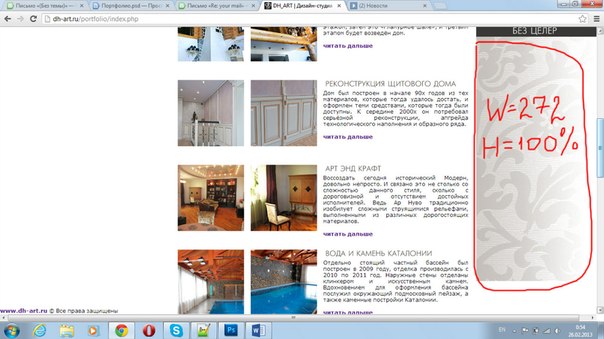
Говоря вкратце, я хочу, чтобы мучимый мною див выглядел так (только до конца вниз):
Проблема в том, что при этом этот див должен находиться над картинками верхнего слайдера (если пройдёте по ссылке вверху, поймёте, о чём я), потому что в противном случае скрипт при загрузке картинок оставляет на этом диве белые области, и при том не перекрывать правое меню.
В общем, пока я не придумала ничего лучше. чем задать ему position absolute и top 300px. Я так понимаю, что при таком раскладе сделать высоту этого дива 100% от высоты окна не получится. Сейчас там высота 170%. При небольших по высоте страницах всё работает относительно нормально. И вообще мне непонятно, эти указанные мной 170% исчисляются от чего? Что берётся за 100%, если не окно браузера с контентом? Как быть?
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
maritca
Здравствуйте, я уже обращалась сюда со своей проблемой (http://forum.htmlboo...topic=43270&hl=), среди советов был переверстать шаблон дивами, но проблема от этого меньше не стала. Сейчас имеем такую страницу, например, - http://dh-art.ru/portfolio/index.php
Говоря вкратце, я хочу, чтобы мучимый мною див выглядел так (только до конца вниз):
Проблема в том, что при этом этот див должен находиться над картинками верхнего слайдера (если пройдёте по ссылке вверху, поймёте, о чём я), потому что в противном случае скрипт при загрузке картинок оставляет на этом диве белые области, и при том не перекрывать правое меню.
В общем, пока я не придумала ничего лучше. чем задать ему position absolute и top 300px. Я так понимаю, что при таком раскладе сделать высоту этого дива 100% от высоты окна не получится. Сейчас там высота 170%. При небольших по высоте страницах всё работает относительно нормально. И вообще мне непонятно, эти указанные мной 170% исчисляются от чего? Что берётся за 100%, если не окно браузера с контентом? Как быть?
Edited by maritcaLink to comment
Share on other sites
4 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.