать макет.
Прошу объективной критики: допустил ли я какие-нибудь критические ошибки, что можно улучшить, что изменить, может, какую-нибудь секцию стоило бы сверстать по-другому.
Валидность, качество и производительность HTML и CSS кода.
https://github.com/Okitonori/ActiveBox -
47 minutes ago, npofopr said:
В процентах конечно.
Удобнее на флексах.На адаптиве плитки друг под друга перестраивать.
Ну вот
https://codepen.io/tigrik2017/pen/wqLwxE
https://codepen.io/ckschmieder/pen/RWLqRB
https://codepen.io/wushan/pen/rrVWbbТам ещё полно примеров. Искал по слову flexbox gallery
Большое вам спасибо.
-
55 minutes ago, npofopr said:
И так тоже правильно)
А что делать с адаптивом?
На флексах верстать?
Как лучше задавать ширину?
Я пытаюсь и в процентах задавать, и в пикселях, но что-то туго идёт. -
38 minutes ago, mrnobody said:
У вас при клике на ссылку происходит действие по умолчанию - переход по ссылке, поэтому это действие нужно отменить таким образом:
$('.nav-toggle').click(function(evt) { evt.preventDefault(); $('.nav-toggle').toggleClass('active') $('.nav').toggleClass('active') });
Большое спасибо.
-
-
Доброго времени суток.
Столкнулся с такой проблемой.
Создал меню, которое появляется при нажатии на кнопку. Меню является фиксированными и занимает всю ширину и высоту экрана.
Проблема в том, что на какой части сайта бы я не находился, при нажатии на кнопку одновременно с открытием меню экран также возвращается на самую первую секцию, а не обходимо, чтобы меню отображалось на том же самом месте сайта, где пользователь его запустил.
Не знаю, как лучше всего поделиться таким количеством кода, поэтому просто скину проект на GitHub.
https://github.com/Okitonori/ActiveBox -
Благодарю.
-
-
59 minutes ago, AlexZaw said:
HTML код самому додумывать?
<header class="header"> <div class="container"> <div class="header__top-line"> <div class="logo"><a href="#"><img src="images/logo.png" alt="Golden"></a></div> <nav class="navigation"> <ul> <li><a href="#home">Home</a></li> <li><a href="#home">Services</a></li> <li><a href="#home">Portfolio</a></li> <li><a href="#home">About</a></li> <li><a href="#home">Contact</a></li> </ul> </nav> </div> <div class="header__content"> <h1>Welcome to our studio!<br><span>It`s nice to meet you</span></h1> <a href="#" class="button">Tell me more</a> </div> </div> </header>
-
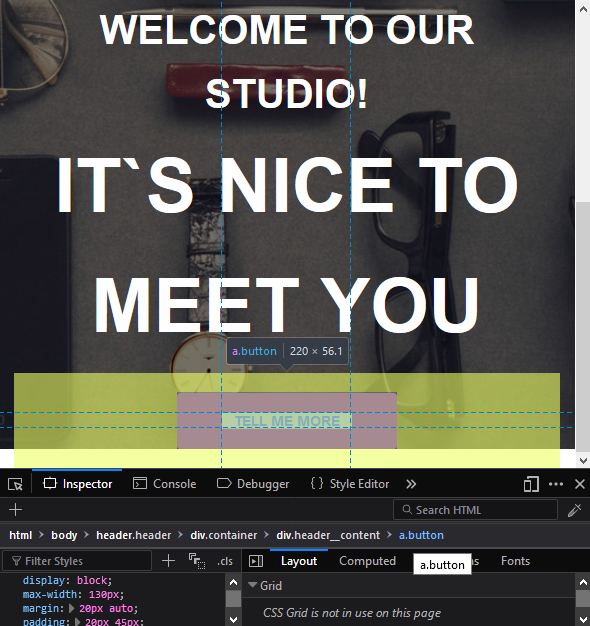
10 hours ago, AlexZaw said:
Должна, но, чтобы понять в чем дело, неплохо было бы увидеть и остальной код
Вот другой пример.
Почему нижний margin кнопки не растягивает родительский контент, а просто как бы вылазит за его пределы и создаёт пустое бело пространство?.container { max-width: 1200px; margin: 0 auto; padding: 0 15px; } .header { min-height: 700px; background-image: url('../images/header-bg.jpg'); background-size: cover; background-position: center top; } .header__content { padding-top: 160px; text-align: center; } .header__content a { display: block; max-width: 130px; margin: 20px auto; padding: 20px 45px; color: #777; background-color: #FED136; text-transform: uppercase; font-weight: 700; border-radius: 3px; } @media (max-width: 650px) { .header__top-line { flex-direction: column; text-align: center; } .logo { margin-bottom: 15px; } .navigation li { margin-left: 10px; } }

-






Оцените вёрстку
in Discussion of works
Posted
Первый проект: http://okitonori.ru/portfolio/mogo/index.html
Второй проект: http://okitonori.ru/portfolio/activebox/index.html
Прошу строгой критики.
Больше всего интересует качество кода. Допустил ли я какие-нибудь критические ошибки. Возможно, я из-за раза в раз пишу что-то неправильно.
Буду очень благодарен!