You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
Rozmarin
Не получается создать каталог элементов.
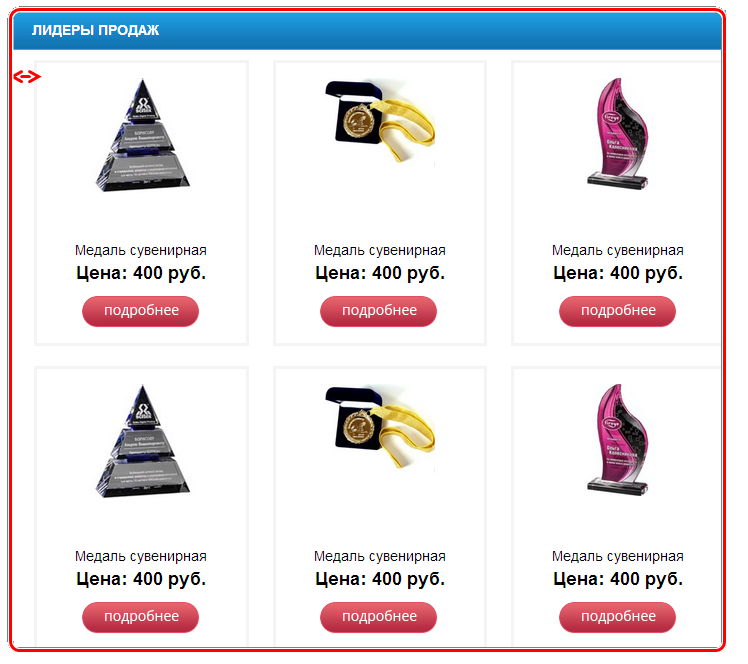
Сверстал каталог для магазина со следующими характеристиками:
1. На DIV
2. Гибкие
3. 3 элемента в строке
4. Первый элемент (DIV) прижат к левой стороне родительского блока
5. Второй элемент (DIV) посередине
6. Третий элемент (DIV) прижат к правой стороне родительского блока
7. Элементов может быть сколько угодно много по 3 в строке
Как правильно было бы реализовать данную задачу?
Мои попытки:
HTML
CSS
#product-list { overflow: hidden; width:100%;}#product-list>.product-item { background-color: white; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; float: left; margin: 0 0 10px 0; width: 33.33%; text-align: center;}#product-list>.product-item>p,#product-list>.product-item>div { overflow: hidden;}#product-list>.product-item>.name { font: bold 14px/18px Arial; height: 35px; color: black;}.photo { max-height: 150px; max-width:110px; margin:10px auto 0;}.product-item>.product-wrapper { border: 3px solid #f4f4f4; padding: 5px; margin: 10px 0 0 0; height: 270px; position: relative; }.photo>img { width: 100%; height: 100%; max-height: 137px;}.product-info { position: absolute; bottom:0; left:0; width: 100%;}#product-list>.product-item .desc { font-size: 14px;}#product-list>.product-item .price { font-size:18px; font-weight:bold; margin-top: 5px;}#product-list>.product-item .button { margin-bottom: 0; overflow: visible;}
Edited by RozmarinLink to comment
Share on other sites
0 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.