You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
cheezy
Добрый день!
Сейчас прохожу обучение нового курса, знаю HTML на 3 сейчас и всегда позиционировал элементы абы как, лишь бы добиться результата.
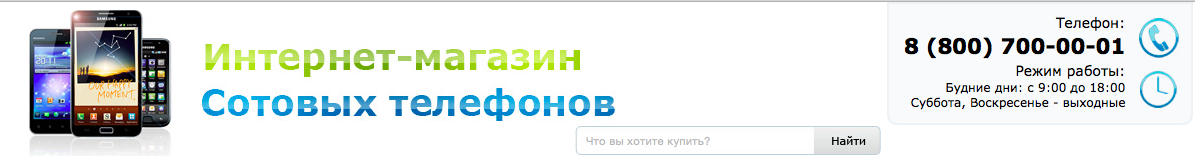
Хочу позиционировать шапку следующим образом.
вот CSS:
.header { overflow: hidden;}.logo { float: left;}.slogan { float: left;}.head-contact { float: right;}.search-head { float: right;}Вот что получается
http://hostingkartinok.com/show-image.php?id=455b6ab26ebab9679e8d304ed8105621'>
Помогите решить проблему.
И посоветуйте источник хороший, для того чтобы полностью разобраться в правильном позиционировании элементов.
Link to comment
Share on other sites
7 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.