You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
Rasel
Всем доброго вечера.
Ребят столкнулся с такой проблемой, возможно она примитивна, но все же хочу узнать совета знающих людей.
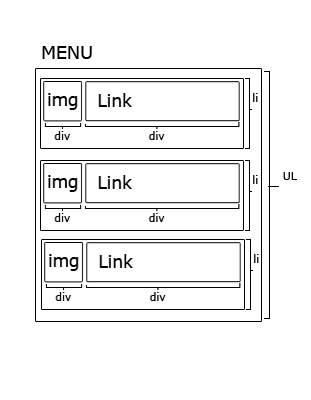
имеется меню тип список ul.
Наглядный макет
HTML код.
css код
div.image_menu {
width:40px;
height:40px;
float:left;
}
div.link_menu {
width:150px;
height:40px;
float:right;
margin:10px 0 0 0;
}
Вопрос в следующем. Как отменить обтекания, после <div class="link_menu"><a href="#">Link</a></div>
Знаю один способ дописать
Есть другие варианты, так как мне данный способ не нравится.
Пробовал display:inline, тоже не вариант.
Если подобная тема была уже создана, то пожалуйста простите, так как в поиске не нашел, в гугле тоже )
Link to comment
Share on other sites
4 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.