You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
antonP
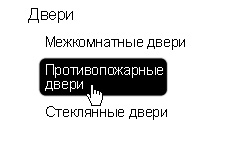
Если в меню ссылка становится двухстрочной то естественно бэграунд вылезает только под текстом и всё съезжает
Вот ссылка на пример: пример
Как сделать так чтобы всё было как бы блоком, пример на картинке ниже (макета нет, нарисовал как представляю):

Edited by antonPLink to comment
Share on other sites
5 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.