By
nightgremlin
Здравствуйте, уважаемые форумчане!
Сто лет ничего не писал и ни за что не брался, и вот решился. Хочу восстановить и поднять свой уровень.
У Вас есть шаблон psd, который надо сверстать? - Я к вашим услугам. Сделаю абсолютно бесплатно (ну может добавлю в портфолио).
Вот, перечень предлагаемых услуг:
верстка обычного psd-макета. С Вас макет - с меня верстка с использованием HTML5/CSS3;
адаптивная верстка под различные разрешения экрана используя Media Queries;
возможна натяжка на популярный движок WordPress.
_____________________________________________________________________________________________________
Так как совсем недавно начал изучение JavaScript, то могу попробовать написать что-то простенькое используя связку HTML5+CSS3+JavaScript (DOM). До библиотеки JQuery еще не добрался, но вставить готовый скрипт думаю сумею запросто.
Задания присылайте на почту: pobedinskiy85@gmail.com
P/s: никогда не занимался профессионально вёрсткой и написанием скриптов на JS, но то что вы мне предложите постараюсь выполнить качественно в приемлемые сроки.




Question
vip
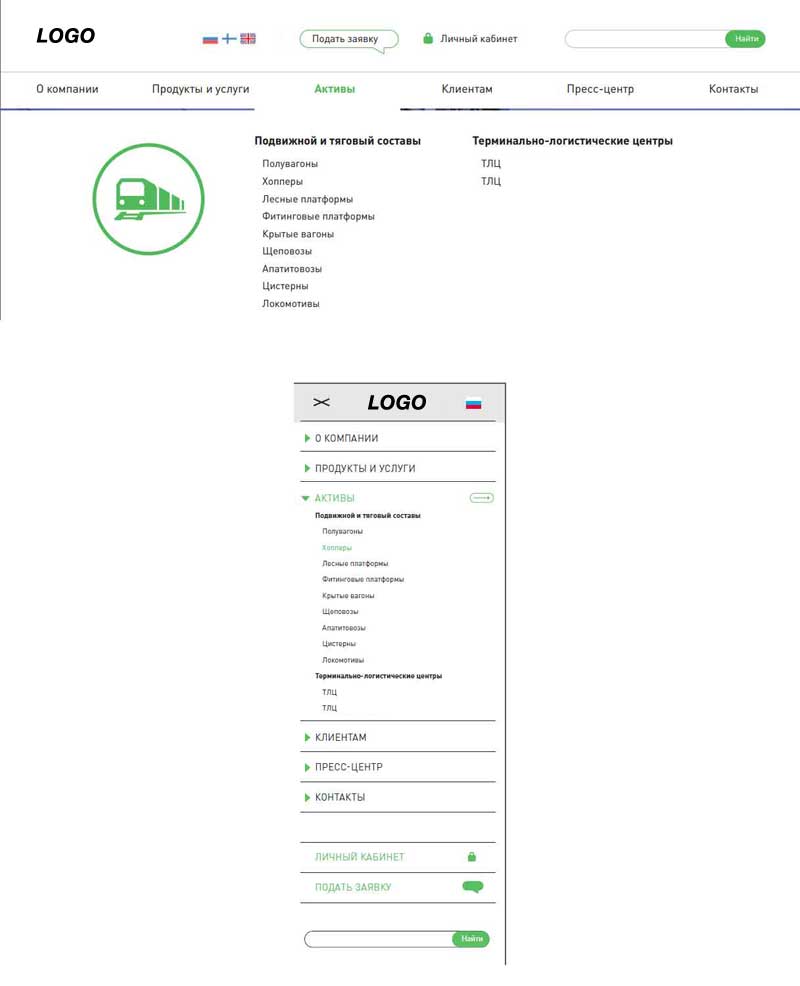
Люди добрые, подскажите, как реализовать такую адаптацию хедера и навигации для адаптивного сайта (особенно , как перенести "подать заявку", личный кабинет и поиск после навигации на маленьких разрешениях?).
Как вариант наверное можно делать 2 навигации и ява скриптом скрывать/отображать нужную?
Или без отдельной мобильной версии сайта тут не обойтись?

Edited by vipLink to comment
Share on other sites
12 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.