
dewqqland
-
Posts
7 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by dewqqland
-
-
55 минут назад, klierik сказал:
Здравствуйте.
Кажется Вы путаетесь в терминологиях "адаптивный" и "масштабируется", из-за этого не понятно о чём именно речь.
Вам бы выложить пример в песочницу, так гадать сложно.
не смог загрузить пример в песочницу из за фотографий, могу лишь так архивом(. Да вы правы, масштабируемый.
-
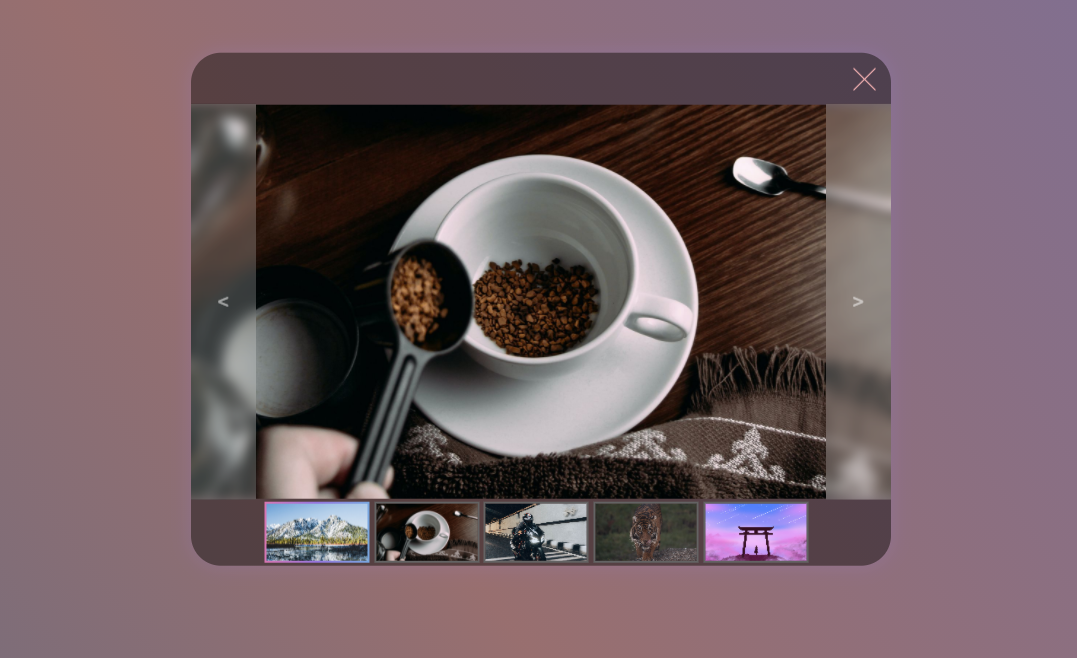
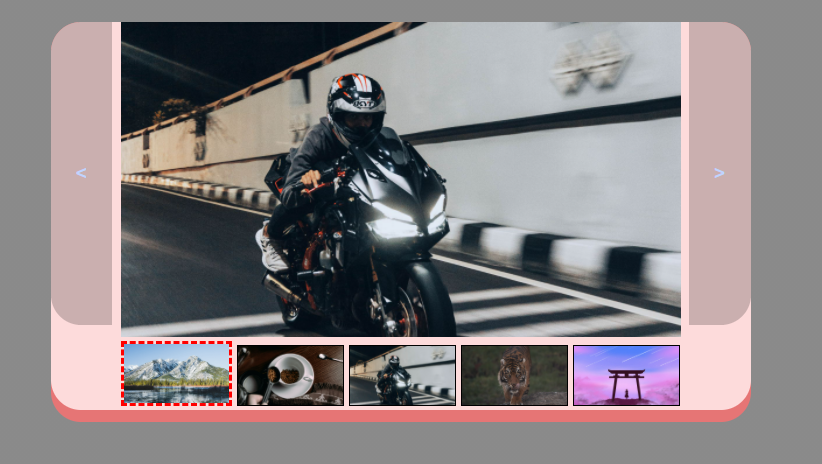
Так выглядит слайдер на ПК. Тут всё ок.

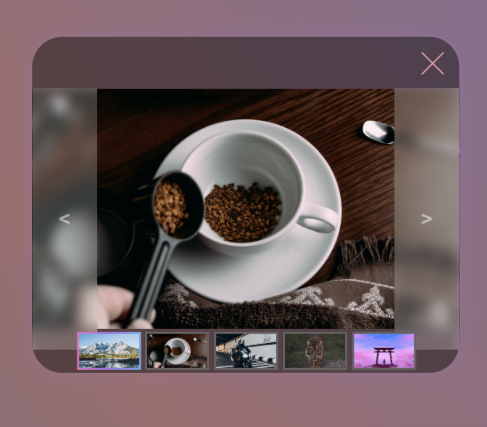
А вот так всё плохо на телефоне, планшетах или на ПК с низким разрешением.

Стрелки перелистывания фотографии немного выходят. Фотоальбом весь автоматом масштабируется благодаря: "width: 98%; max-width: 700px;", кроме стрелок. Стрелки почему то не хотят, по этому я сделал им ограничитель "max-height: 78%". Подскажите как пофиксить этот нюанс. Простите, если не корректно объяснил, я тот ещё Сусанин.
-
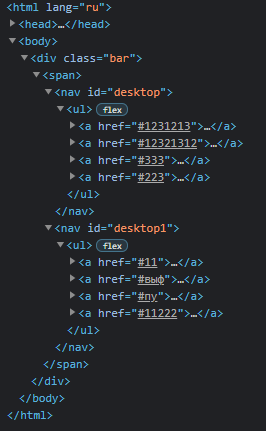
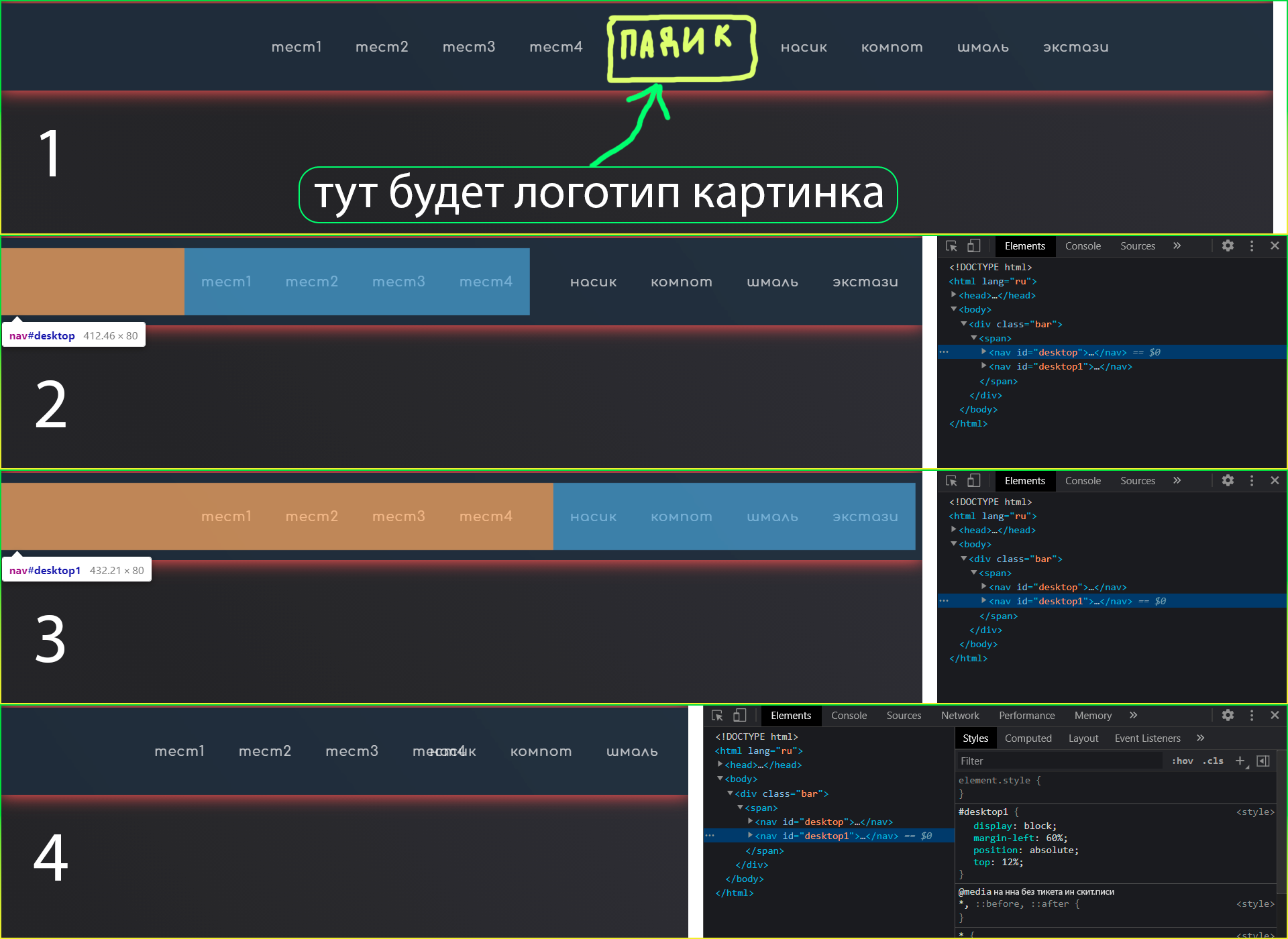
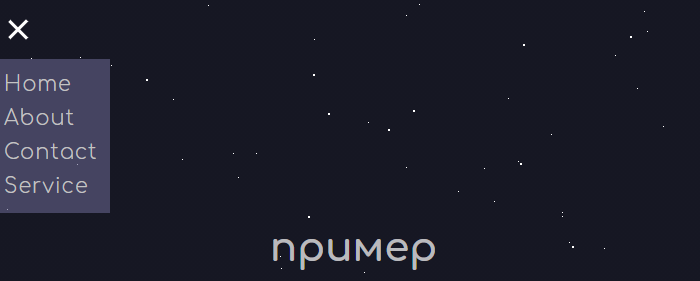
Простите за мой программный язык, не владею и описать точно не могу(. Проблема в меню(навигатор). есть 2 блока <div> (вообще <nav>)ссылок и по середине логотип картинка png(1 картинка). На моём мониторе широкоформатном всё хорошо, а если у человека fhd и меньше разрешение, то у человека будешь в логотипе ссылки(4 картинка, логотип убрал, ссылки в ссылках). Лого и ссылки в коллизии. Помогите пожалуйста!

Должно получиться, что при сужении сайта всё будет на своём месте, а не съезжаться. На счёт телефонов, планшетов там бургер меню.
body { margin: 0; line-height: 1.0; } .bar { } .bar span { /* bar menu */ top: 4px; position: fixed; color: #fff; width: 100%; background: rgb(39 53 70); line-height: 40px; padding: 52px 0; z-index: 5000; overflow: hidden; box-shadow: 0 0px 20px rgb(253 93 93 / 98%); } #desktop { /* левая менюшка */ display: block; margin-left: 20%; position: absolute; top: 12%; } ul { display: inline-flex; list-style-type: none; padding: 0; margin: 0; } a { color: rgba(255, 0, 0, 0.4); text-decoration: none; margin: 0; cursor: pointer; padding: 20px 20px; text-align: center; width: 70%; letter-spacing: 1px; } #desktop1 { /* правая менюшка */ display: block; margin-left: 60%; position: absolute; top: 12%; } ul { display: inline-flex; list-style-type: none; padding: 0; margin: 0; } a { color: rgba(255, 0, 0, 0.4); text-decoration: none; margin: 0; cursor: pointer; padding: 20px 20px; text-align: center; width: 70%; letter-spacing: 1px; }

-
-
Https://dropmefiles.com/sYyOA
Вот ссылка на проект. Создайте папку "img" и в ней папку "jac" и закиньте туда фотки, файл-обменик их зачем то удалил.
В общем по фотке видно всё нормально, но я смог сделать, чтобы либо работала "система следующей фотки", либо "система по нажатию снизу фоток". Совместно оно не работает. Помогите пожалуйста, замучился уже 5 день мучаюсь. Проблема чисто в скрипте JS. Желательно сделать рабочую систему на 1-ой JS, 2-я жс немного как по мне не удобна.





как сделать адаптивный навигатор для слайдера под фотоальбом
in Practise Templates
Posted
albom.zipвоть